Trong hướng dẫn này, tôi sẽ trình bày cách tạo ra hiệu ứng 3D text tuyệt đẹp bằng cách sử dụng các Texture khác nhau và sử dụng Xsara3D & Photoshop.

Chúng ta bắt đầu chọn Text Option bằng cách nhấp chuột lên Text Optionsicon:
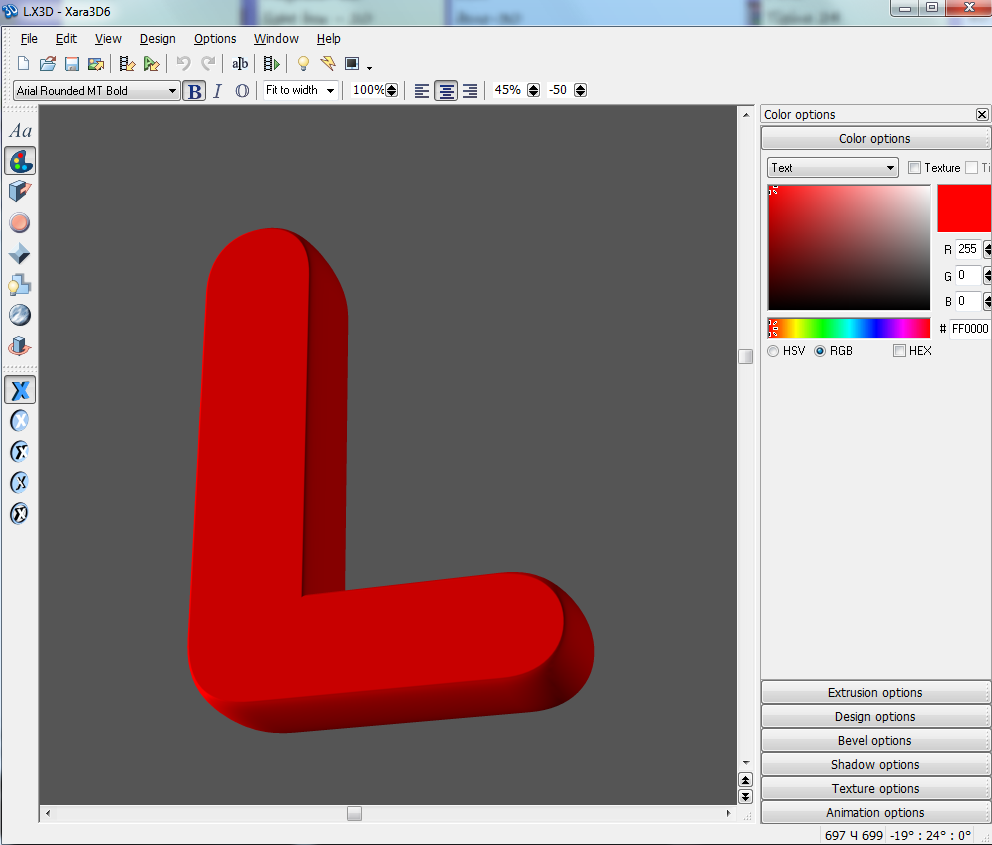
… Và sau đó, chọn Color options:
Ngoài ra, còn có Bevel Options
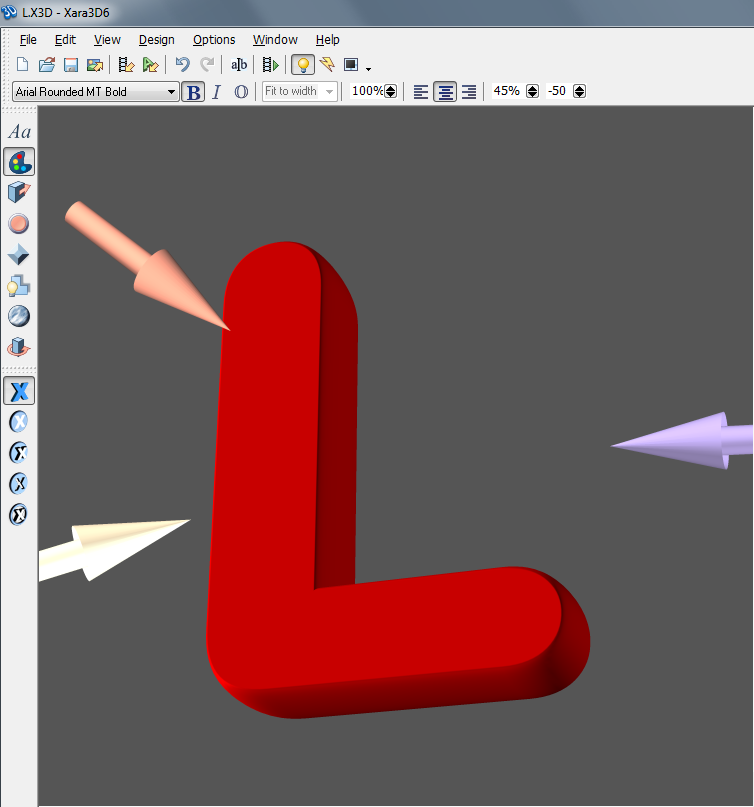
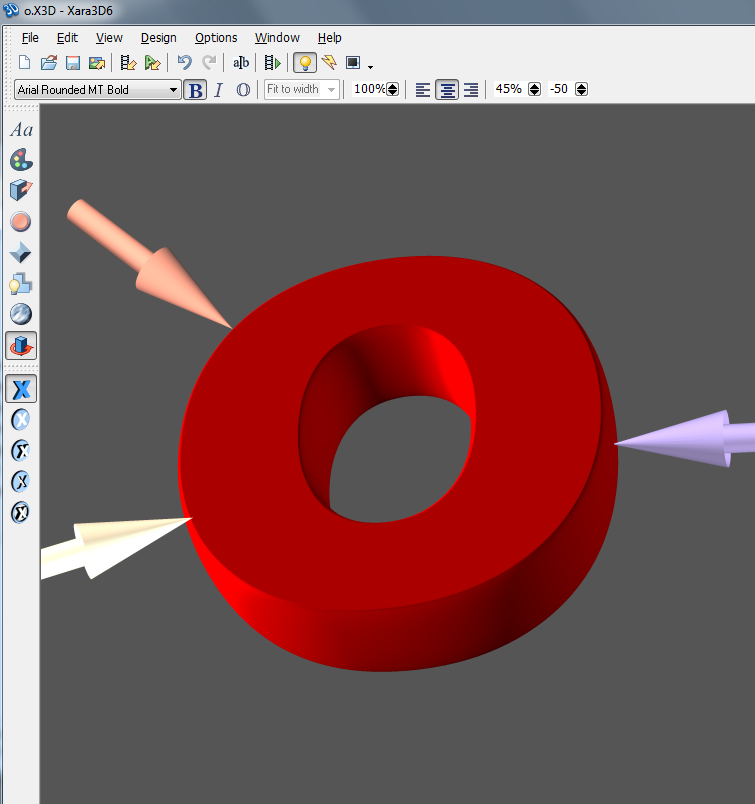
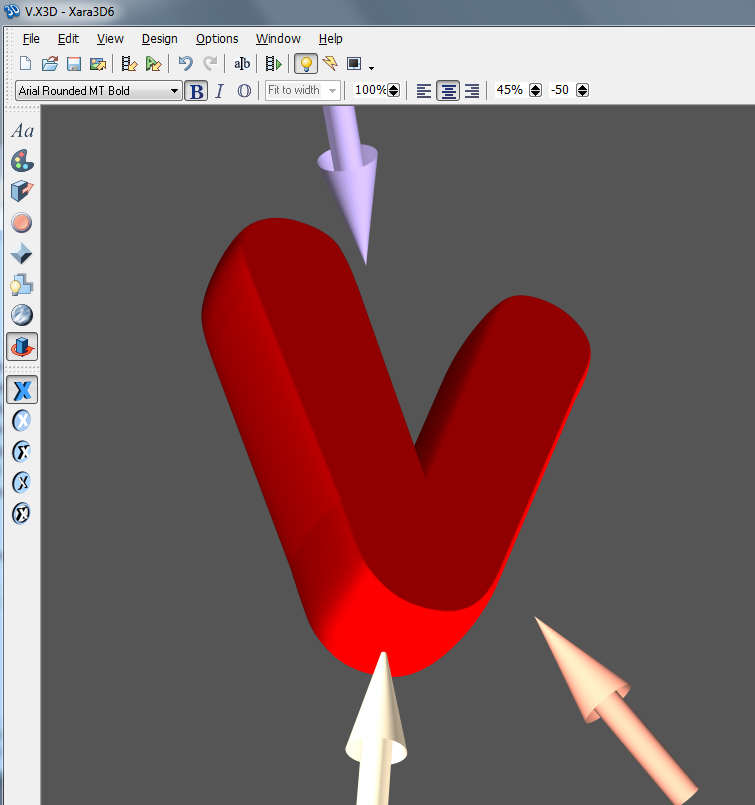
Sau đó, chúng ta phải thiết lập anglevà lightcủa vị trí các chữ cái trên File này:
Bây giờ, chọn Export sang File và lưu từng chữ cái lại. Tạo một document mới(Ctrl+N)trong Adobe Photoshop Với kích thước1920 x 1200px ((chế độ màu RGB) ở độ phân giải 72 pixels/inch. Sử dụng Paint Bucket Tool (G) để tô background mớ bằng màu đen.
ChọnCustom Shape Tool (U) trên Tools bar, trênOptions bar nhấp chuột lên Shape để mở Selection Menu. TìmRegistration Target 2 shape ở Bottom của Menu, và nhấp đúp chuột lên một Shape Thumbnail để chọn nó.
Nhấp chuột và Drag để vẽ Shape với màu #C00000.
Chúng ta có kết quả tiếp theo:
Rasterize toàn bộ layer nội dung, tạo một layer rỗng mới bên dưới layer này với các hiệu ứng cánh sao và Merge Down (Ctrl+E trênWindows/Command+E trên Mac). Nhấp chuột lên phần Bottom củaLayers panel và trên Add layer mask icon, nhấp chuột lên Mask để kích hoạt nó và chọn một Brush mềm, tròn, màu đen
Nhấp chuột một vài lần lên phần chính giữa của document bằng cách sử dụng một Brush Soft Round.
Nhấn phím CTRL+I để Invert -Đảo ngược màu sắc và nhấp chuột một lần nữa lên phần giữa của bức tranh.
Thiết lập Fill lên 59% cho layer này
Rasterize layer bằng cách tạo một layer trống mới bên dưới layer với các hiệu ứng sao và Merge Down (Ctrl+E trên Windows/Command+E trênMac). Chọn Filter tiếp theo cho layer: Filter>Blur>Gaussian blur
Chúng ta đã có kết quả tiếp theo:
Thiết lập Fill lên55% cho layer này trong Layers panel:
Tạo một layer mới và gắn Soft Round brush để làm cho phần trung tâm của document sáng hơn. Màu sắc là màu#FF0000 (Opacity 50%).
Layer này sẽ nằm dưới layer chùm sao.
Thiết lập Fill lên59% dành cho Layer này trong Layers panel:
Tạo một layer mới và gắn Soft Round được đề cập bên trên để tô màu phần trung tâm của document bằng màu sắc #C00000
Thiết lập Fill xuống 44% và thay đổi Blending modecủa layer này sangVivid Light
Chèn các layer chữ cái của chữ LOVE word. đã lưu từ trước. Giữ mỗi chữ cái trong một layer riêng biệt của nó, và sau đó sắp xếp chúng xung quanh các chữ khác, theo cách mà bạn thấy đẹp nhất.
Vào Layer Style để thêm StrokeĐối với mỗi lớp chứa các chữ cái.

Tiếp theo, chúng ta cần tạo ra một layer mới và sử dụng Pen Tool (P)trongPath Mode vẽ Path tiếp theo trên phần trước của chữ ‘L’.
Thiết lập Fill xuống 0% và nhấp chuột lên Add a layer style icon từ phần Bottom của Layers panel và chọn Gradient Overlay:
Nhấp chuột trên Color Bar để mở Gradient Editor và thiết lập màu sắc Stops (các dấu chấm câu) như hiển thị. Nhấp OK để đóng hộp thoại Gradient Editor .
Ngoài ra, bổ sung Stroke
Chúng ta có hiệu ứng tiếp theo trên chữ cái này.
Bằng cách sử dụng Pen Tool (P) tương tự trongmột layer mới chúng ta phải trình bày phần trước mặt của chữ “O”. Trước hết, chúng ta cần vẽ hình dạng bên ngoài của chữ “O” và đóng Path, sau đó, chọn Path trong Paths panel, vàoPen Tool (P), chọnSubtract from shape area option từOptions bar và giữ chuột trong khi vẽ.
Thiết lập Fillxuống 0% đối với layer này và vào Layer Style để thêmGradient Overlay
Nhấp chuột lên Color Bar để mở Gradient Editor và thiết lập Color Stops như hiển thị. Nhấp vàoOK để đóng hộp thoại Gradient Editor.
Ngoài ra thiết lập Stroke
Chúng ta đã có kết quả tiếp theo:
Tạo một layer mới và sử dụng Pen Tool (P)trong Path Mode vẽ Path tiếp theo trên phần mặt trước của chữ ‘V’.
Thiết lập Fill xuống0% và nhấp chuột lên Add a layer styleicon từ phần Bottom của Layers panel để chọn Gradient Overlay:

Thiết lập Stroke
Chúng ta đã có kết quả tiếp theo:
Một lần nữa, chúng ta lại tạo một layer mới và sử dụng Pen Tool (P)trongPath Mode vẽ Path tiếp theo trên mặt trước của chữ‘E’.
Thiết lập Fill xuống 0% và vào Layer Style > Gradient Overlay
Nhấp chuột lên Color Bar để mở Gradient Editor và thiết lập Color Stops như hiển thị bên dưới. Nhấp OK để đóng hộp thoại Gradient Editor.
Ngoài ra, thiết lập Stroke
Chúng ta có hiệu ứng tiếp theo trên các chữ cái:
Tạo một layer mới bên trên layer chữ “O”Chọn Custom Shape Tool (U)trong Tools bar,trên Options bar nhấp chuột lên Shape để mở Selection Menu. Tìm Heart Card tại phần cuối cùng của Menu, và sau đó, kích đúp lên Shape Thumbnail để chọn nó.
Nhấp chuột và Drag để vẽ hình dạng này với màu #900000. Đặt hình trái tim tại vị trí tương tự như hiển thị bên dưới, sử dụng lệnh Free Transform (Ctrl+T) .
Tạo nhiều bản copy đối với layer cuối cùng đã tạo được tạo ra và chọn lệnhFree Transform (Ctrl+T) để thay đổi kích cỡ của các bản sao và vị trí của chúng đã được chỉ định như hiển thị trong bức tranh kế tiếp.
Kết hợp tất cả các layer vào trong một nhóm với những hình trái tim nằm trên chúng (nhấn nút CTRL để chọn các layer tương ứng trong Layers panelvà sau đó, giữ Button chuột trái trong khi Drag các layer đã chọn trên Create a new group icon từ phần cuối cùng của Layers panel). Chúng ta rasterize rasterize nhóm này bằng cách đầu tiên, chọn nó và sau đó, nhấn CTRL+E đểMerge Down. Vào Layer Style và gắn Gradient Overlay
Nhấp chuột lên Color Bar để mở Gradient Editor và thiết lập Color Stops như hiển thị bên dưới. Nhấp OK để đóng hộp thoại Gradient Editor:
Chúng tôi đã có gradient tiếp theo trên hình trái tim:
Nhấp chuột lên layer tương tự ở phần Bottom của Layers panel trên Add layer mask icon và chọn Hard Mechanical brush với màu đen
Sử dụngBrush tô màu này trên Mask để ẩn những phần bên ngoài của trái tim trên Edge của các letter.
Đây là cách chúng ta phải trình bày những trái tim nhỏ bên trên chữ “E”
Tạo một layer mới bên trên chữ “V” và ở đây, sử dụng Rectangle Tool (U)để vẽ một số đường thẳng nằm ngang. Màu sắc của các đường này là#900000
Kết hợp tất cả các layer của các đường thẳng này vào trong một nhóm. Nhấn phím CTRL để chọn các layer phù hợp trong Layers panel và giữ nút chuột trái khi Drag các layer đã chọn trên Create a new groupicon từ phần cuối cùng của Layers panel. Rasterize nhóm mới này bằng cách chọn nó và nhấnCTRL+E để Merge Down. Tiếp theo, chúng ta cần bao bọc layer này. Chọn lệnh Free Transform bằng cách nhấnCtrl+T, nhấp chuột lên Switch Between Free Transform và Warp Modes button trong Options bar
Sử dụng Control Points để làm cho các đường thẳng này nghiêng xuống như hiển thị bên dưới.
Nhấp chuột lên Add a layer style icon từ phần cuối cùng của Layers panelvà chọn Gradient Overlay
Nhấp chuột lên Color Bar để mở Gradient Editorvà thiết lập Color Stops như hiển thị. Nhấp OK để đóng hộp thoại Gradient Editor .
Chúng ta có gradient tiếp theo trên các đường thẳng:
Chọn các layer của các đường thẳng, giữ phím CTRL nhấp chuột lên layer mặt trước của chữ cái (sử dụng Pen Toolđể vẽ). Đây sẽ là một vùng chọn của layer.
Nhấp chuột lên phần cuối cùng của Layers panel trên Add layer mask icon để ẩn các đường nét xung quanh các chữ cái. Sử dụng phần bổ sung này trong Mask với Brush tương tự chúng ta đã sử dụng khi ẩn những quả tim bên trên chữ “O” letter. Nó sẽ giúp tẩy xóa các đường nét bên ngoài các Edge của các chữ cái.
Sử dụng phương pháp tương tự để trình bày các đường thẳng bên trên chữ “L”Chúng ta chỉ thay đổi Angle của Gradient trên layer của các đường thẳng. Các cách cài đặtLayer Style >
Gradient Overlay
Nhấp chuột lên Color Bar để mở Gradient Editor và thiết lập Color Stops như hiển thị. NhấpOK để đóng hộp thoại Gradient Editor.
Chúng ta có gradient tiếp theo trên các đường thẳng:
Tạo một layer mới và ở đây, chọn Hard Mechanical brush
Sử dụng Brush này để miêu tả một số điểm sặc sỡ bên dưới các layer của chữLOVE Màu sắc của Brush này là #8C0410
Đối với phần trang trí tiếp theo, chúng ta sẽ sử dụng vector Swirl Floral Vectortiếp theo từ Vecteezy.
Chèn vector này bên dưới các layer chứa chữ LOVE.
Nhấp chuột lên Add a layer style icon từ phần cuối cùng của Layers panelvà chọn Color Overlay

Tạo 5 bản copy của layer có chứa lốc xoáy và chọn lệnh Free Transform (Ctrl+T) để thay đổi vị trí và các kích thước của các bản Copy này. Layer của các bản copy phải được đặt bên dưới, thấp hơn so với các layer của chữ LOVE.
Chèn Mask trên một số layer với lốc xoáy (Add layer mask). Sau đó, chọnHard Mechanical brush với màu đen.
Chúng ta đã có kết quả tiếp theo:
Chọn Custom Shape Tool (U)trong Tools bar, trong Options bar nhấp chuột lên Shape để mở Selection Menu. Tìm Heart Card ở phần Bottom của Menu, và sau đó, kích đúp lên một Shape Thumbnail để chọn nó. Nhấp chuột và Drag để vẽ một số hình trái tim nhỏ có màu sắc là #8C0410

Chúng ta đã hoàn thành hướng dẫn này!
Xem trước hình ảnh tác phẩm mà chúng ta sẽ tạo ra
Chúng ta bắt đầu bằng cách tạo ra từng chữ riêng biệt trong chương trình 3D, tôi sử dụng Xara3D (download the Xara3D 6 về Desktop của bạn, chạy File cài đặt và làm theo các hướng dẫn trên màn hình), và nhập chúng vào trong một document Photoshop.
Tạo một file mới trong Xara3D và trình bày các chữ cái kết hợp thành chữ L LOVE ở đây.

Chúng ta bắt đầu chọn Text Option bằng cách nhấp chuột lên Text Optionsicon:

… Và sau đó, chọn Color options:

Ngoài ra, còn có Bevel Options

Sau đó, chúng ta phải thiết lập anglevà lightcủa vị trí các chữ cái trên File này:

Bây giờ, chọn Export sang File và lưu từng chữ cái lại. Tạo một document mới(Ctrl+N)trong Adobe Photoshop Với kích thước1920 x 1200px ((chế độ màu RGB) ở độ phân giải 72 pixels/inch. Sử dụng Paint Bucket Tool (G) để tô background mớ bằng màu đen.

ChọnCustom Shape Tool (U) trên Tools bar, trênOptions bar nhấp chuột lên Shape để mở Selection Menu. TìmRegistration Target 2 shape ở Bottom của Menu, và nhấp đúp chuột lên một Shape Thumbnail để chọn nó.

Nhấp chuột và Drag để vẽ Shape với màu #C00000.

Chúng ta có kết quả tiếp theo:

Rasterize toàn bộ layer nội dung, tạo một layer rỗng mới bên dưới layer này với các hiệu ứng cánh sao và Merge Down (Ctrl+E trênWindows/Command+E trên Mac). Nhấp chuột lên phần Bottom củaLayers panel và trên Add layer mask icon, nhấp chuột lên Mask để kích hoạt nó và chọn một Brush mềm, tròn, màu đen

Nhấp chuột một vài lần lên phần chính giữa của document bằng cách sử dụng một Brush Soft Round.

Nhấn phím CTRL+I để Invert -Đảo ngược màu sắc và nhấp chuột một lần nữa lên phần giữa của bức tranh.

Thiết lập Fill lên 59% cho layer này

Rasterize layer bằng cách tạo một layer trống mới bên dưới layer với các hiệu ứng sao và Merge Down (Ctrl+E trên Windows/Command+E trênMac). Chọn Filter tiếp theo cho layer: Filter>Blur>Gaussian blur

Chúng ta đã có kết quả tiếp theo:

Thiết lập Fill lên55% cho layer này trong Layers panel:

Tạo một layer mới và gắn Soft Round brush để làm cho phần trung tâm của document sáng hơn. Màu sắc là màu#FF0000 (Opacity 50%).

Layer này sẽ nằm dưới layer chùm sao.

Thiết lập Fill lên59% dành cho Layer này trong Layers panel:

Tạo một layer mới và gắn Soft Round được đề cập bên trên để tô màu phần trung tâm của document bằng màu sắc #C00000

Thiết lập Fill xuống 44% và thay đổi Blending modecủa layer này sangVivid Light

Chèn các layer chữ cái của chữ LOVE word. đã lưu từ trước. Giữ mỗi chữ cái trong một layer riêng biệt của nó, và sau đó sắp xếp chúng xung quanh các chữ khác, theo cách mà bạn thấy đẹp nhất.

Vào Layer Style để thêm StrokeĐối với mỗi lớp chứa các chữ cái.


Tiếp theo, chúng ta cần tạo ra một layer mới và sử dụng Pen Tool (P)trongPath Mode vẽ Path tiếp theo trên phần trước của chữ ‘L’.

Thiết lập Fill xuống 0% và nhấp chuột lên Add a layer style icon từ phần Bottom của Layers panel và chọn Gradient Overlay:

Nhấp chuột trên Color Bar để mở Gradient Editor và thiết lập màu sắc Stops (các dấu chấm câu) như hiển thị. Nhấp OK để đóng hộp thoại Gradient Editor .

Ngoài ra, bổ sung Stroke

Chúng ta có hiệu ứng tiếp theo trên chữ cái này.

Bằng cách sử dụng Pen Tool (P) tương tự trongmột layer mới chúng ta phải trình bày phần trước mặt của chữ “O”. Trước hết, chúng ta cần vẽ hình dạng bên ngoài của chữ “O” và đóng Path, sau đó, chọn Path trong Paths panel, vàoPen Tool (P), chọnSubtract from shape area option từOptions bar và giữ chuột trong khi vẽ.

Thiết lập Fillxuống 0% đối với layer này và vào Layer Style để thêmGradient Overlay

Nhấp chuột lên Color Bar để mở Gradient Editor và thiết lập Color Stops như hiển thị. Nhấp vàoOK để đóng hộp thoại Gradient Editor.

Ngoài ra thiết lập Stroke

Chúng ta đã có kết quả tiếp theo:

Tạo một layer mới và sử dụng Pen Tool (P)trong Path Mode vẽ Path tiếp theo trên phần mặt trước của chữ ‘V’.

Thiết lập Fill xuống0% và nhấp chuột lên Add a layer styleicon từ phần Bottom của Layers panel để chọn Gradient Overlay:

Nhấp chuột lên Color Bar để mở Gradient Editor và thiết lập Color Stops như hiển thị bên dưới. NhấpOK để đóng hộp thoại Gradient Editor.

Thiết lập Stroke

Chúng ta đã có kết quả tiếp theo:

Một lần nữa, chúng ta lại tạo một layer mới và sử dụng Pen Tool (P)trongPath Mode vẽ Path tiếp theo trên mặt trước của chữ‘E’.

Thiết lập Fill xuống 0% và vào Layer Style > Gradient Overlay

Nhấp chuột lên Color Bar để mở Gradient Editor và thiết lập Color Stops như hiển thị bên dưới. Nhấp OK để đóng hộp thoại Gradient Editor.

Ngoài ra, thiết lập Stroke

Chúng ta có hiệu ứng tiếp theo trên các chữ cái:

Tạo một layer mới bên trên layer chữ “O”Chọn Custom Shape Tool (U)trong Tools bar,trên Options bar nhấp chuột lên Shape để mở Selection Menu. Tìm Heart Card tại phần cuối cùng của Menu, và sau đó, kích đúp lên Shape Thumbnail để chọn nó.

Nhấp chuột và Drag để vẽ hình dạng này với màu #900000. Đặt hình trái tim tại vị trí tương tự như hiển thị bên dưới, sử dụng lệnh Free Transform (Ctrl+T) .

Tạo nhiều bản copy đối với layer cuối cùng đã tạo được tạo ra và chọn lệnhFree Transform (Ctrl+T) để thay đổi kích cỡ của các bản sao và vị trí của chúng đã được chỉ định như hiển thị trong bức tranh kế tiếp.

Kết hợp tất cả các layer vào trong một nhóm với những hình trái tim nằm trên chúng (nhấn nút CTRL để chọn các layer tương ứng trong Layers panelvà sau đó, giữ Button chuột trái trong khi Drag các layer đã chọn trên Create a new group icon từ phần cuối cùng của Layers panel). Chúng ta rasterize rasterize nhóm này bằng cách đầu tiên, chọn nó và sau đó, nhấn CTRL+E đểMerge Down. Vào Layer Style và gắn Gradient Overlay

Nhấp chuột lên Color Bar để mở Gradient Editor và thiết lập Color Stops như hiển thị bên dưới. Nhấp OK để đóng hộp thoại Gradient Editor:

Chúng tôi đã có gradient tiếp theo trên hình trái tim:

Nhấp chuột lên layer tương tự ở phần Bottom của Layers panel trên Add layer mask icon và chọn Hard Mechanical brush với màu đen

Sử dụngBrush tô màu này trên Mask để ẩn những phần bên ngoài của trái tim trên Edge của các letter.

Đây là cách chúng ta phải trình bày những trái tim nhỏ bên trên chữ “E”

Tạo một layer mới bên trên chữ “V” và ở đây, sử dụng Rectangle Tool (U)để vẽ một số đường thẳng nằm ngang. Màu sắc của các đường này là#900000

Kết hợp tất cả các layer của các đường thẳng này vào trong một nhóm. Nhấn phím CTRL để chọn các layer phù hợp trong Layers panel và giữ nút chuột trái khi Drag các layer đã chọn trên Create a new groupicon từ phần cuối cùng của Layers panel. Rasterize nhóm mới này bằng cách chọn nó và nhấnCTRL+E để Merge Down. Tiếp theo, chúng ta cần bao bọc layer này. Chọn lệnh Free Transform bằng cách nhấnCtrl+T, nhấp chuột lên Switch Between Free Transform và Warp Modes button trong Options bar

Sử dụng Control Points để làm cho các đường thẳng này nghiêng xuống như hiển thị bên dưới.

Nhấp chuột lên Add a layer style icon từ phần cuối cùng của Layers panelvà chọn Gradient Overlay

Nhấp chuột lên Color Bar để mở Gradient Editorvà thiết lập Color Stops như hiển thị. Nhấp OK để đóng hộp thoại Gradient Editor .

Chúng ta có gradient tiếp theo trên các đường thẳng:

Chọn các layer của các đường thẳng, giữ phím CTRL nhấp chuột lên layer mặt trước của chữ cái (sử dụng Pen Toolđể vẽ). Đây sẽ là một vùng chọn của layer.

Nhấp chuột lên phần cuối cùng của Layers panel trên Add layer mask icon để ẩn các đường nét xung quanh các chữ cái. Sử dụng phần bổ sung này trong Mask với Brush tương tự chúng ta đã sử dụng khi ẩn những quả tim bên trên chữ “O” letter. Nó sẽ giúp tẩy xóa các đường nét bên ngoài các Edge của các chữ cái.

Sử dụng phương pháp tương tự để trình bày các đường thẳng bên trên chữ “L”Chúng ta chỉ thay đổi Angle của Gradient trên layer của các đường thẳng. Các cách cài đặtLayer Style >
Gradient Overlay

Nhấp chuột lên Color Bar để mở Gradient Editor và thiết lập Color Stops như hiển thị. NhấpOK để đóng hộp thoại Gradient Editor.

Chúng ta có gradient tiếp theo trên các đường thẳng:

Tạo một layer mới và ở đây, chọn Hard Mechanical brush

Sử dụng Brush này để miêu tả một số điểm sặc sỡ bên dưới các layer của chữLOVE Màu sắc của Brush này là #8C0410

Đối với phần trang trí tiếp theo, chúng ta sẽ sử dụng vector Swirl Floral Vectortiếp theo từ Vecteezy.

Chèn vector này bên dưới các layer chứa chữ LOVE.

Nhấp chuột lên Add a layer style icon từ phần cuối cùng của Layers panelvà chọn Color Overlay


Tạo 5 bản copy của layer có chứa lốc xoáy và chọn lệnh Free Transform (Ctrl+T) để thay đổi vị trí và các kích thước của các bản Copy này. Layer của các bản copy phải được đặt bên dưới, thấp hơn so với các layer của chữ LOVE.

Chèn Mask trên một số layer với lốc xoáy (Add layer mask). Sau đó, chọnHard Mechanical brush với màu đen.

Chúng ta đã có kết quả tiếp theo:

Chọn Custom Shape Tool (U)trong Tools bar, trong Options bar nhấp chuột lên Shape để mở Selection Menu. Tìm Heart Card ở phần Bottom của Menu, và sau đó, kích đúp lên một Shape Thumbnail để chọn nó. Nhấp chuột và Drag để vẽ một số hình trái tim nhỏ có màu sắc là #8C0410

Chúng ta đã có kết quả tiếp theo:

Chúng ta đã hoàn thành hướng dẫn này!
Xem kích thước đầy đủ ở đây.









0 comments:
Post a Comment