Trong hướng dẫn này tôi sẽ hướng dẫn cho bạn cách làm hiệu ứng Text Block 3D. Bạn cần phải có Adobe Photoshop CS4 trở lên để có thể thực hiện hướng dẫn này. Tôi tin rằng bạn sẽ học được nhiều điều thú vị từ hướng dẫn này. Hãy bắt đầu!
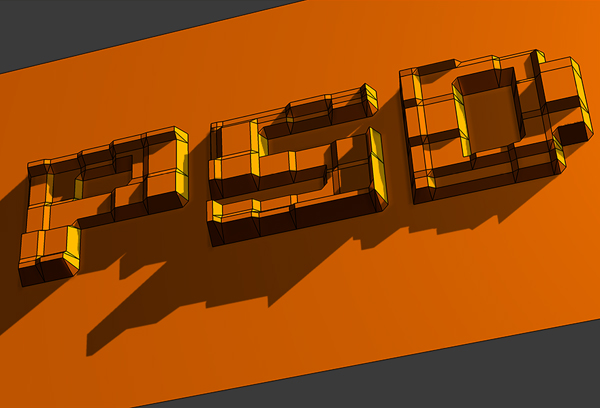
Xem trước hình ảnh mà chúng ta sẽ tạo ra
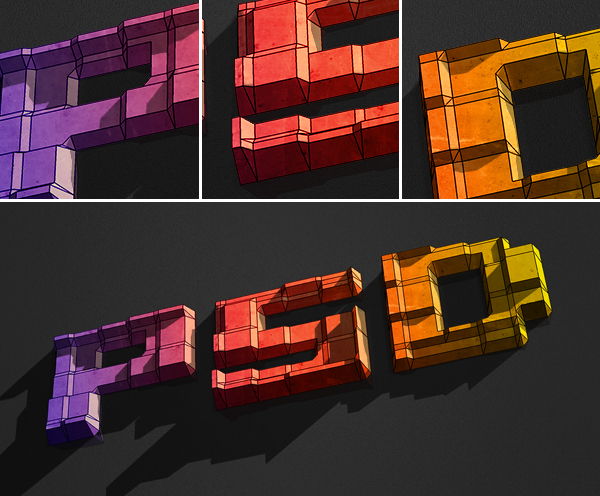
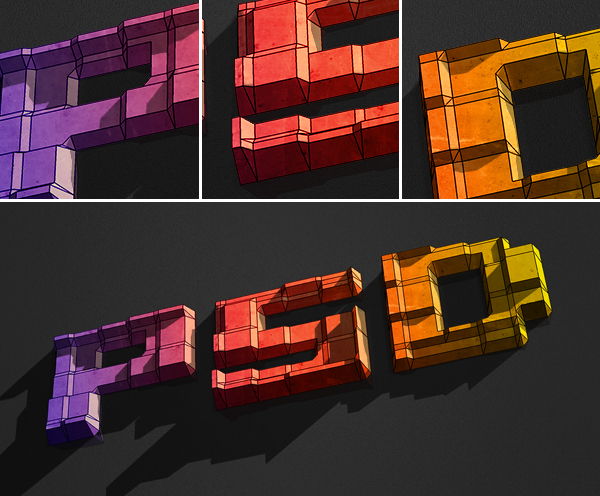
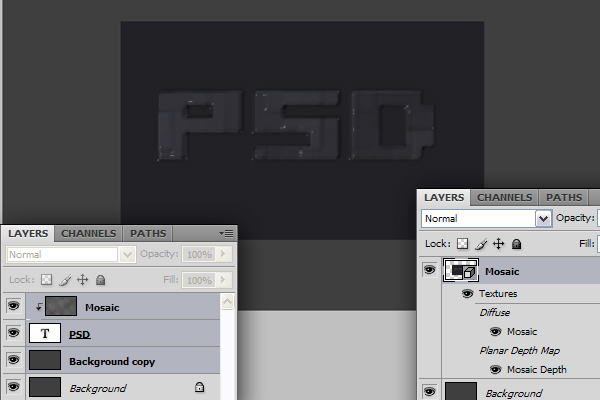
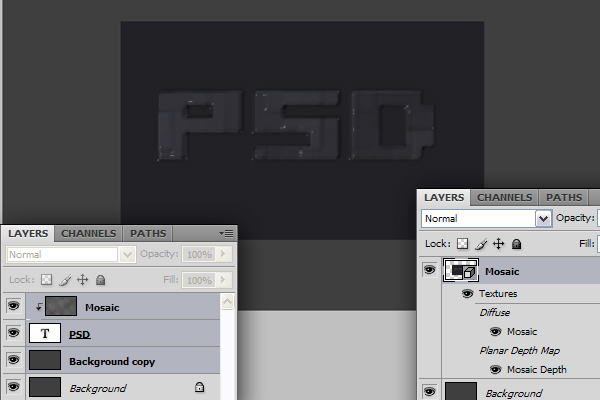
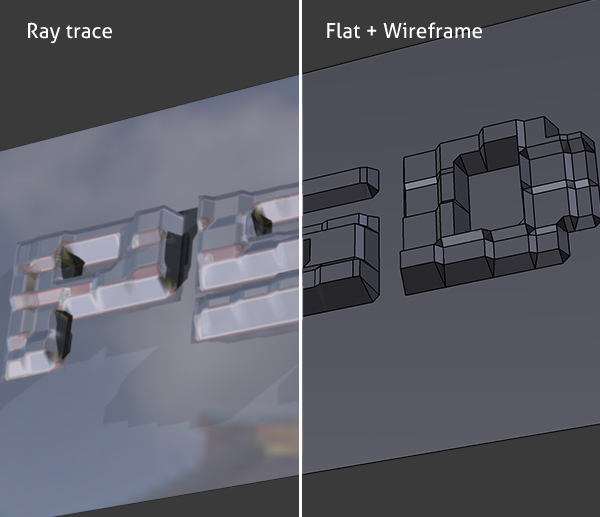
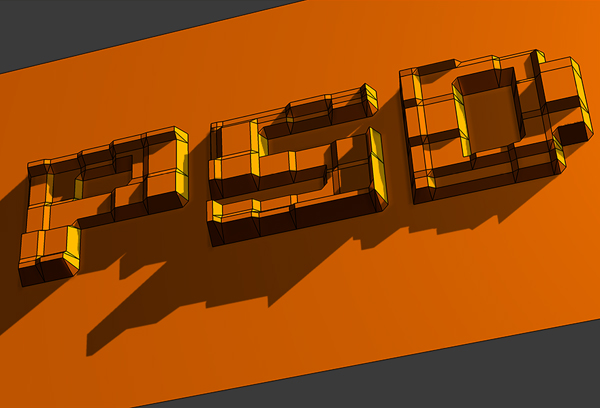
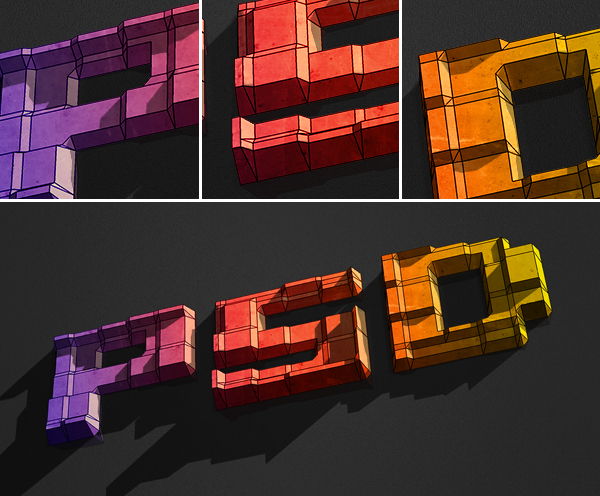
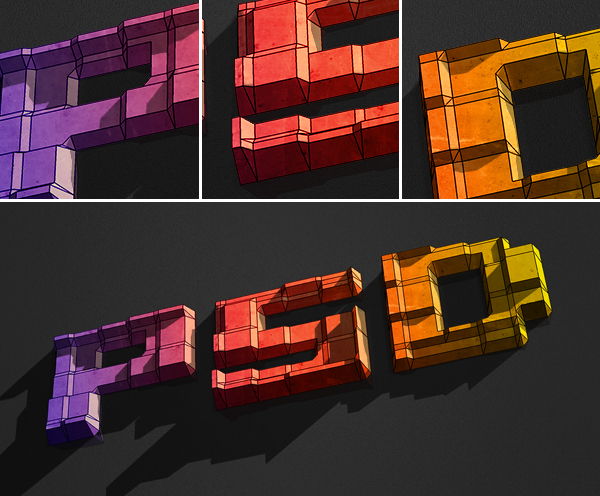
Hãy nhìn vào hình ảnh mà chúng ta sẽ tạo. Bạn muốn có được toàn bộ file PSD và tải tất cả các hướng dẫn về, bao gồm cả hướng dẫn này. Bạn có thể truy cập vào Psd Plus với chỉ $9/tháng. Bạn hãy xem trước hình ảnh dưới đây.


Bước 1
Trước khi chúng ta bắt đầu, bạn có thể tải font chữ mà chúng ta sẽ sử dụng trong hướng dẫn này. Bất kỳ một font bitmap nào cũng có thể sử dụng tốt cho hiệu ứng này, hoặc bạn có thể tải font mà tôi sử dụng Acknowledge, từ dafont.com.
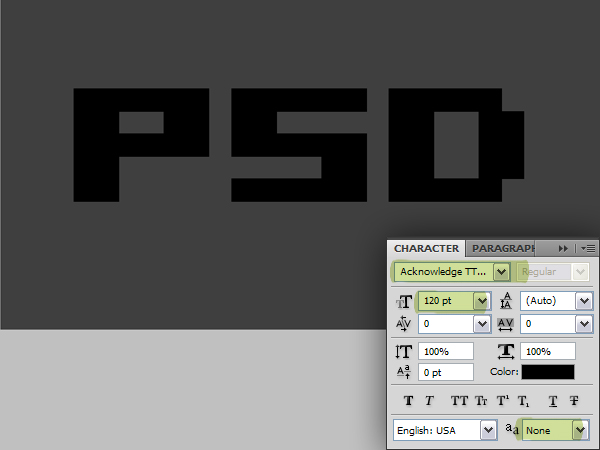
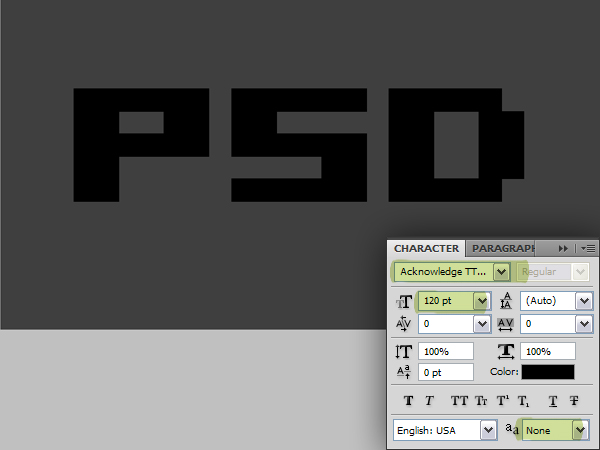
Tạo một file mới có kích thước là 1000x600px. Thiết lập Resolution là 300 pixels/inch và Color Mode là RGB, đặt tên là “Blocks”. Tô layer “Background” với màu #3a3a3a. Thiết lập màu Foreground là màu đen, chọn công cụ Horizontal Type Tool và gõ “PSD”. Chọn font Acknowledge, với Font Size là 120pt, thiết lập Anti-aliasing Method là None để cho các cạnh thô.


Bước 2
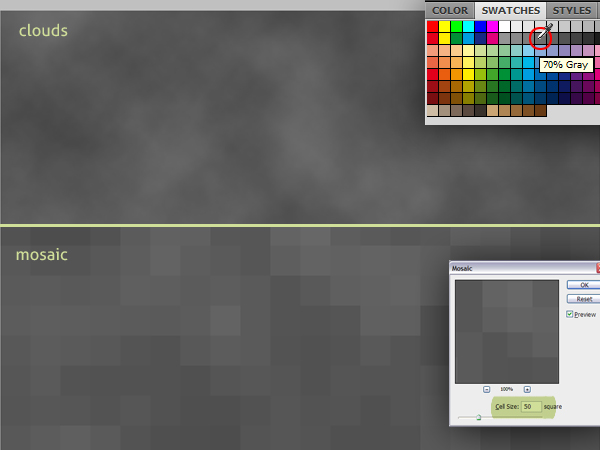
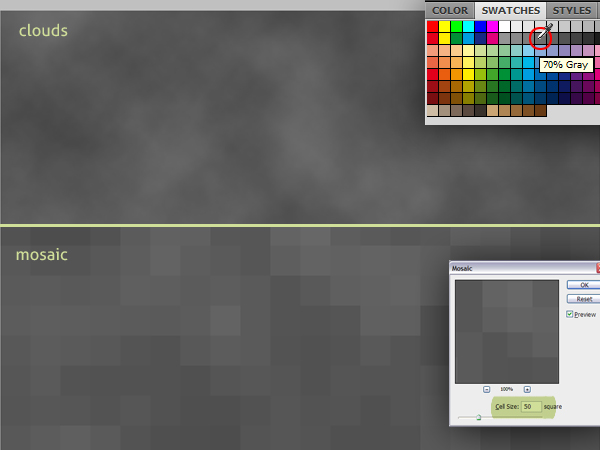
Tạo một layer mới và đặt tên là “Mosaic”. Thiết lập màu Foreground là 70% black và màu Foreground là 85% black. Vào Filter > Render > Clouds. Vào Filter > Pixelate > Mosaic,thiết lập Cell Size là 50 và apply.


Bước 3
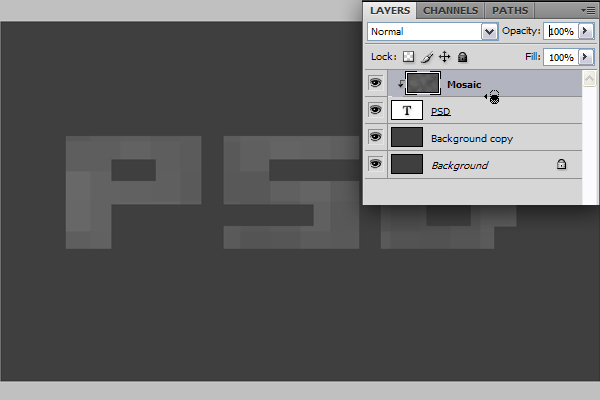
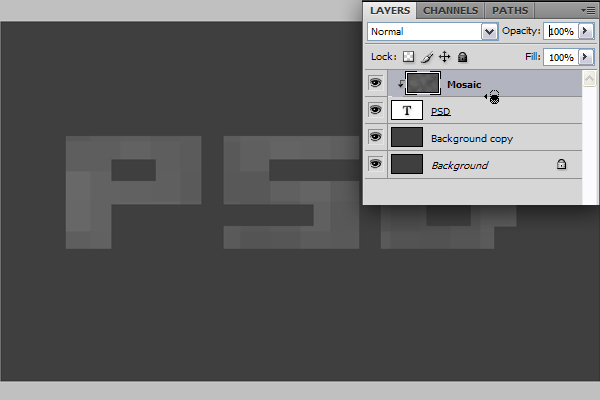
Chọn layer “Background” trong Layers Palette và nhấn Ctrl + J để nhân đôi nó. Tiếp theo, chúng ta nhấn Alt-click vào ranh giới giữa 2 layer “PSD” và “Mosaic” để mask layer “Mosaic”.


Bước 4
Trong Layers Palette chọn tất cả các layer trừ layer “Background”. 3D > New Mesh From Grayscale > Two-sided Plane. Photoshop sẽ tạo ra hai mặt phẳng đối xứng nhau và gắn cho layer được chọn hoặc các layer như một Depth Map cho cả hai mặt phẳng. Điều đó có nghĩa là text mosaic của chúng ta sẽ trở thành một Depth Map cho mặt phẳng. Ô vuông sáng hơn sẽ cao hơn những cái tối hơn sẽ sâu hơn. Phần tối trong Depth Map có màu trên bề mặt là “a3a3a3″ và tất cả các hình vuông có màu sáng hơn màu này, do đó sẽ không có những vết lõm nhưng có những chỗ lồi lên trên bề mặt.


Bước 5
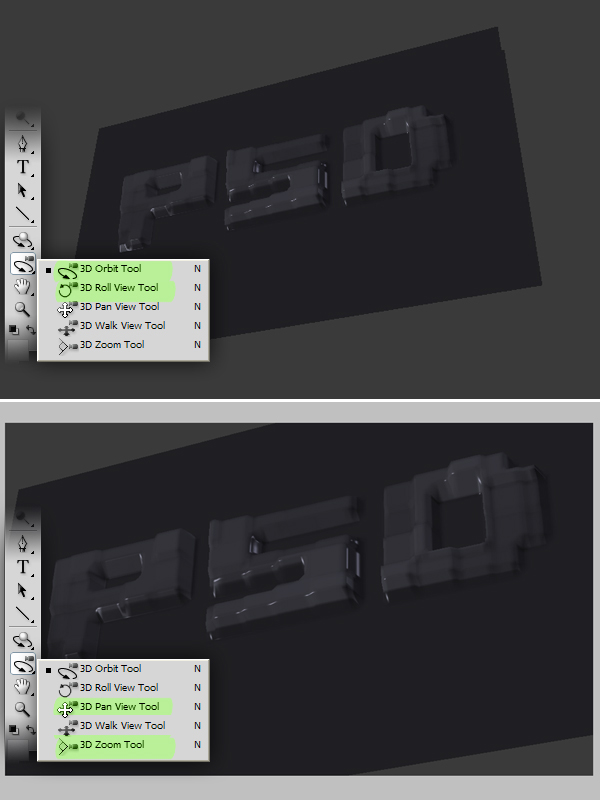
Bây giờ chúng ta đã có được đối tượng 3D và chúng ta có thể xem từ mặt trước. Trên thực tế, chúng ta đang xem qua camera nhưng camera ở mặt trước của các đối tượng 3D. Bạn có 2 lựa chọn để có được một góc nhìn. Bạn có thể xoay các đối tượng hoặc thay đổi vị trí của camera. Chúng ta chọn rời khỏi đối tượng vì điều này sẽ giúp chúng ta thực hiện sự phản chiếu một cách dễ dàng.
Sử dụng công cụ 3D Orbit Tool và kéo chuột quay quanh camera, bạn có thể sử dụng công cụ 3D Roll View Tool để xoay camera. Công cụ 3D Orbit Tool quay quanh camera theo hướng X hoặc Y. Công cụ 3D Roll View Tool xoay camera quanh trục Z. Sử dụng các công cụ này để có được như hình dưới. Sau đó chọn công cụ 3D Zoom Tool và kéo để phóng to, sử dụng công cụ 3D Pan View Tool để di chuyển camera nếu cần thiết.

Bước 6
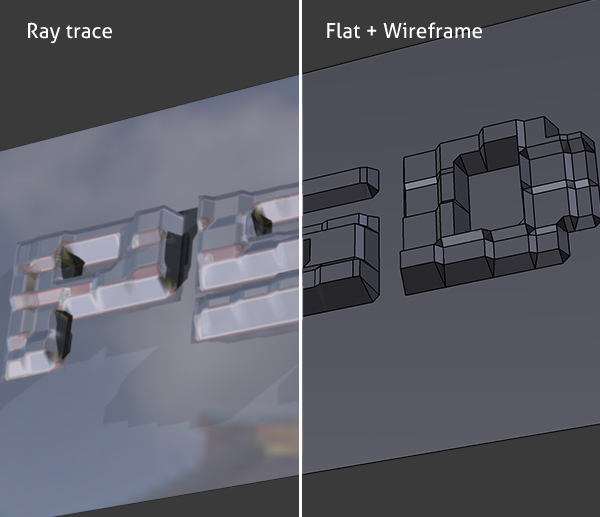
Chúng ta đã có được dựng hình sẵn trong photoshop. Phương pháp dựng hình duy nhất để cung cấp cho chúng ta các shadow và phản chiếu là phương pháp Ray Tracing. Tuy nhiên, để đạt được hiệu quả mà chúng ta mong muốn thì chúng ta sẽ không dùng Ray Tracing. Vì vậy chúng ta phải tạo sự phản chiếu bằng một vài thủ thuật. Điều này lý giải tại sao chúng ta sử dụng 2 mặt phẳng thay vì là một.


Bước 7
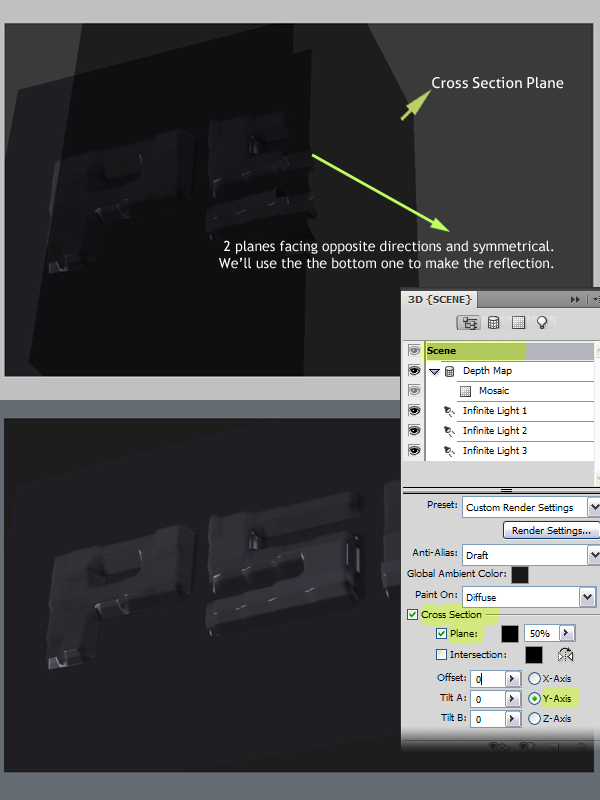
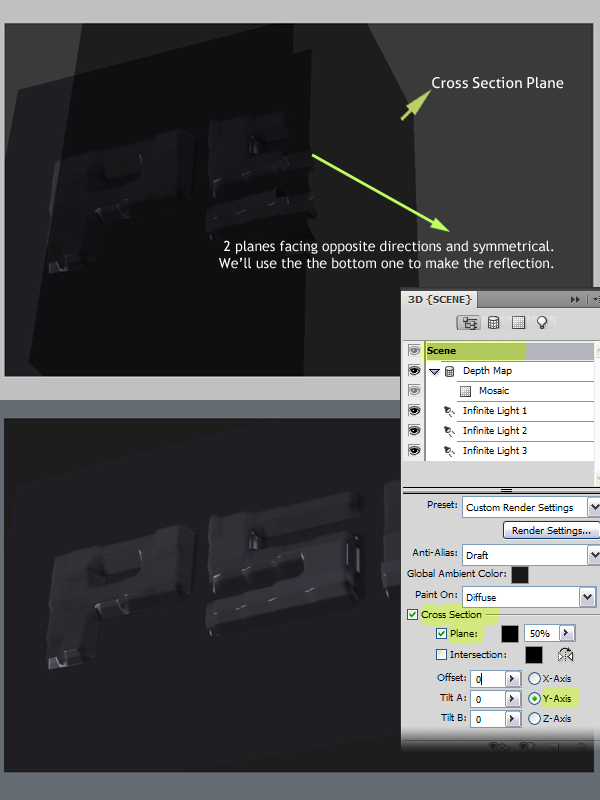
Vào Window > 3D hoặc double-click vào icon layer 3D ở layer “Mosiac” trong bảng Layers Palette. Chọn Scene và check vào Cross Section. Việc này sẽ cut bỏ mô hình 3D với Cross Section Plane và chỉ hiện thị nội dung ở một bên của nó. Mặt phẳng vuông góc với trục được chọn. Chọn trục Y. Vì vậy, phần dưới cùng của hai mặt phẳng sẽ không nhìn thấy. Để tạo Cross Section Plane không nhìn thấy, chúng ta phải bỏ chọn Plane trong bảng 3D.


Bước 8
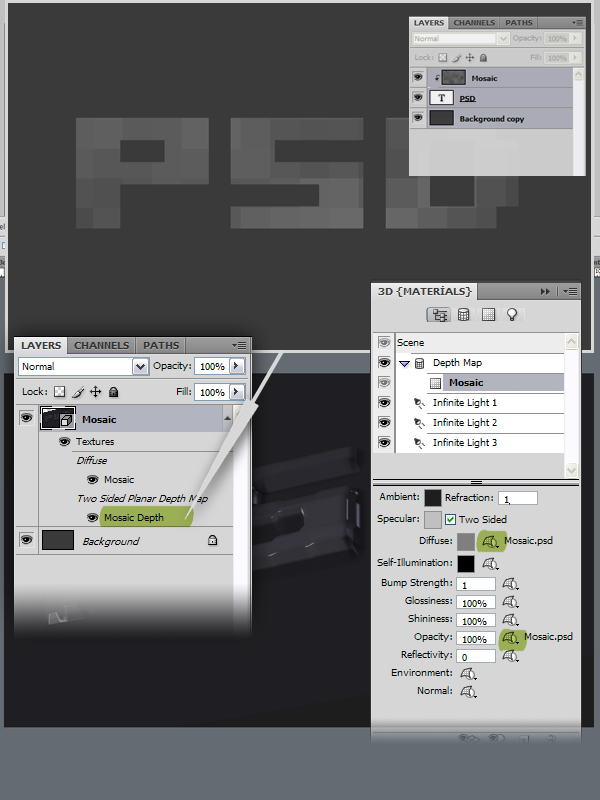
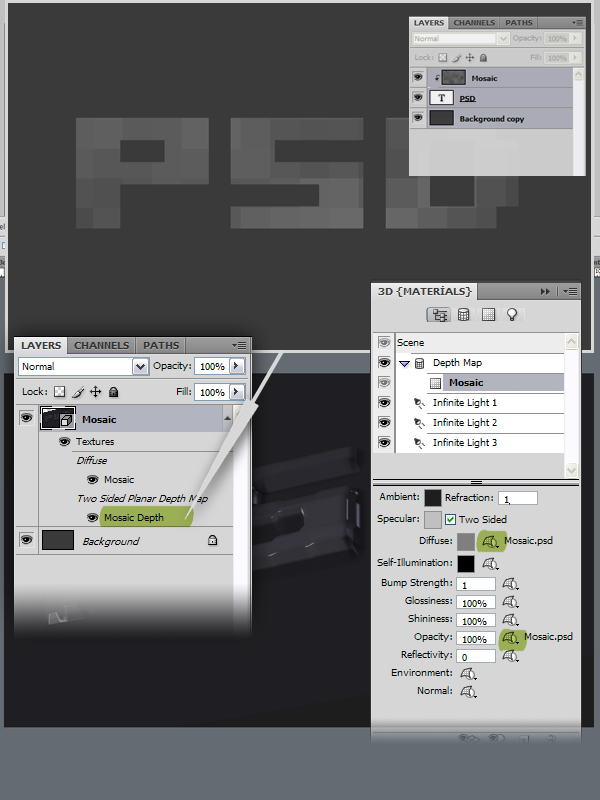
Khi bạn tạo một mesh (lưới) từ hình ảnh màu xám, Photoshop sử dụng hình ảnh màu xám như một Depth Map. Trong Layers Palette khi bạn chọn layer “Mosaic”, bạn có thể thấy một texture Mosaic Depth. Nhấp đúp vào texture này nó sẽ mở ra một depth map trong cửa sổ tài liệu mới. Kế tiếp chúng ta chọn 3 layer để tạo ra các mesh (mắt lưới), bạn có thể xem và chỉnh sửa các layer trong tài liệu được mở.
Mọi thay đổi sẽ được cập nhập khi bạn quay trở lại “Blocks” chính trong cửa sổ tài liệu. Vì vậy, nếu bạn không hài lòng với cấu trúc Block, bạn có thể mở texture Mosaic Depth ra, vào layer “Mosaic” và áp dụng các Clouds và cac filter Mosaic một lần nữa như được mô tả ở bước 2. Depth Map được gán cho Diffuse và Opacity. Do chúng ta không cần các texture này nên chúng ta sẽ loại bỏ nó. Làm tương tự cho Opacity.


Bước 9
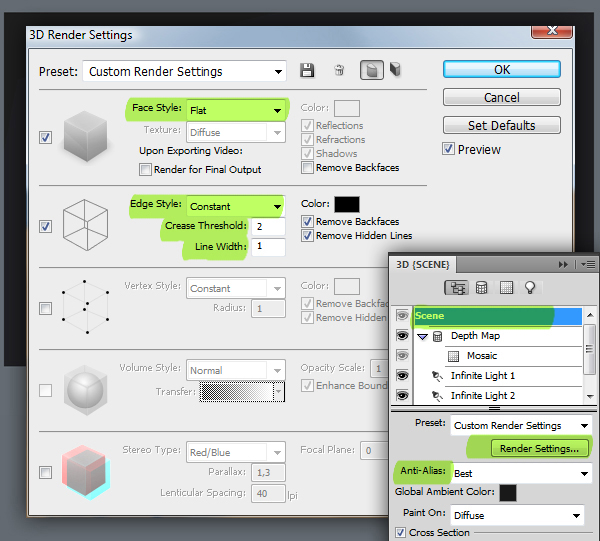
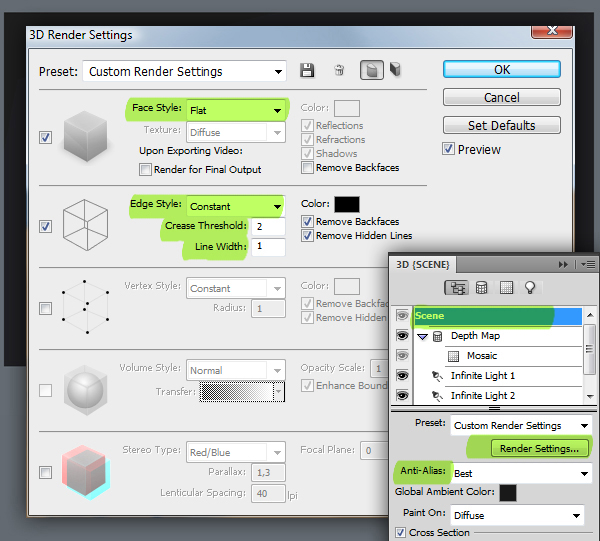
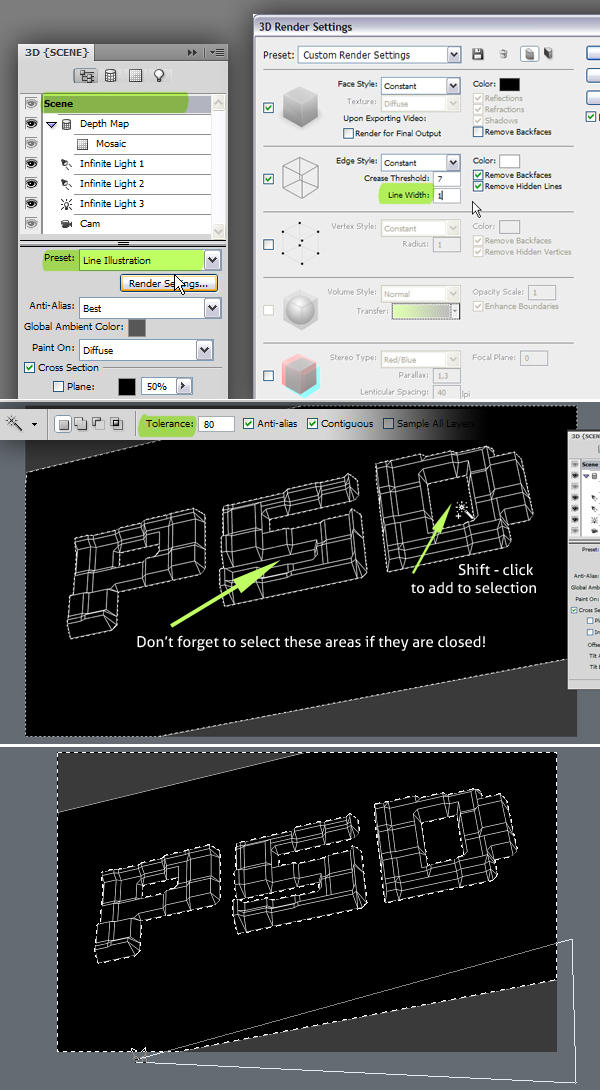
Trong 3D Panel, chọn Scene và click vào button Render Settings để xuất hiện hộp thoại cài đặt 3D Render Settings, thiết lập Face Style là Flat, check Enable Line Rendering, thiết lập màu là màu đen, thiết lập Edge Style là Constant và thiết lập Crease Threshold là 2, cao hơn ngưỡng này, các cạnh có thể nhìn thấy được, thiết lập Line Width là 1 và nhấn OK. Trong bảng 3D panel thiết lập Anti-Alias là Best.


Bước 10
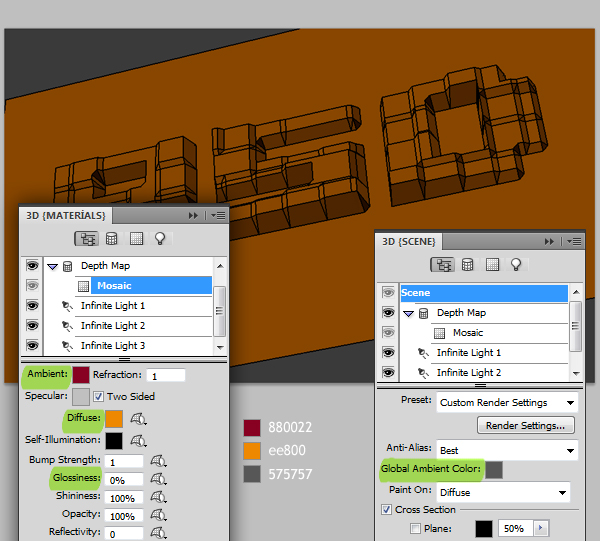
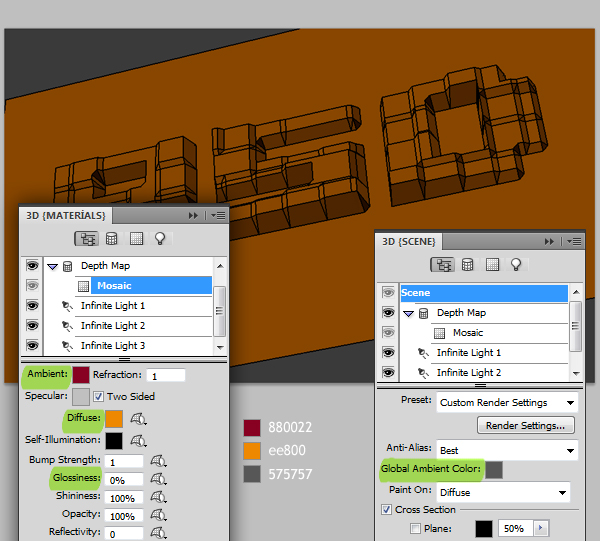
Bây giờ chúng ta sẽ thay đổi một số cài đặt material (chất liệu). Quay trở lại với Mosaic material (chất liệu Mosaic) trong bảng 3D panel, thiết lập Ambient Color là #880022. Thiết lập Diffuse là #ee8800. Glossiness là 0%. Vào Scene trong bảng 3D Panel và thiết lập Global Ambient Color là #575757. Định Ambient color màu sáng hơn cho scene khi tất cả các đèn được tắt.


Bước 11
Bạn sẽ thấy có 3 đèn chiếu sáng trong bảng 3D Panel. Đây là những nguồn sáng hiện tại trong scene (khung cảnh). Bây giờ chúng ta sẽ điều chỉnh ánh sáng một chút. Tất cả các đèn là Infinite Lights. Có 3 loại đèn sáng trong photoshop. Infinite lights diễn hoạt như ánh sáng mặt trời từ một hướng của mặt phẳng. Điểm chiếu sáng từ mọi hướng giống như một bóng đèn và điều chỉnh ánh sáng trong hình nón.
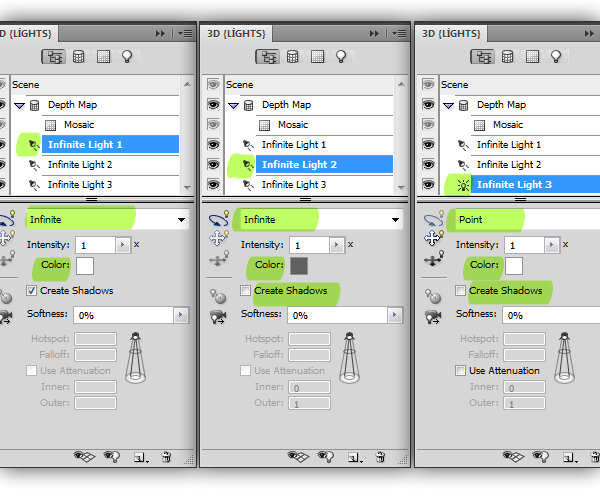
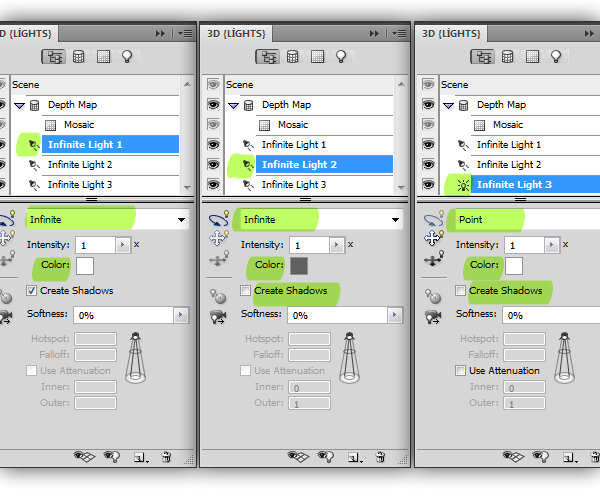
Chọn Infinite Light 1 và thiết lập màu trắng, chọn Infinite Light 2, thiết lập màu là #696969 và bỏ chọn Create Shadows. Hiển nhiên là không có đèn đang tạo ra các Shadow tại thời điểm này nhưng khi chúng ta làm, chúng ta chỉ muốn có một ánh sáng. Chọn Infinite Light 3, thiết lập màu trắng và bỏ chọn Create Shadows và thiết lập Light Type là Point.


Bước 12
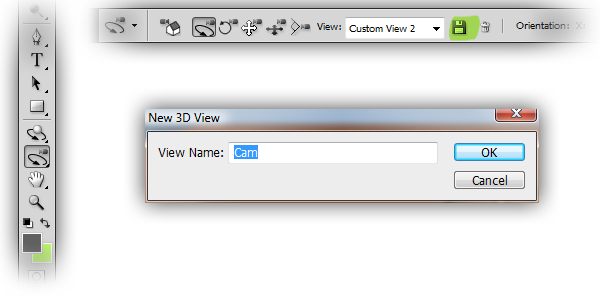
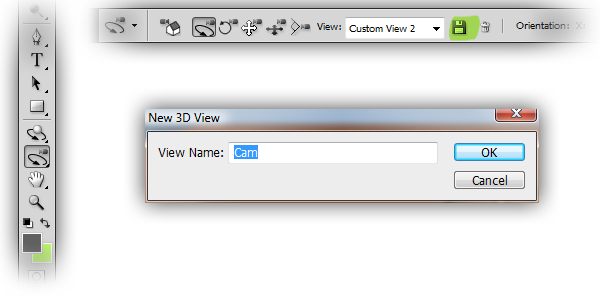
Đèn sáng thứ 3 được đặt dưới mặt phẳng của chúng ta vì vậy chúng ta không thấy bất kỳ tác dụng nào. Để thay đổi vị trí ánh sáng một cách dễ dàng, chúng ta cần phải thay đổi khung nhìn của chúng ta, nhưng trước tiên, để có thể trở lại xem khung nhìn hiện tại của chúng ta, chúng ta cần phải Save nó. Để có được một trong những công cụ camera 3D giống như công cụ 3D Orbit Tool và click Save trên button Current View và đặt tên là “Cam”. Mở list View và chọn “Top.”


Bước 13
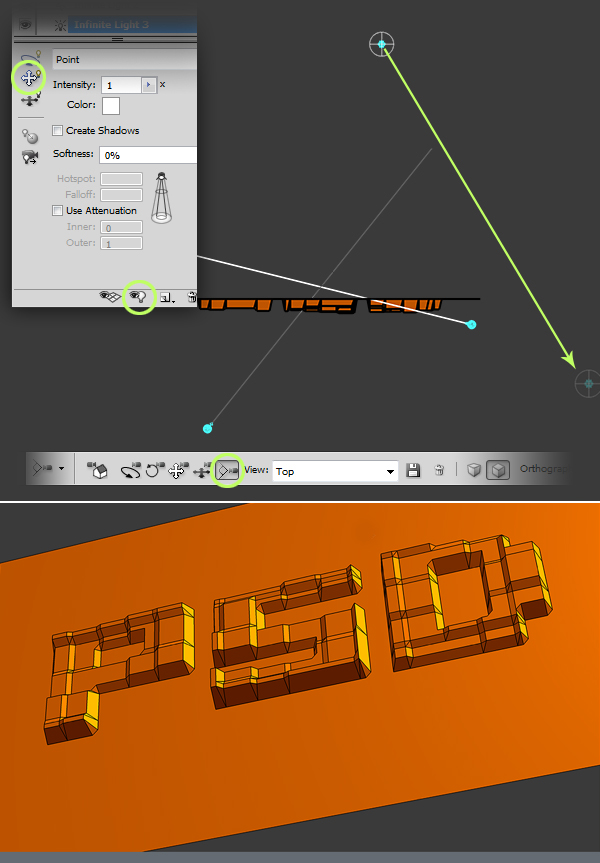
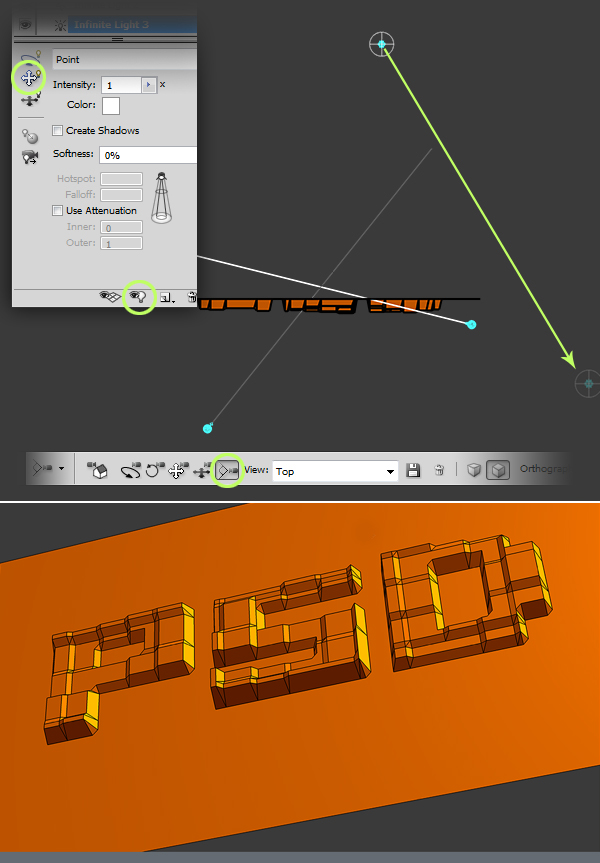
Click vào button Toggle Lights ở dưới cùng trong bảng 3D Panel để xem các đèn trong scene (khung cảnh). Chọn công cụ 3D Zoom Tool và thu nhỏ cho đến khi bạn nhìn thấy điểm sáng. Click vào và kéo button đèn trong bảng 3D Panel và đặt các đèn ở vị trí như hình dưới đây.
Chọn một trong những công cụ camera, mở list View và chọn “Cam” để quay trở lại xem camera. Click vào button Toggle Lights để ẩn các đèn. Thiết lập cường độ ánh của điểm sáng là 0.6. Bạn vẫn có thể kéo đèn bằng cách sử dụng Drag (kéo) đèn và Slide công cụ Light Tools trong bảng 3D Panel.


Bước 14
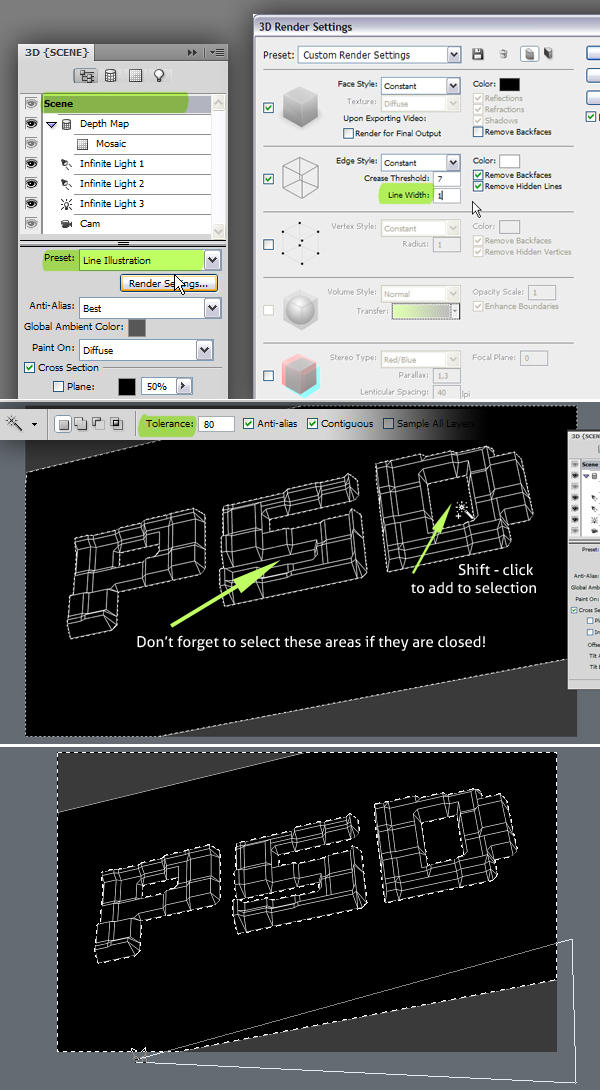
Vào Layers Palette và nhân đôi layer “Mosaic” và đặt tên là “Line”. Vào bảng 3D Panel, chọn Line Illustration cài đặt sẵn và nhấn Render Settings. Thiết lập Line Width là 1 và nhấn OK.
Chọn công cụ Magic Wand Tool, thiết lập Tolerance là 80. Click vào vùng màu đen ở bên ngoài text để tạo một vùng chọn xung quanh text. Shift + click vào các vùng như trong hình. Sau đó chọn công cụ Polygonal Lasso Tool và add thêm bất kỳ khu vực nào xung quanh văn bản để lựa chọn chúng ta cần nhấn phím Shift trước khi tạo vùng chọn.


Bước 15
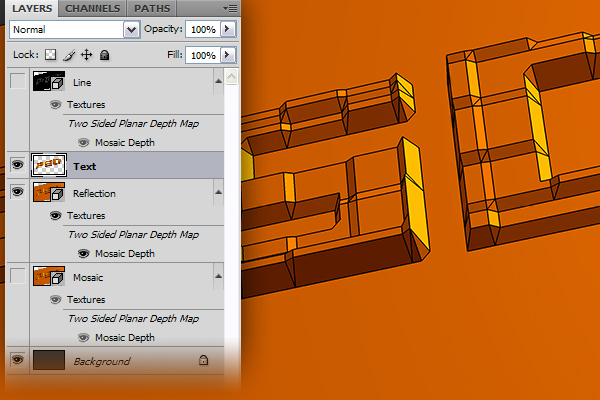
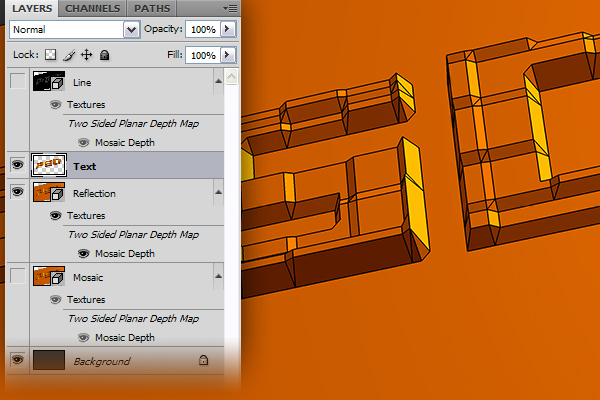
Vào Layers Palette và ẩn layer “Line”. Vào Select > Inverse để đảo ngược vùng chọn cho text được chọn. Vào layer “Mosaic” trong Layers Palette. Nhấn Ctrl + C để sao chép và Ctrl + V để dán vào một layer mới và đặt tên layer này là “Text.” Nhân đôi layer “Mosaic” và đặt tên là “Reflection.” Ẩn layer “Mosaic”.


Bước 16
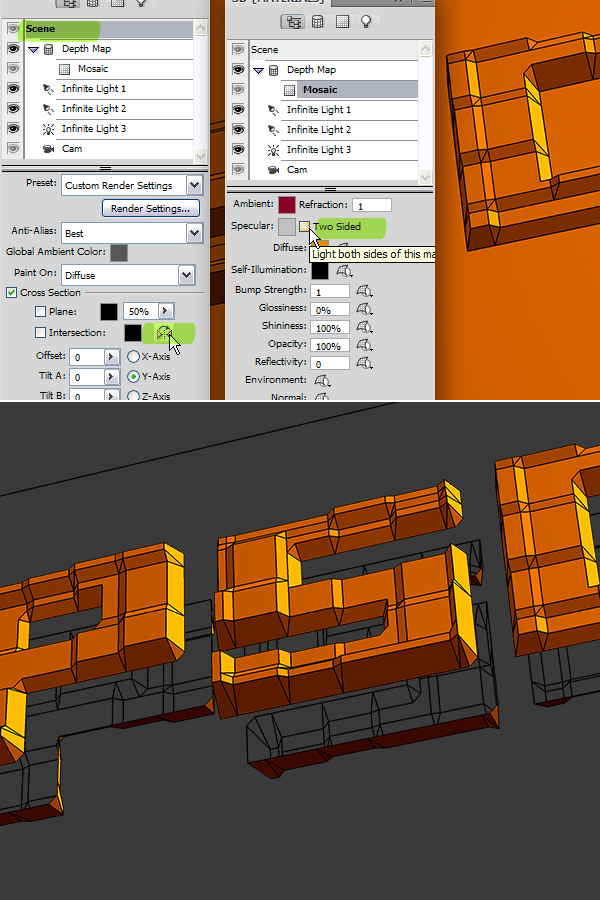
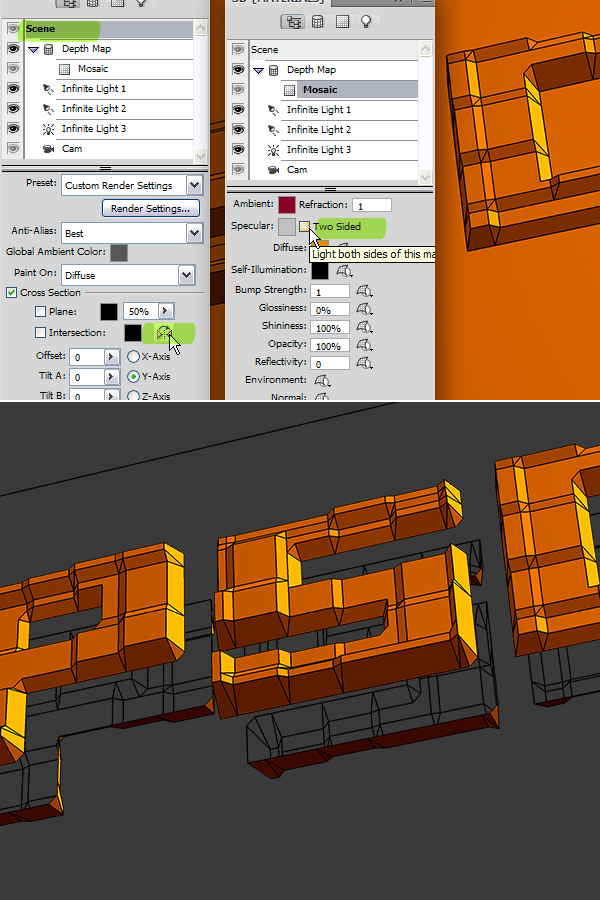
Chọn layer “Reflection” trong Layers Palette và vào bảng 3D Panel. Để có được sự phản chiếu, chúng ta cần phải có một nửa của hai mặt phẳng. Chọn Scene trong bảng 3D Panel. Click vào button Flip Cross Section để cho nửa còn lại có thể nhìn thấy. Chọn Mosaic Material trong mặt phẳng 3D và bỏ chọn Two Sided. Điều này sẽ làm cho các mặt sau lưng không nhìn thấy và chỉ có phần bên trái phản chiếu.


Bước 17
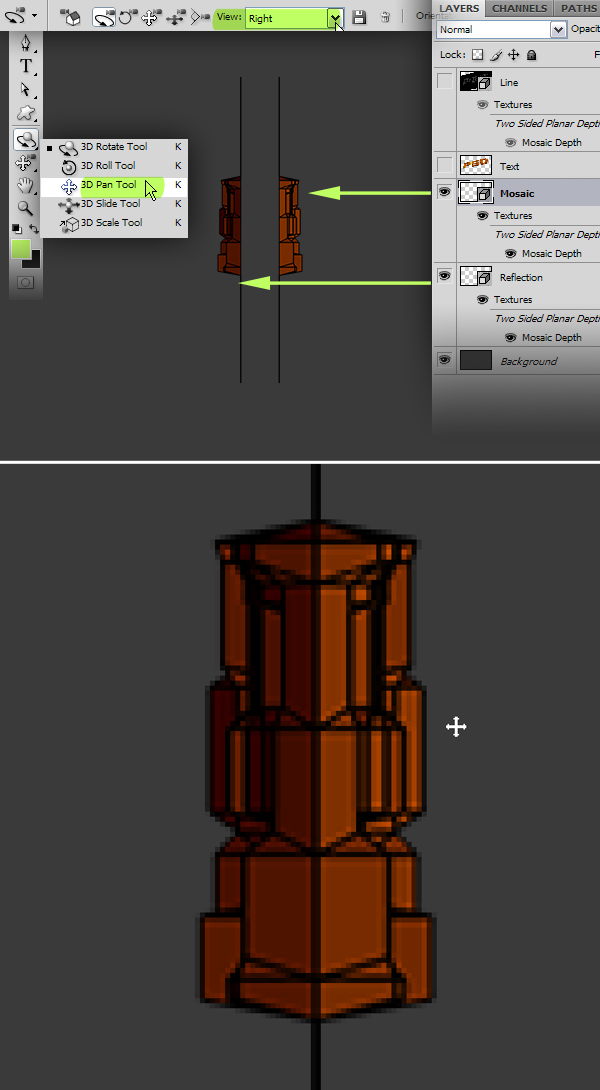
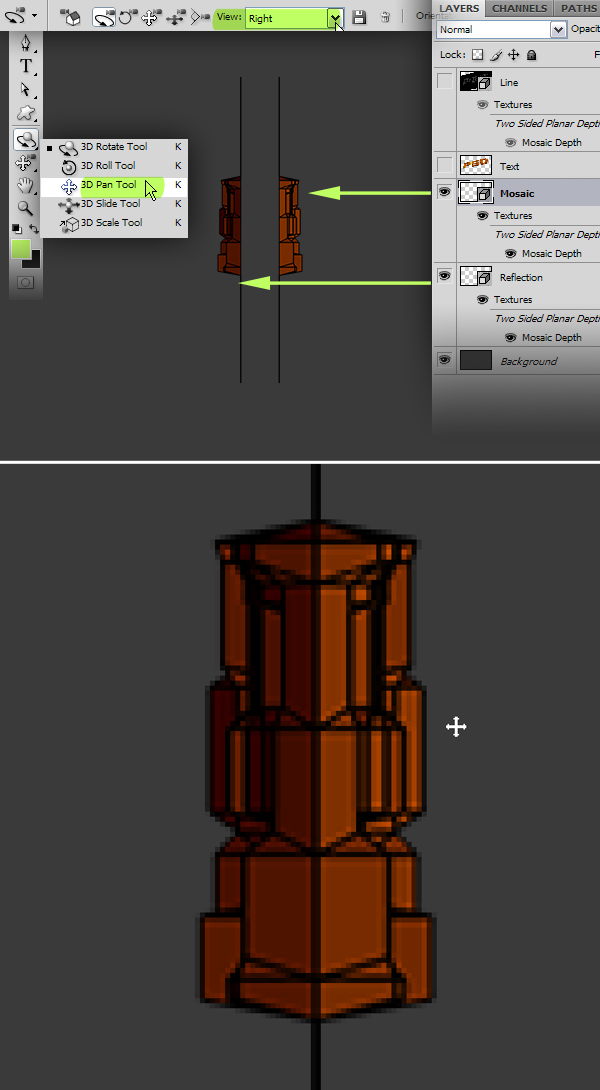
Vấn đề duy nhất chúng ta có với sự phản chiếu nó khá xa. Chúng ta cần phải snap text, nhưng làm điều này từ camera sẽ là một công việc khó khăn. Bây giờ, chúng ta bật khả năng hiển thị layer “Text” và “Mosaic”. Di chuyển layer “Reflection” bên dưới layer “Mosaic” trong Layers Palette.
Bây giờ chúng ta chọn bất kỳ công cụ camera nào và từ list View chọn chuột phải và làm điều này cho cả hai layer “Mosaic” và “Reflection”. Bây giờ bạn có thể thấy cả hai mặt phẳng từ bên phải và bạn có thể thấy chúng cách xa nhau. Zoom vào mặt phẳng bằng cách sử dụng công cụ Zoom Tool trong Toolbox, chọn công cụ 3D Pan Tool và chọn layer “Reflection” và kéo mặt phẳng về bên trái, trong khi giữ phím Shift ở bên phải như hình dưới đây.


Bước 18
Bây giờ chúng ta chọn bất kỳ công cụ camera nào một lần nữa và cho cả hai layer “Mosaic” và Reflection” quay trở lại Cam view. Bật khả năng hiển thị cho layer “Mosaic” và “Text”.
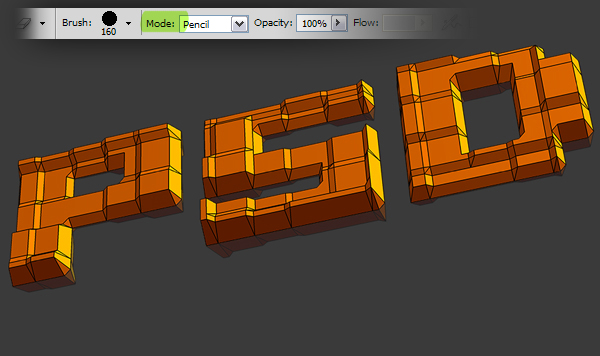
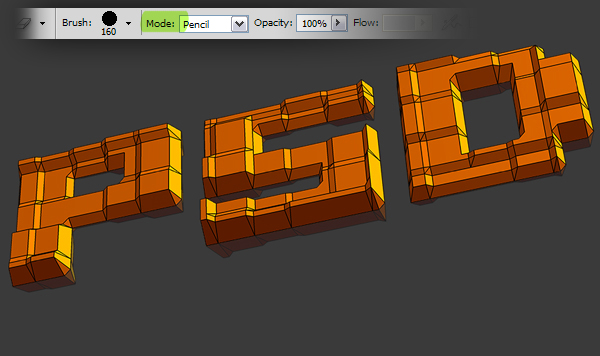
Để clean các dòng trong layer “Reflection”. Chon layer “Reflection” trong Layers Palette, vào 3D > Rasterize. Chọn công cụ Eraser Tool, thiết lập Mode là Pencil. Và thiết lập Opacity cho layer “Reflection” là 45%.


Bước 19
Bây giờ chúng ta sẽ tạo ra shadow. Vào Layers Palette, bật khả năng hiển thị của layer “Mosaic”, nhân đôi layer “Mosaic” và đặt tên là “Shadow”. Di chuyển layer “Shadow” trên layer “Text” trong Layers Palette.
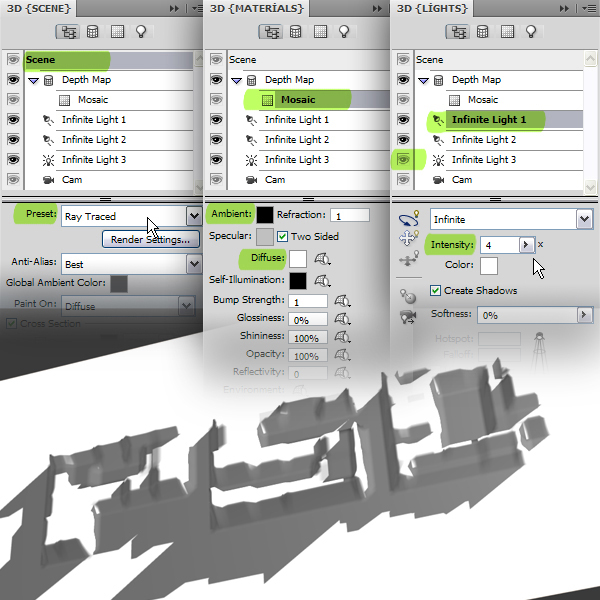
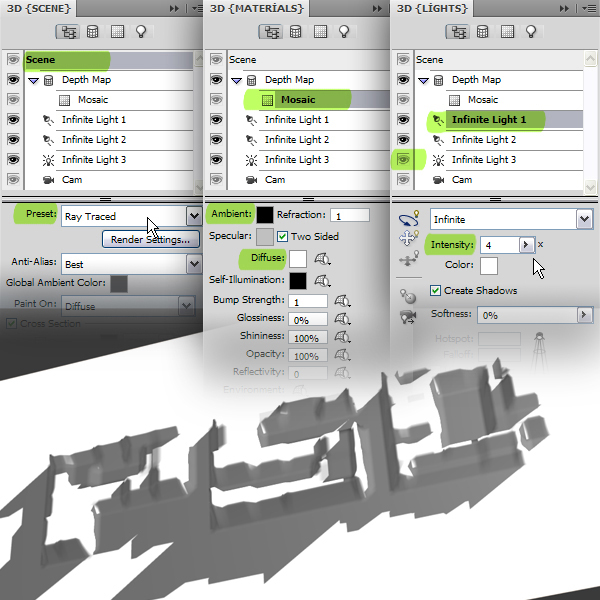
Vào 3D Panel và chọn Scene, thiết lập rendering Preset to Ray Traced. Chọn Mosaic trong bảng 3D Panel và thiết lập Ambient là màu đen và Diffuse là màu trắng. Chọn Infinite Light 1 và thiết lập Intensity là 4. Tắt Infinite Light 3. Vào 3D > Rasterize.


Bước 20
Thiết lập chế độ hòa trộn là Multiply cho layer “Shadow” và thiết lập Layer Opacity là 90%. Chúng ta có các khối sắc nét nhưng các shadow sẽ làm cho nó trông mịn hơn. Để có thể loại bỏ được những góc mịn, chúng ta cần sự trợ giúp từ layer “Line”. Chọn layer “Line”, và bật nó, vào layer 3D > Rasterize và làm cho layer có thể nhìn thấy một lần nữa.


Bước 21
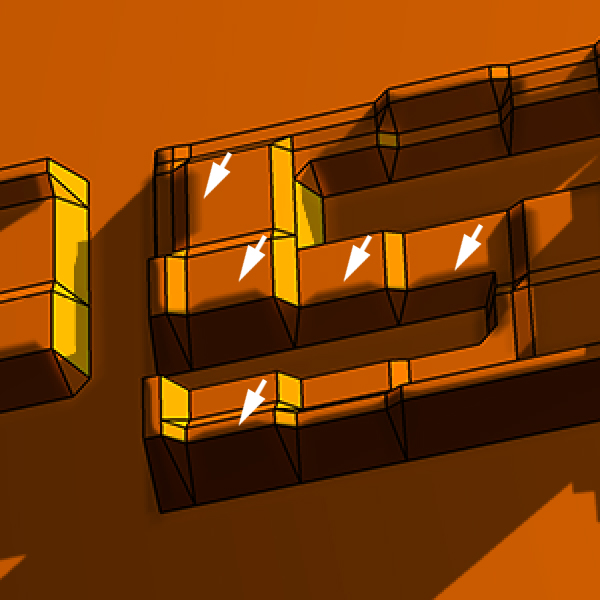
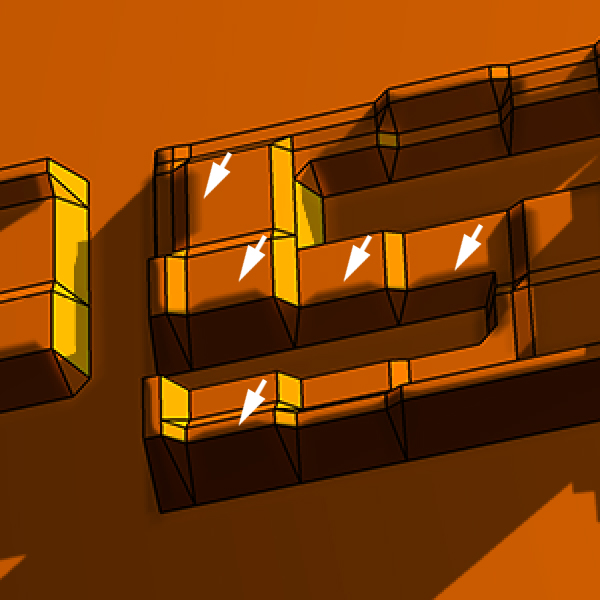
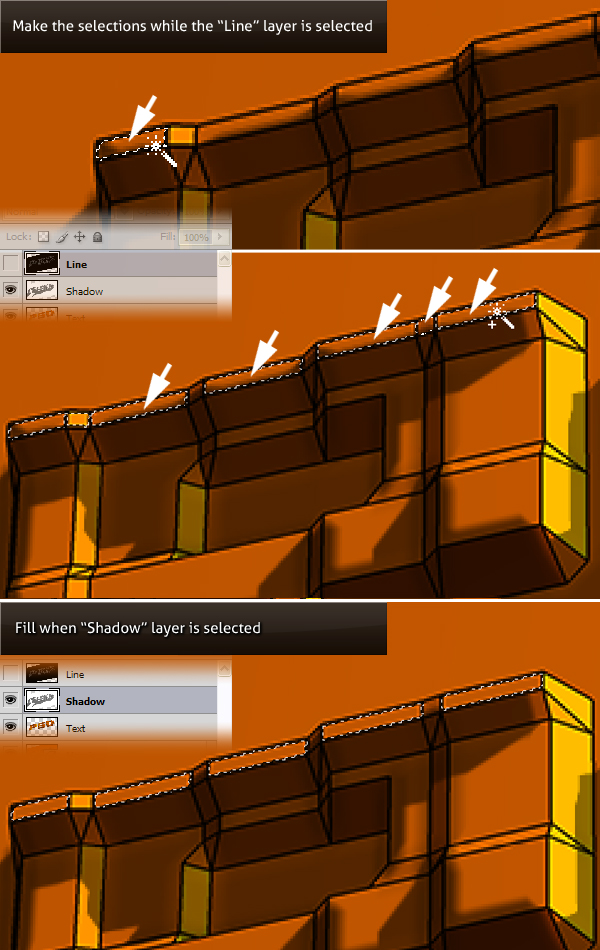
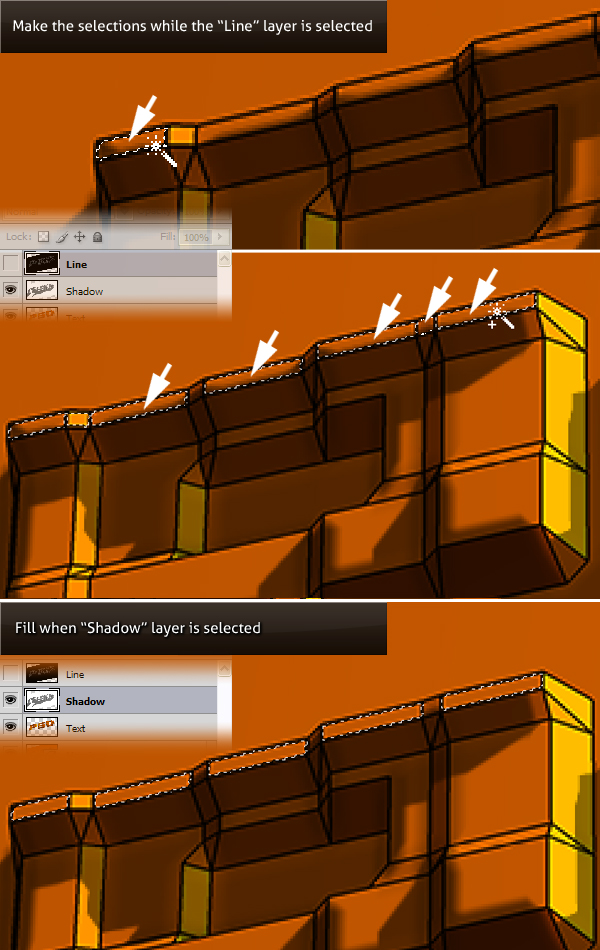
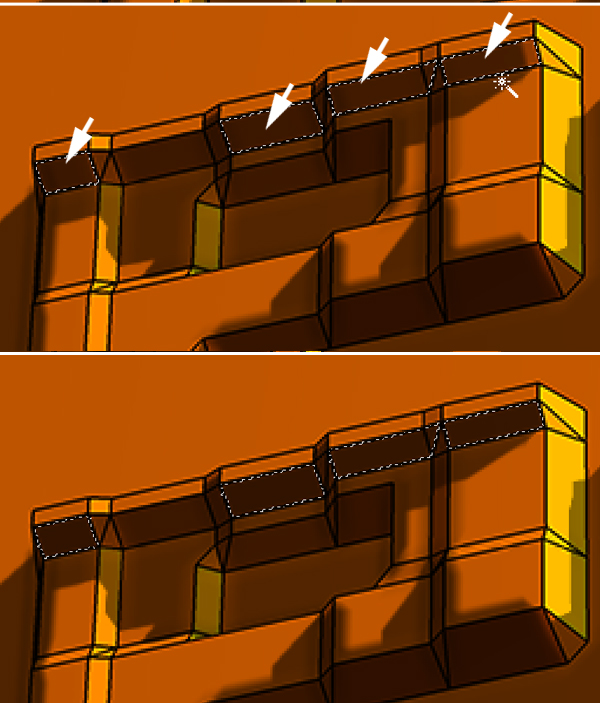
Chọn công cụ Magic Wand Tool và thiết lập Tolerance là 60. Chọn layer “Line” trong Layers Palette. Phong to chữ “P”. Click vào bên trong ô bên trái ở trên cùng của khối ký tự, mặc dù layer “Line”không nhìn thấy sẽ được chọn. Sau đó, trong khi giữ phím Shift, click vào các ô khác được sáng hơn và không có shadow trên chúng.
Sau đó chọn các ô ở hàng trên cùng như hình dưới đây, vào layer “Shadow” , thiết lập màu Foreground là màu trắng và tô vùng chọn bằng cách nhấn Alt + Backspace. Hãy nhớ để tạo các lựa chọn trên layer “Line” và tô vùng chọn trên layer “Shadow”. Tiếp theo chúng ta sử dụng filter Clouds, để tạo cho các khối các Clound (đám mây) một cách ngẫu nhiên. Các ký tự của bạn có lẽ sẽ không giống với tôi. Nhưng ý tưởng là như nhau.


Bước 22
Quay trở lại với layer “Lines”, sử dụng Magic Wand Tool chọn các ô vuông (cell) và tô vùng chọn với màu #4e4e4e trên layer “Shadow”.


Bước 23
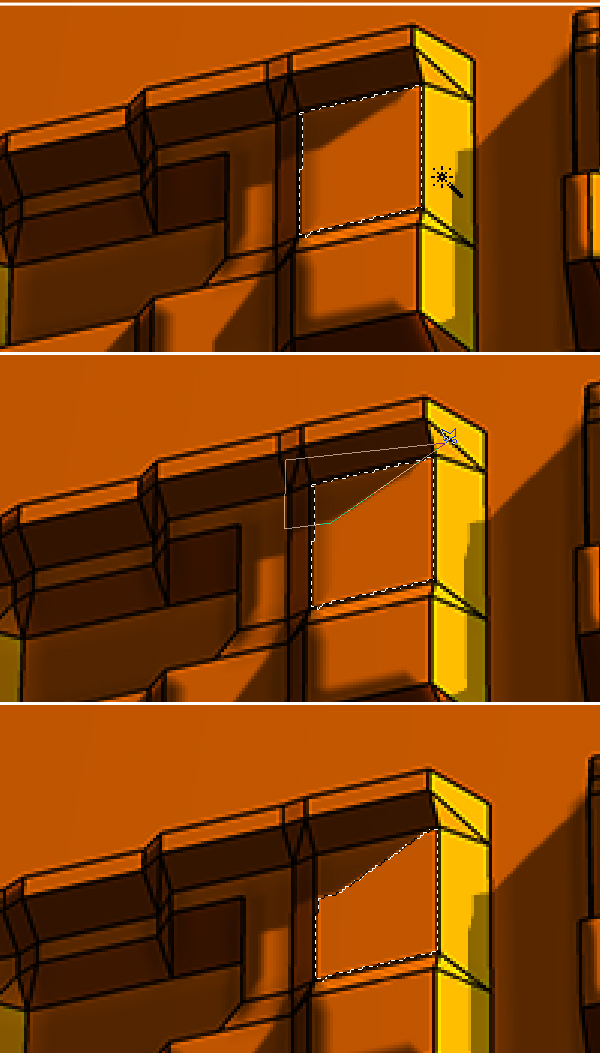
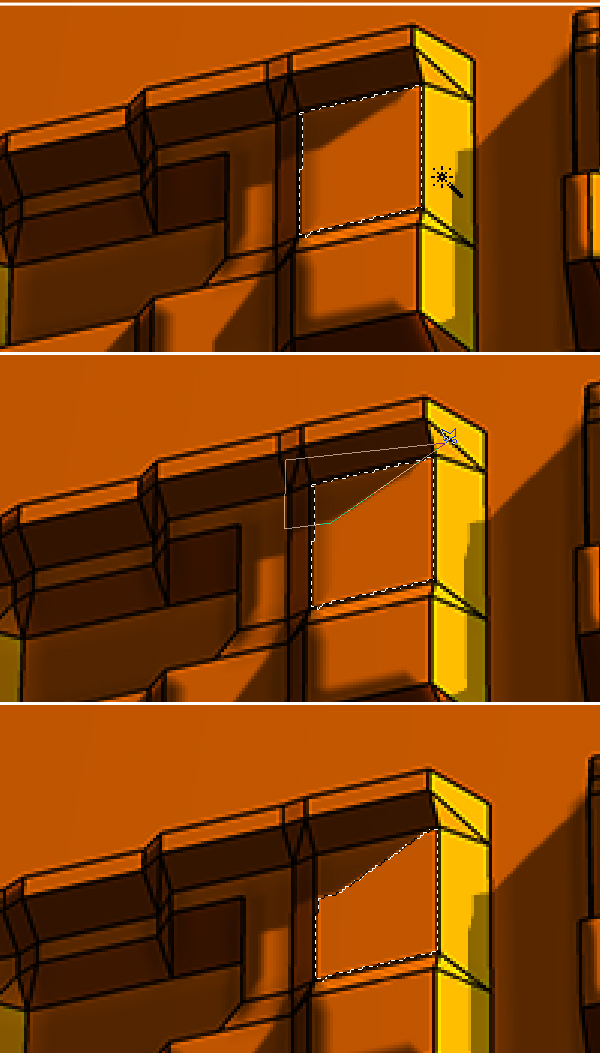
Làm sáng hoàn toàn và làm mờ hoàn toàn các cell (ô) sẽ khá dễ dàng để sửachữa. Sửa chữa các cell có các shadow sẽ mất lâu hơn một chút. Vào layer “Lines” một lần nữa và chọn một cell có shadow bằng cách sử dụng công cụ Magic Wand Tool. Chọn công cụ Polygonal Lasso Tool, và trong khi giữ phím Alt, chọn shadow để trừ đi từ phần lựa chọn, vào layer “Shadow” và tô vùng chọn với màu trắng.


Bước 24
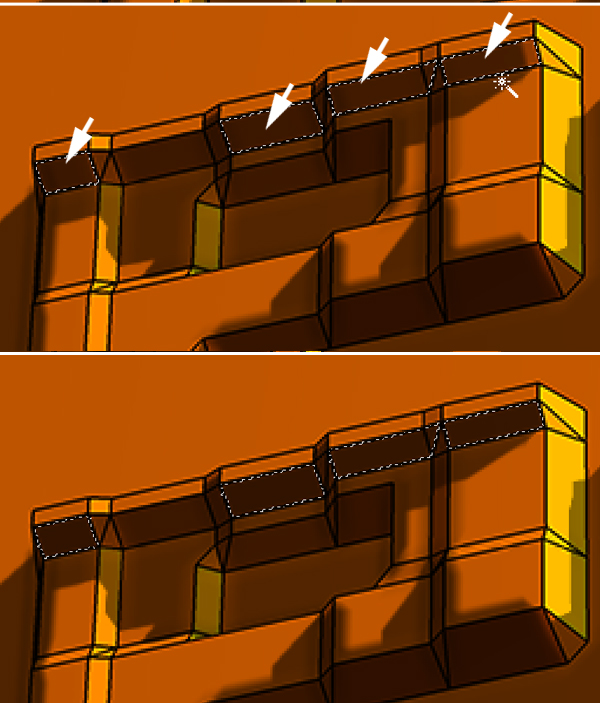
Bây giờ, chúng ta phải lặp lại các bước cho các phần còn lại của các cell (các ô) để trông nó sắc nét hơn.


Bước 25
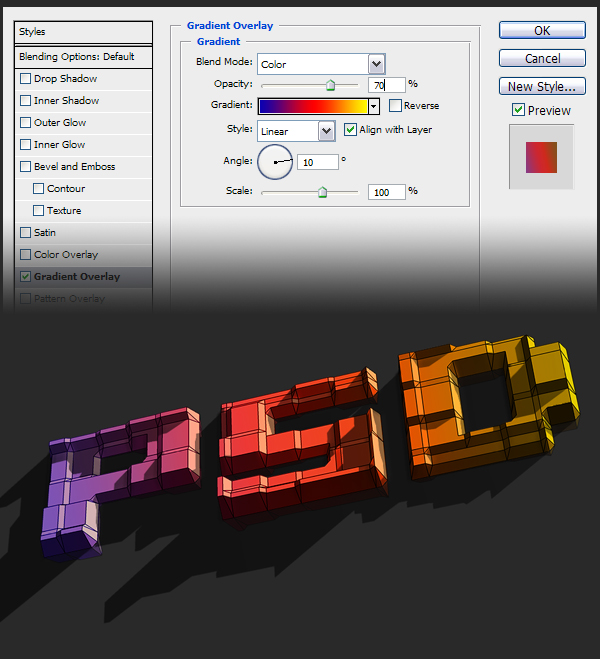
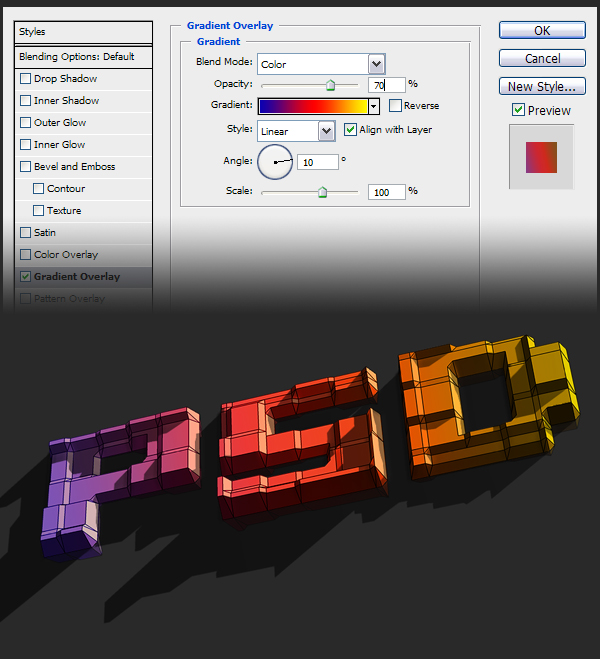
Làm cho layer “Mosaic” không nhìn thấy, vào layer “Text” và áp dụng Gradient Overlay bằng các sử dụng các thiết lập: Blend Mode là Color, Opacity là 70%, Gradient là màu Blue, Red, Yellow, với Style là Linear và Angle là 10 độ.
Vào Layer > Layer Style > Copy Layer Style. Vào layer “Reflection” trong Layers Palette, sau đó vào Layer > Layer Style > Paste Layer Style. Thiết lập Blending Mode (chế độ hòa trộn) là Hard Light, Opacity là 35% cho layer “Reflection”.


Bước 26
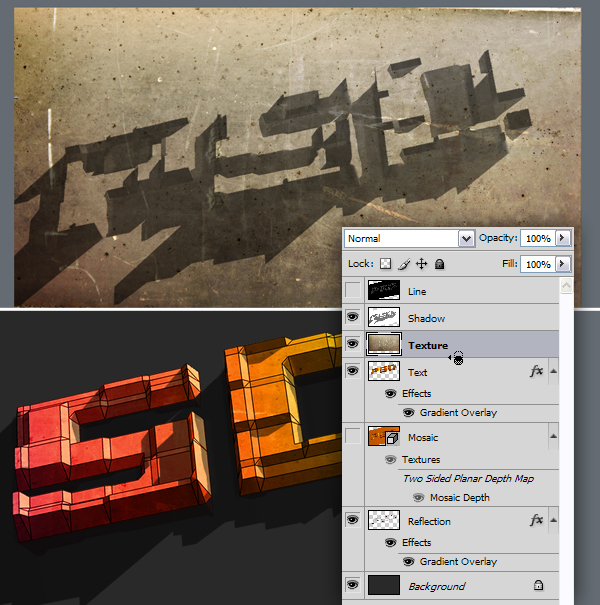
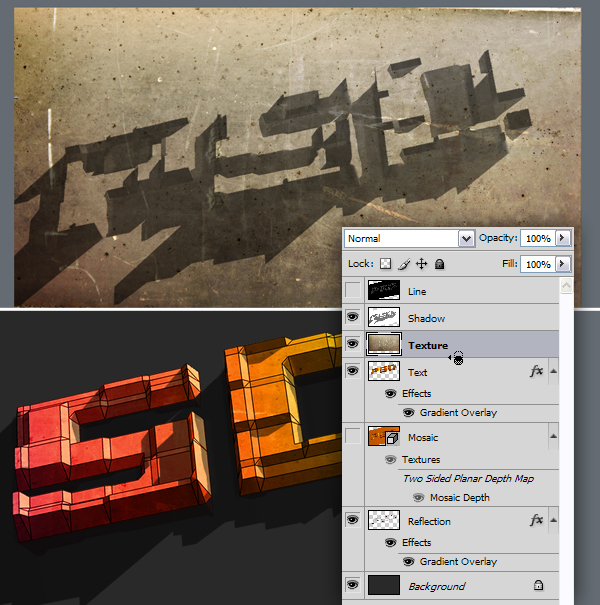
Bây giờ chúng ta sẽ add thêm một texture nhỏ. Download hình ảnh này từ Flickr bằng cách click vào đây. Đưa nó vào tài liệu của chúng ta và đặt tên là “Texture”. Đặt layer “Texture” trên layer “Text”. Alt-click vào giữa 2 layer “Texture” và layer “Text” để mask texture. Thiết lập Layer Blending Mode là Overlay.


Bước 27
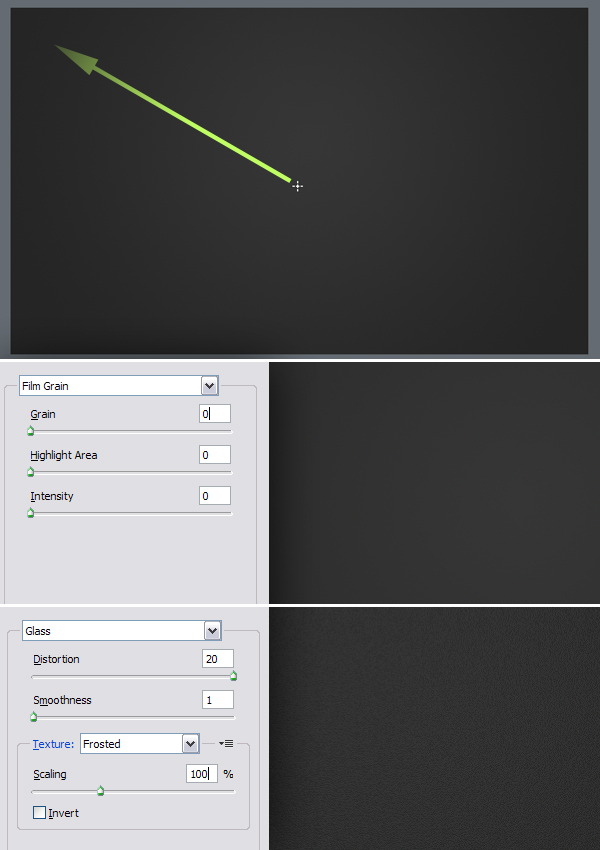
Tiếp theo chúng ta tạo texture cho background. Tạo một layer mới ở trên cùng và đặt tên là “Bg”. Thiết lập màu Foreground là màu xám 85% và Background là màu xám 90%. Chọn Gradient Tool, thiết lập Foreground là Background và thiết lập Radial. Tô layer này như hình bên dưới.
Vào Filter > Artistic > Film Grain và gán các thông số bằng 0. Vào Filter > Distort > Glass và thiết lập các cài đặt này: Distortion là 20, Smoothness là 1, Texture là Frosted và thiết lập Scaling là 100%.
Vào Filter > Artistic > Film Grain và gán các thông số bằng 0. Vào Filter > Distort > Glass và thiết lập các cài đặt này: Distortion là 20, Smoothness là 1, Texture là Frosted và thiết lập Scaling là 100%.

Kết luận
Đặt layer “Bg” trên layer “Background”. Tôi hy vọng bạn sẽ thích hướng dẫn này và hài lòng với kết quả của bạn.





0 comments:
Post a Comment