Hình ảnh cuối cùng mà chúng ta sẽ tạo ra

Trong hướng dẫn này chúng ta sẽ biết được làm thế nào để tạo ra hiệu ứng chữ Abstract Wireframe. Hãy bắt đầu!
Bước 1
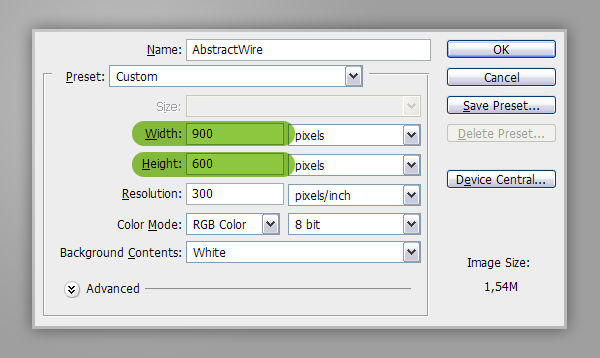
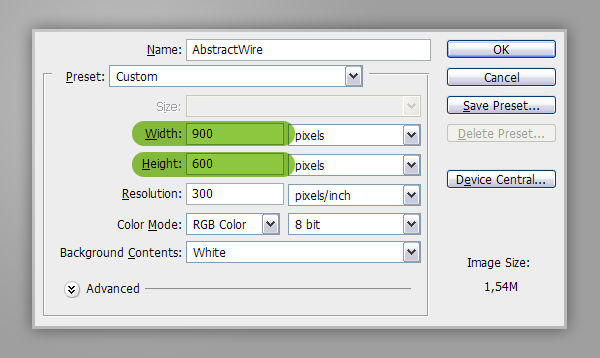
Tạo 1 tài liệu mới với kích thước là 900 x 600px với Resolution là 300 pixels/inch và Color Mode là RGB.


Bước 2
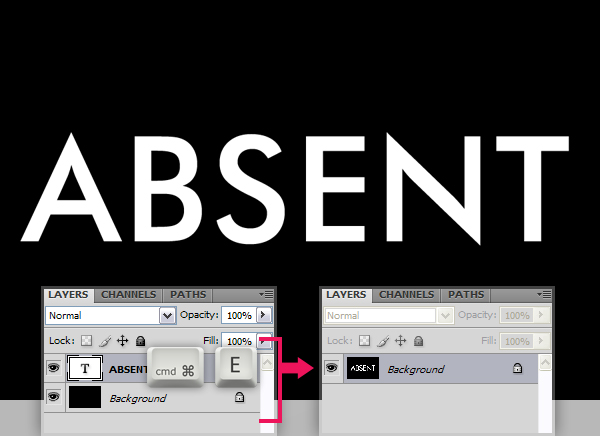
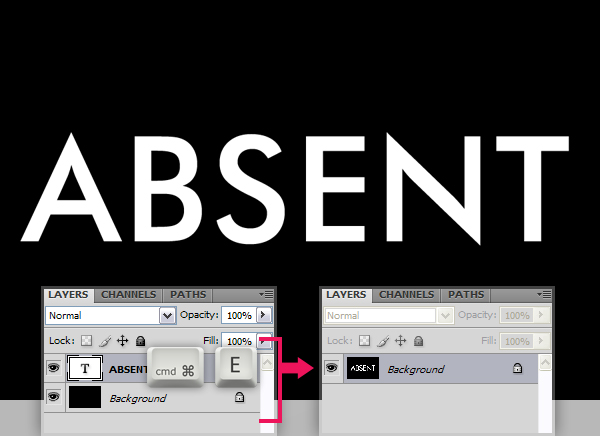
Tô layer “Background” với màu đen. Chọn công cụ Type Tool và gõ văn bản của chúng ta vào. Ở đây chúng tôi viết “ABSENT” với font chữ là Futura Md BT, thiết lập Font Style là Medium và Font Size là 220px. Thiết lập Tracking là 20 để tăng khoảng cách giữ các chữ cái. Và chữ của chúng ta sẽ có màu trắng.


Bước 3
Chọn layer text trên Layers Palette. Nhấn Command/Ctrl + E để merge layer text và layer “Background”.


Bước 4
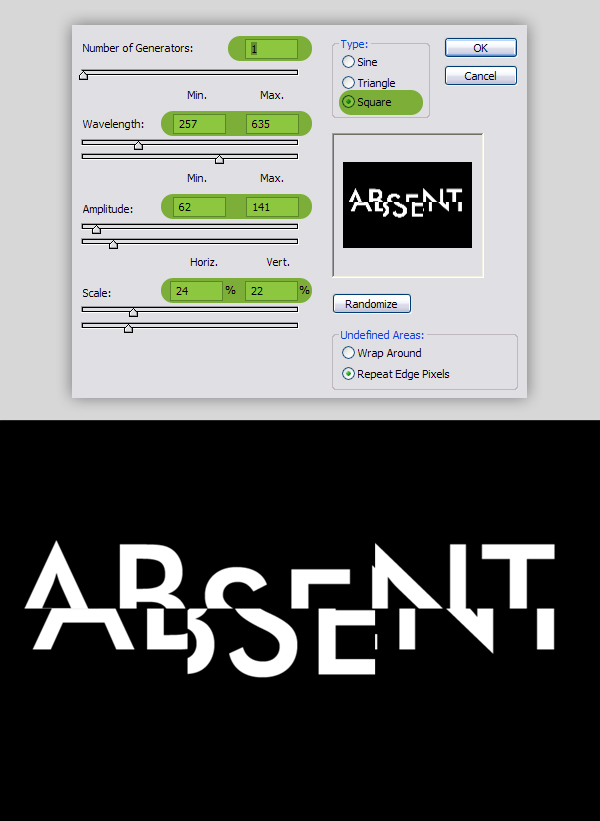
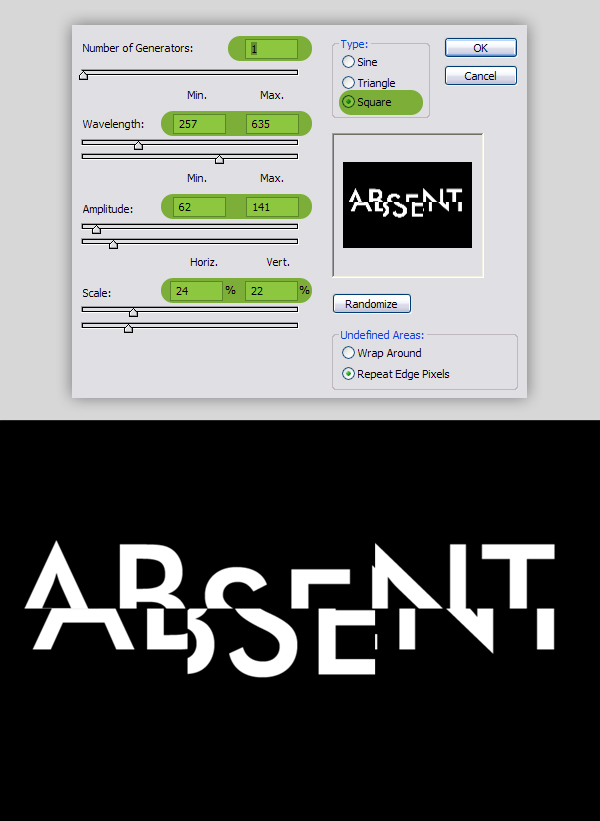
Tiếp theo, chúng ta vào Filter > Distort > Wave và sử dụng các cài đặt: Type: Square, Number of Generators: 1, Max Wavelength: 635, Min. Wavelength: 257, Max. Amplitude: 141, Min. Amplitude: 62, Horiz. Scale: 24% và Vert. Scale: 22%. Bây giờ bạn sẽ có được một text với hình dạng méo mó, lộn xộn. Hãy nhớ rằng kết quả có được phụ thuộc vào các thông số của size, tracking và vị trí của text.


Bước 5
Chúng ta sẽ bổ sung thêm hiệu ứng chuyển văn bản cho text của chúng ta, sử dụng Fulter Fragment cho nó. Vào Filter > Pixelate > Fragment.


Bước 6
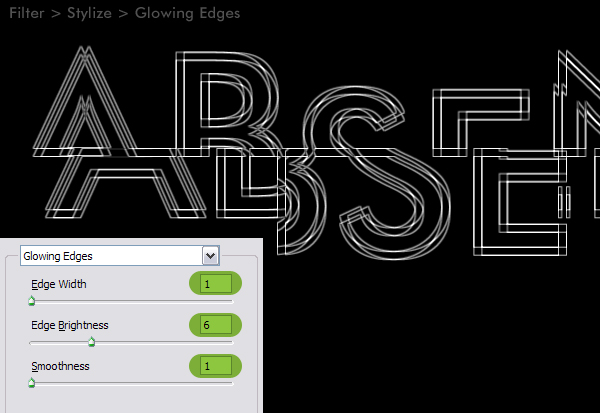
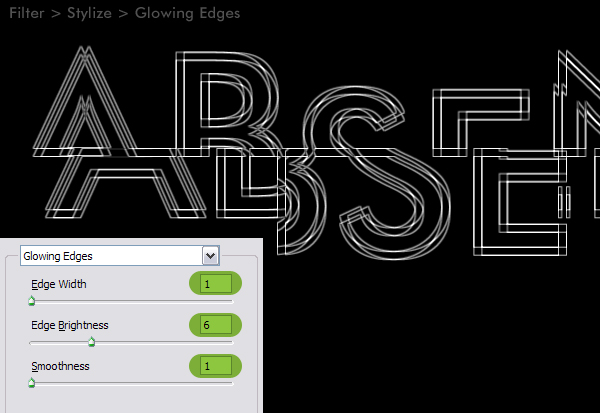
Vào Filter > Stylize > Glowing Edges, thiết lập Edge Width là 1, Edge Brightness là 6 và Smoothness là 1.


Bước 7
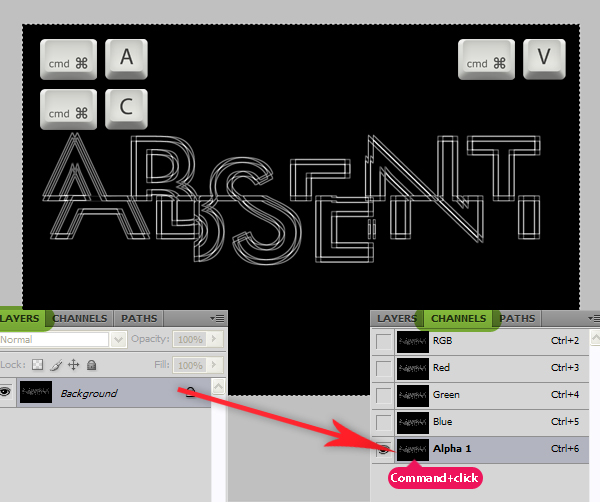
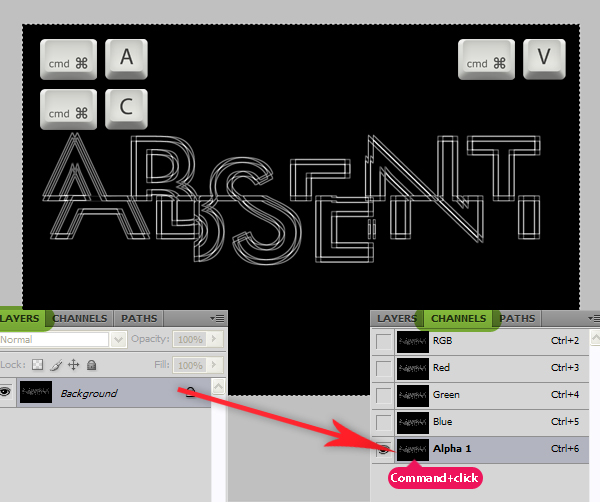
Chúng ta sẽ copy hình ảnh này vào Channel alpha mới và tạo một vùng chọn xung quanh nó. Trước tiên chúng ta nhấn Command/Ctrl + A để chọn toàn bộ layer. Nhấn Command/Ctrl + C để copy. Sau đó vào Channels Panel tạo một channel mới và nhấn Command/Ctrl + V để paste vào. Nhấn Command/Ctrl-click trên hình thu nhỏ channel Alpha 1 để có được các điểm ảnh màu trắng đã chọn.


Bước 8
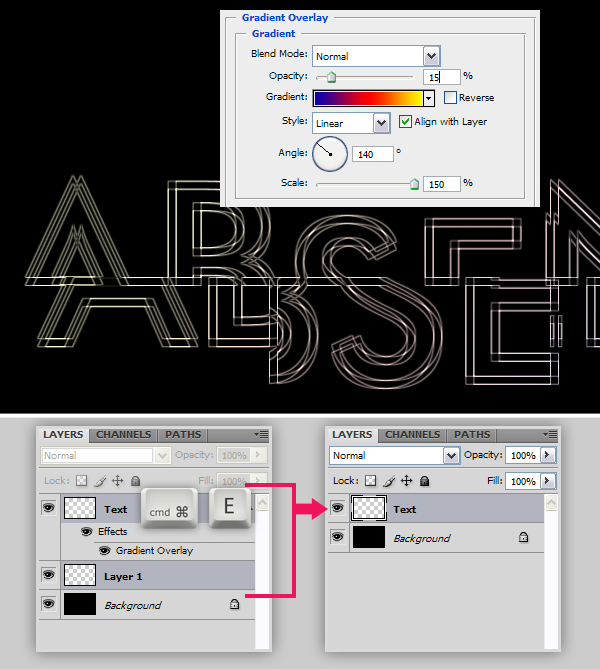
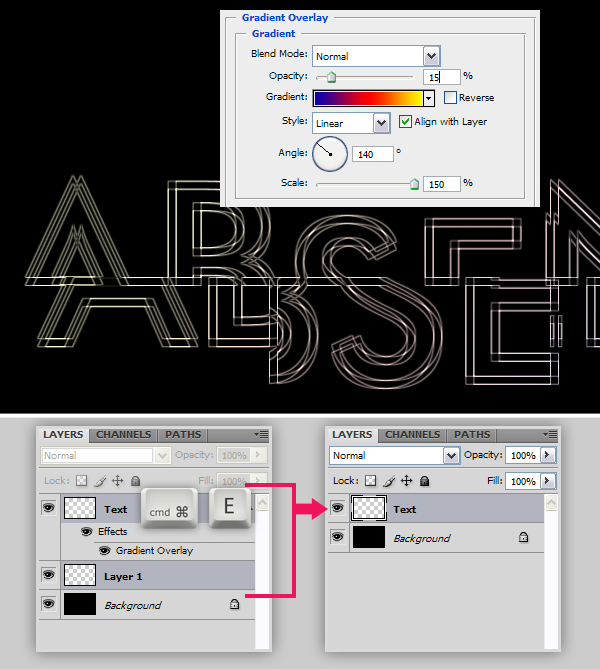
Quay trở lại Layers Panel. Tạo một layer mới và đặt tên nó là “Text”. Tô vùng chọn màu trắng sau đó nhấn Command/Ctrl + D để bỏ chọn. Vào layer “Background” và tô nó màu đen. Bây giờ chúng ta sẽ áp dụng Layer Style cho layer “Text”. Chọn layer “Text” trên Layers Panel và sử dụng Gradient Overlay với thiết lập: Blend Mode là Normal, Opacity là 15%, Gradient là Blue, Red, Yellow, Angle là 140 và Scale bằng 150%. Chọn layer “Background” trên Layers Panel và tạo một layer mới. Chọn cả hai layer 1 và layer “Text”, nhấn Command/Ctrl + E để merge hai layer được chọn. Giờ thì layer style của chúng ta chỉ áp dụng cho layer đã merge.


Bước 9
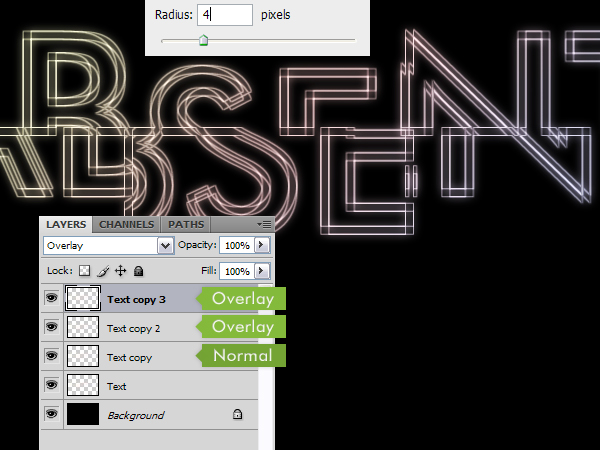
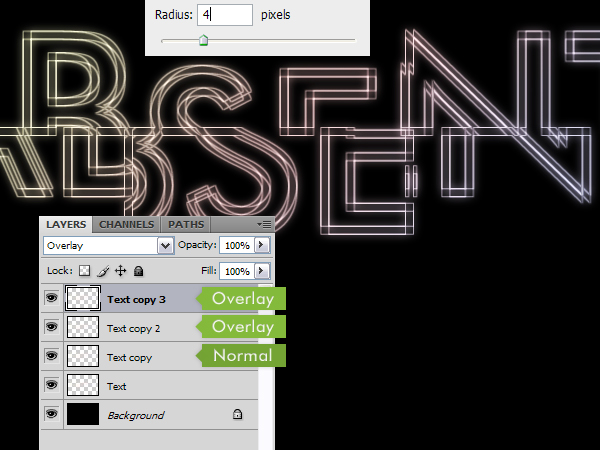
Tiếp theo, chúng ta sẽ add thêm hiệu ứng light. Nhân đôi layer “Text” bằng cách nhấn Command/Ctrl + J. Vào Filter > Blur > Gaussian Blur và áp dụng Radius là 4 pixels. Nhấn Command/Ctrl + J một lần nữa để nhân đôi layer “Text copy”, thiết lập chế độ hòa trộn Blend Mode là Overlay và tiếp tục nhấn Command/Ctrl + J để nhân đôi layer “Text copy 2″.


Bước 10
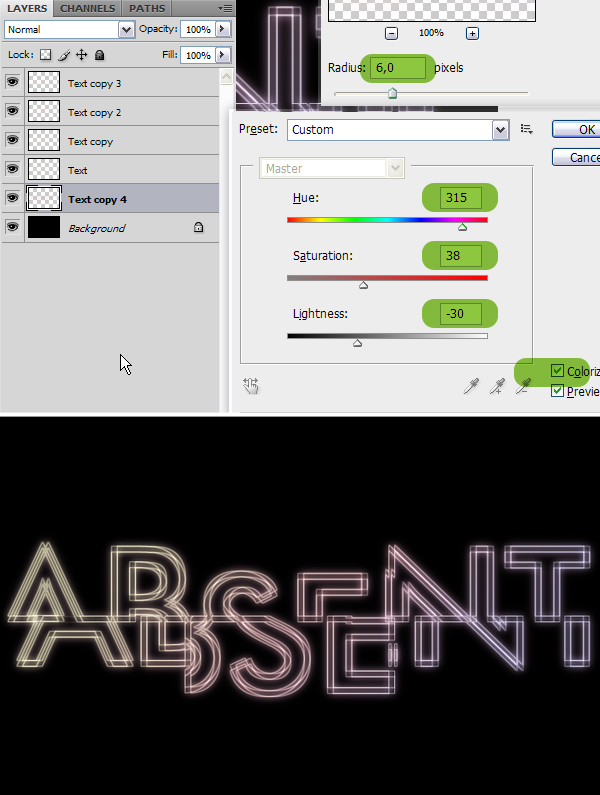
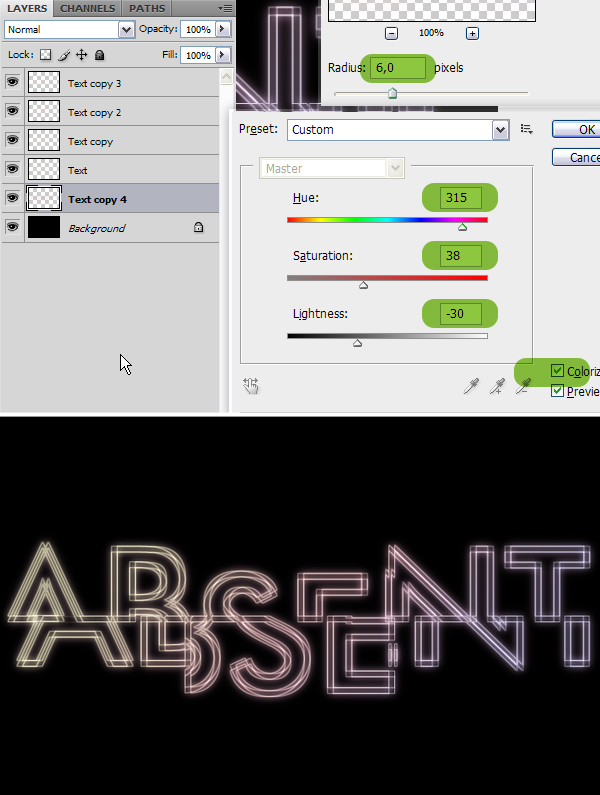
Chọn “Text copy” trong Layers Panel và nhân đôi nó. Kéo layer “Text copy 4″ nằm ở trên layer “Background”. Vào Filter > Blur > Gaussian Blur và áp dụng với một Radius là 6 pixels. Sau đó vào Image > Adjustments > Hue/Saturation và sử dụng các thiết lập: Colorize: Checked, Hue: 315, Saturation: 38 and Lightness: -30.


Bước 11
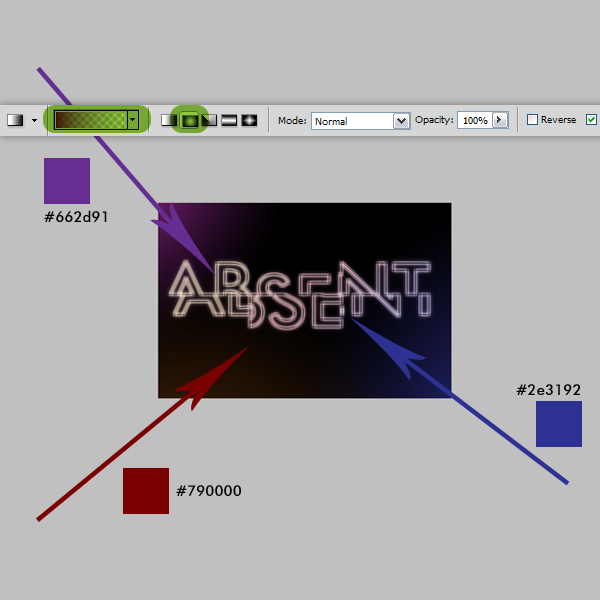
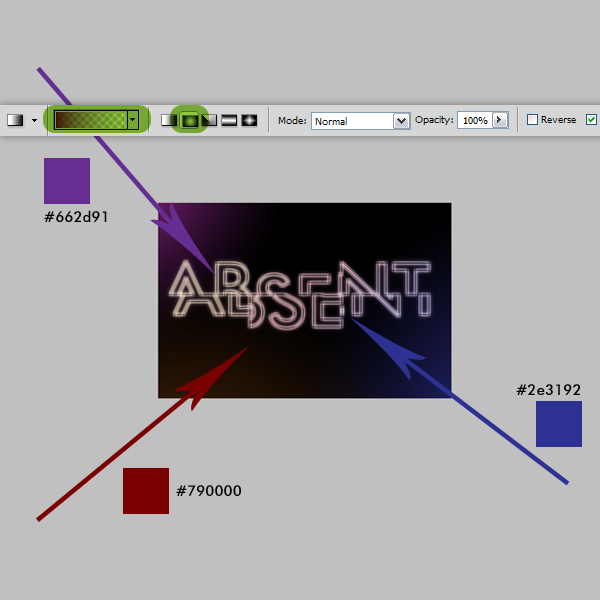
Bây giờ, chúng ta sẽ tạo background. Tạo một layer mới ở trên layer “Background” với tên là “Lights”. Chọn công cụ Gradient Tool, chọn Foreground là Transparent và thiết lập Radial Gradient. Thu nhỏ và áp dụng Gradient từ bên ngoài khung hình như đã nhìn thấy ở bên dưới. Bạn có thể sử dụng màu sắc ở dưới đây hoặc là tùy chọn.


Bước 12
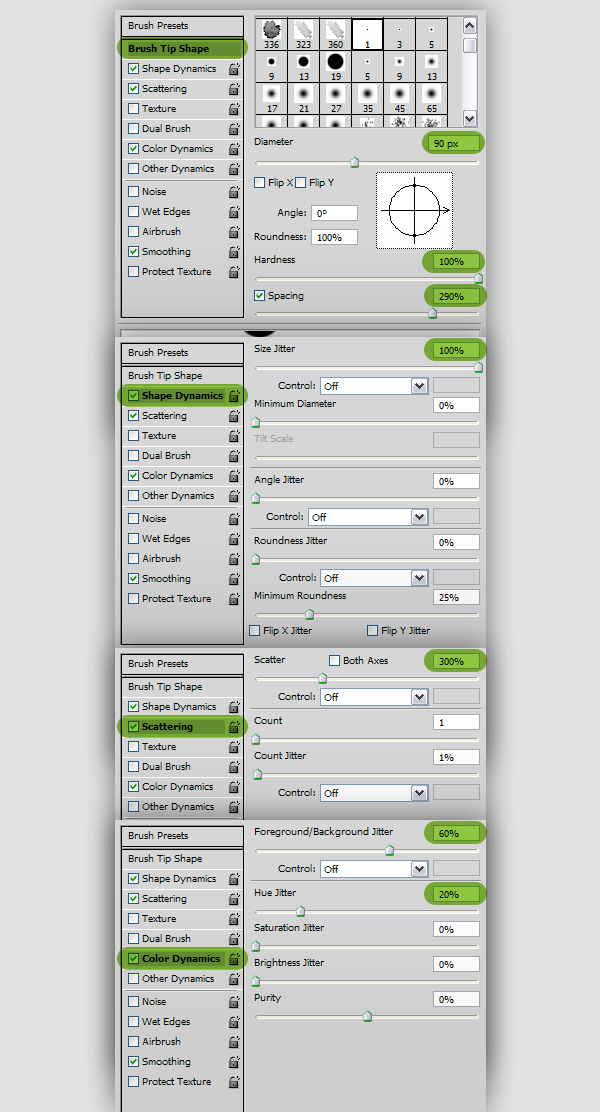
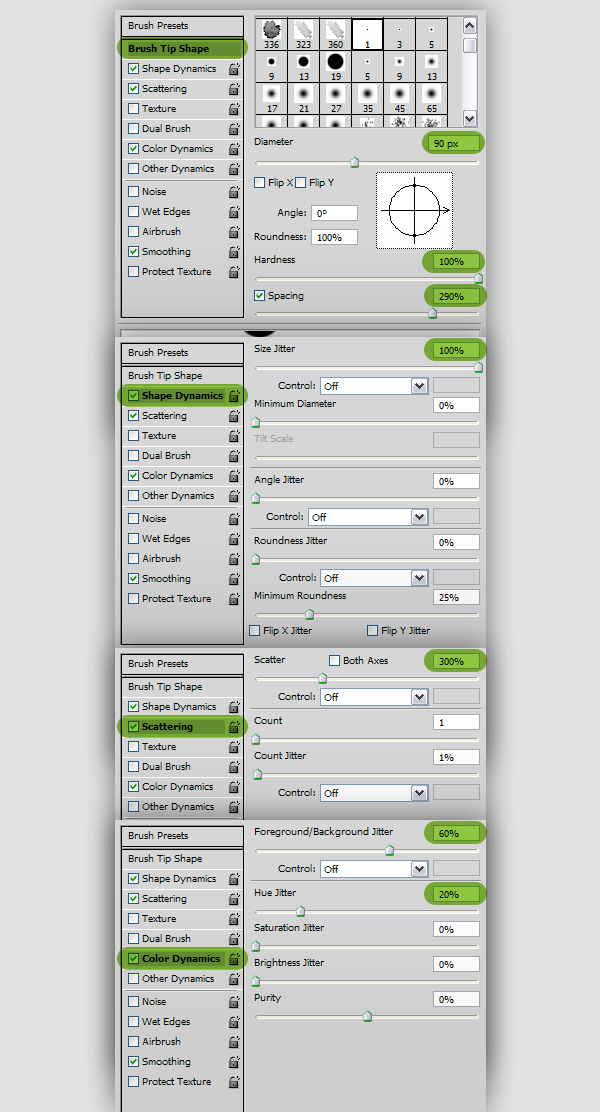
Tạo một layer mới ở phía trên layer “Lights” và đặt tên là “Circles”. Chọn công cụ Brush Tool, chọn một brush tròn cơ bản, mở Brushes Panel và thay đổi các thiết lập như bên dưới:


Bước 13
Thiết lập màu của Foreground là #3fc5c6 và màu Background là #ad4cb1. Vẽ trên layer “Circles” bằng brush một cách ngẫu nhiên.


Bước 14
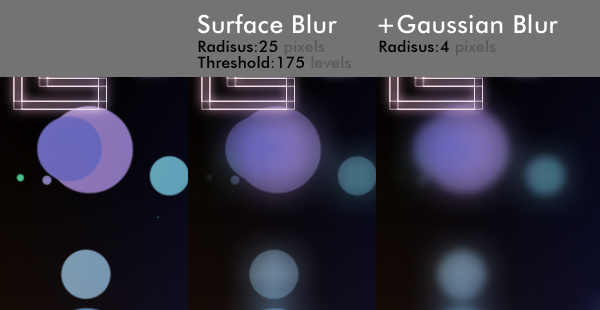
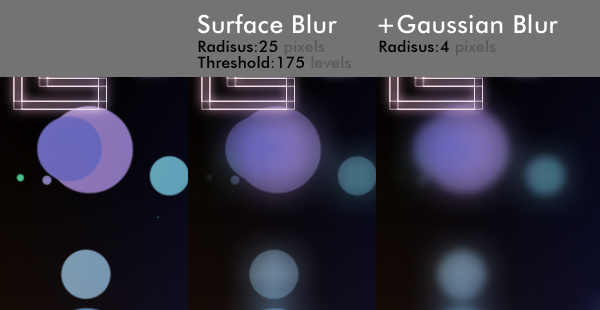
Vào Filter > Blur > Surface Blur, thiệt lập Radius là 25 pixels, thiết lập Threshold là 175 levels và áp dụng. Sau đó vào Filter > Blur > Gaussian Blur và áp dụng một Radius 4 pixels.


Bước 15
Thiết lập Opacity của layer “Circles” là 15 và đây là những gì chúng ta có.


Bước 16
Cuối cùng chúng ta sẽ add thêm một số văn bản vào bản thiết kế. Gõ “ABSENT” vào với font đã sử dụng ở bước trước.


Hình ảnh mà chúng ta vừa tạo ra
Dưới đây là hình ảnh cuối cùng. Tôi hy vọng bạn sẽ thích hướng dẫn này và những kỹ thuật bạn đã học được sẽ giúp ích cho bạn trong tương lai.





0 comments:
Post a Comment