Trong 2 phần của hướng dẫn này, chúng ta sẽ tìm hiểu cách biến một câu thành ngữ đơn giản thành một Typographic Illustration phức tạp đạt được mức độ hiện thực hóa mà không sử dụng bất kỳ một hình ảnh nào. Vâng. Chúng ta sẽ xây dựng ý tưởng này từ bước cơ bản. Trong phần 1 của hướng dẫn, chúng ta sẽ tìm hiểu cách lên mô hình Object của chúng ta trong Cinema 4D và chuẩn cô lập chúng trong Photoshop.
Giới thiệu
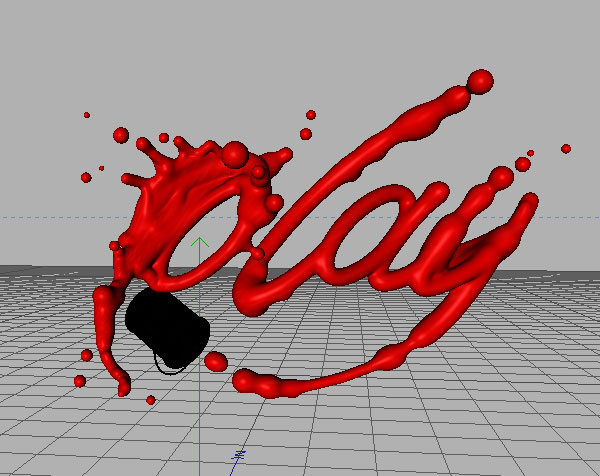
Chọn ngẫu nhiên một câu thành ngữ nổi tiếng “Học có giờ chơi có lúc” để diễn đạt ý tưởng này. Đúng hơn là hãy xem làm việc và chơi như 2 hoạt động riêng biệt, tôi đã tìm cách dung hòa ý tưởng trong một Typographic Treatment duy nhất, trong khi vẫn diễn tả được các đặc thù của chúng. Cuối cùng, tôi quyết định tạo ra một môi trường làm việc rất vui vẻ. Để thực hiện điều này, tôi đã sử dụng sự đa dạng của các loại tương phản. Chẳng hạn, Perspective khá phẳng lặng và vị trí camera đằng trước làm cho Persspective này thành một môi trường phẳng lặng, yên tĩnh. Tuy nhiên, điều này sẽ bị phá vỡ bởi 2 từ nổi xung quanh cảnh tượng và mạng lại một cảm giác chuyển động. Đây cũng là một sự tương phản của ánh sáng. Bên phía làm việc hơi tối, trong khi bên phía sân chơi thì lại sáng quá. Tất cả đều nằm trong ý tưởng, môi trường này thường được tổ chức như vậy, nó thường đánh mất sự tự chủ, và đó là cách tốt để giải trí.
Bước 1
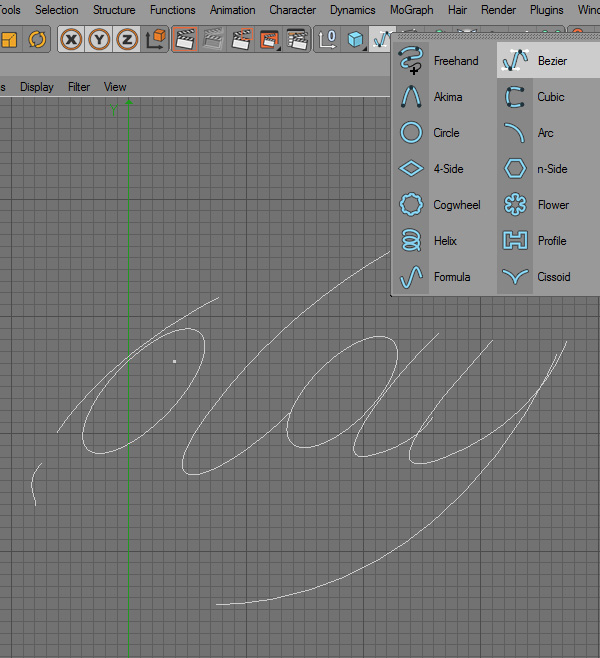
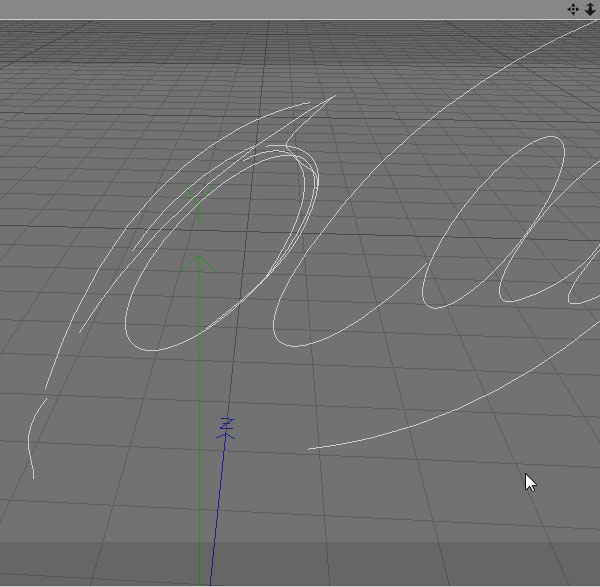
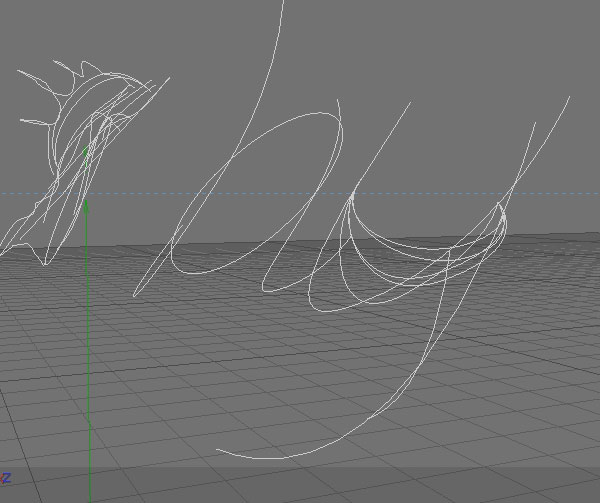
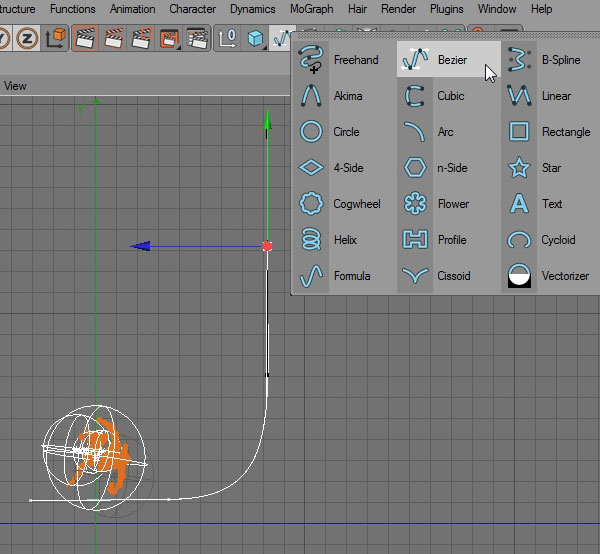
Phần mềm chúng ta sẽ bắt đầu là Cinema 4D. Điều đầu tiên chúng ta sẽ giải quyết từ “play”. Nếu bạn cảm thấy cần tham khảo đối với các chữ cái, một ý tưởng hay là mở Illustrator và phác họa các Path cơ bản trên một Font script hiện có. Trong trường hợp này, tôi đã tạo ra một số đường nét cơ bản và sẽ trở thành nền của từ “play”. Tạo một chữ của riêng bạn, nhập vào Front view trong C4D và phác thảo các chữ cái với Bezier Tool.

Bước 2
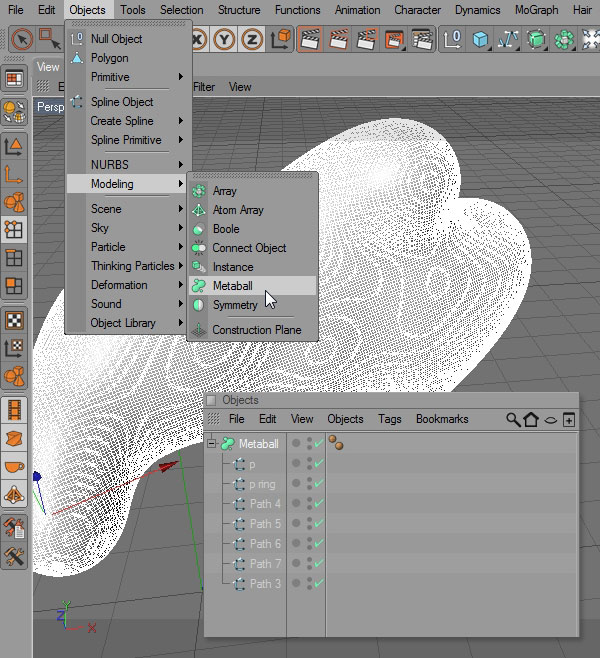
Để biến chữ này thành một vật liệu giống như được sơn, chúng ta sẽ sử dụng Metaballs. Bạn có thể tìm thấy nó bên dưới Objects> Modeling> Metaball. Để kích hoạt nó, chỉ cần Drag tất cả các Path mà bạn tạo ra ở phía trên cùng của nó trong Object Menu. Đầu tiên, nó trông khá kỳ quặc, vì chúng ta đã không chỉnh sửa Path bằng một Metaballs tag. Bạn có thể sử dụng Metaballs tag này để tinh chỉnh kết quả của bạn. Đầu tiên, nhấp chuột lên Metaballs object trong Object menu. Bây giờ, nhấp chuột lên Object tab và thay đổi Editor Subdivision lên 3m và Render Subdivision lên 0.2. Con số càng thấp, kết quả càng chính xác hơn, và máy tính của bạn phải xử lý thông tin lâu hơn. Ngoài ra, vì chúng ta thêm Path và các quả cầu vào Metaballs Object, và sẽ rất khó để cập nhật. Hãy chắc bạn đã ẩn nó khi tạo Path mới cho nó bằng cách nhấp chuột lên dấu tick trong Objects menu.

Bước 3
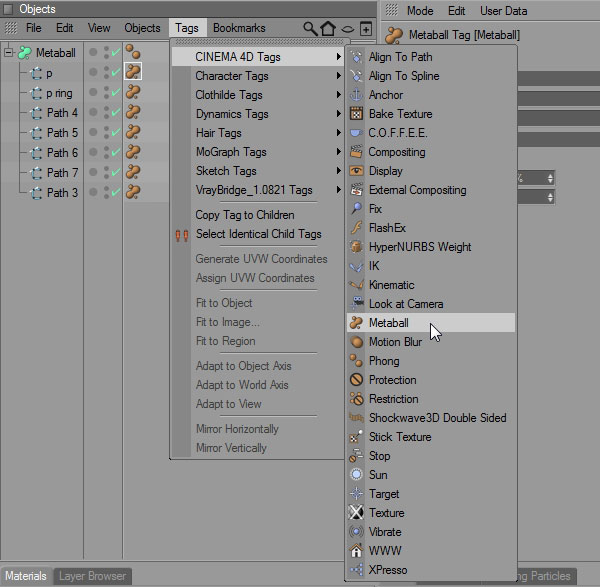
Bây giờ, chúng ta sẽ thêm một Metaballs tag cho Path. Drag một trong bất kỳ một path nào bạn tạo ra qua nó.

Bước 4
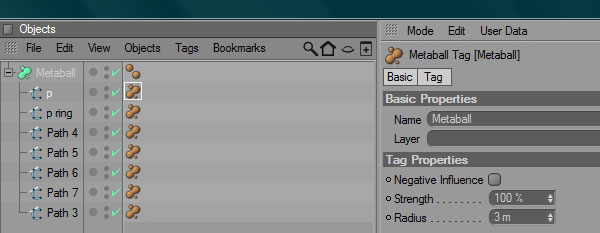
Đối với mỗi path, xác định một Strength ở một nơi nào đó giữa 1 và 4. Bạn sẽ phải suy nghĩ rất cụ thể, vì đôi khi bạn có thể cần một value 1.1 hoặc 1.2.

Bước 5
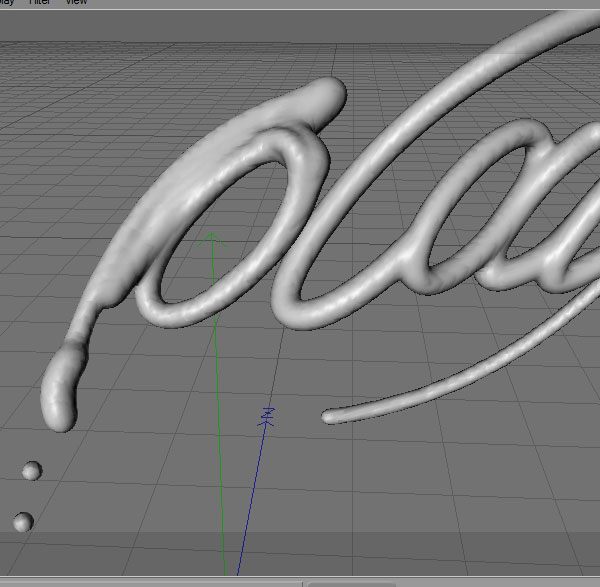
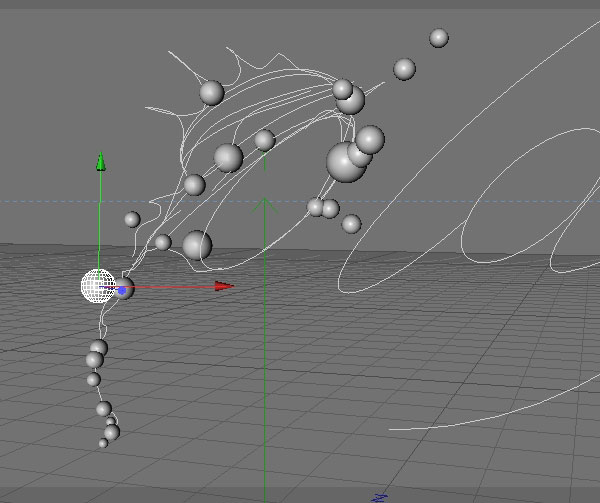
Bắt đầu thêm các path bên ngoài cho chữ P.


Bước 6
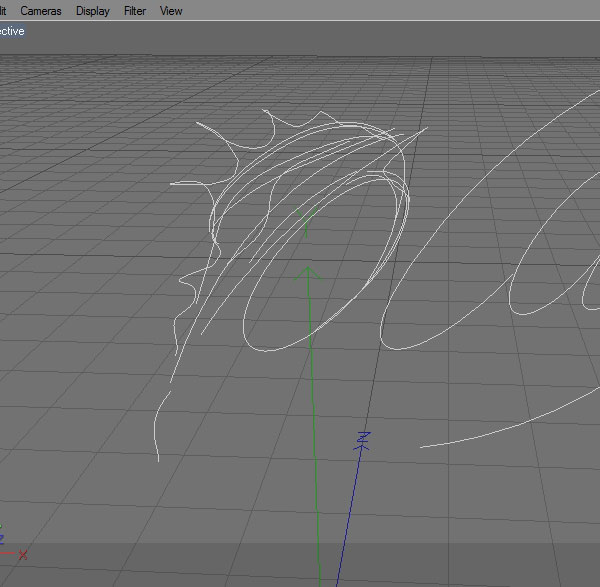
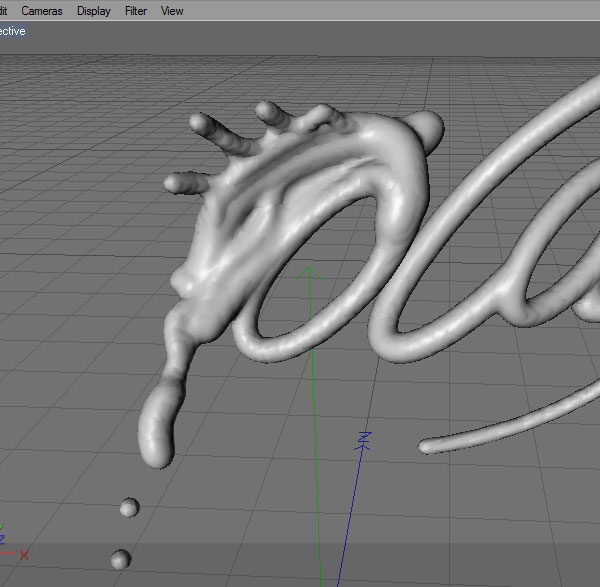
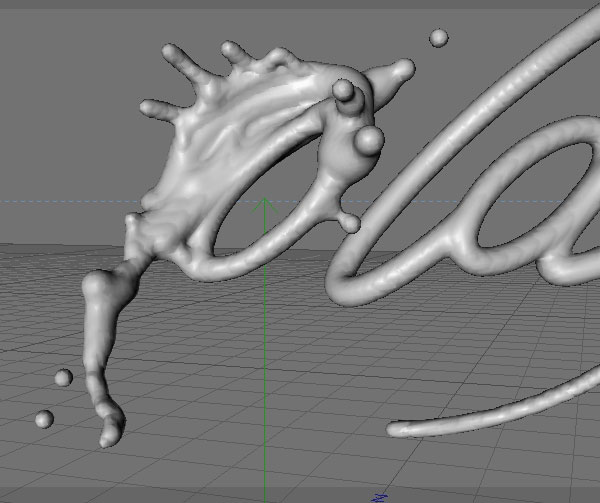
Thêm một số Path bên ngoài này giống như bắt chước một Splash. Nên nhớ chỉnh sửa các điểm của mỗi một Path này để nó không quá đơn điệu. Bạn có thể Drag các Path này trong không gian 3 chiều để đạt được cái nhìn đó.


Bước 7
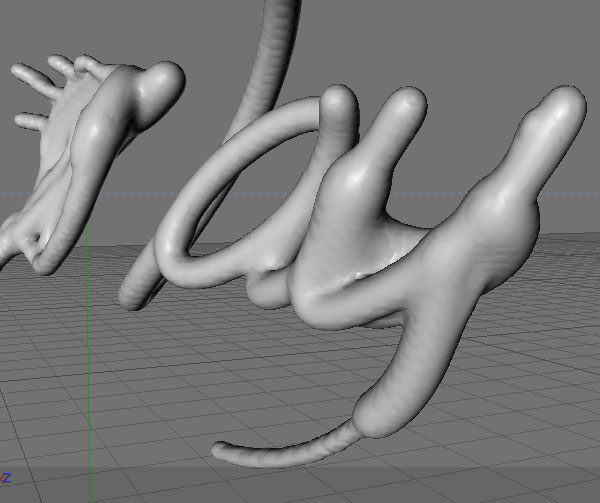
Chuyển sang chữ ‘Y’ và lặp lại quá trình đó.


Bước 8
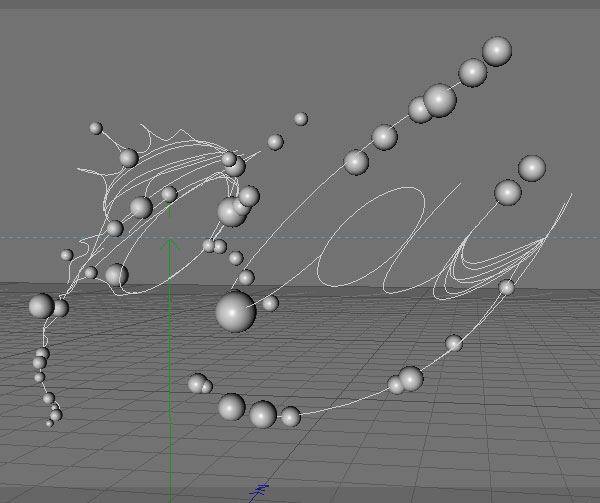
Bây giờ, chúng ta sẽ chuyển sang các hình cầu. Tạo một số hình cầu giao nhau với các Path. Không cần tạo tạo ra các Tag cho các quả cầu này. Chỉ cần làm cho chúng nhỏ hoặc lớn hơn, nếu cần thiết.


Bước 9
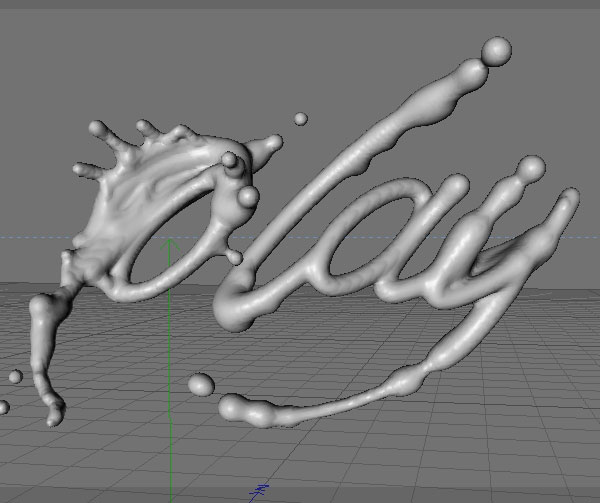
Lặp lại quá trình này và thêm một số chi tiết xuyên qua từ Play này.


Bước 10
Những quả cầu tiếp theo không nằm trong Metaball object. Những quả cầu này xuất hiện như đã được tách ra từ chữ Play. Đặt chúng gần với phần cuối cùng.

Bước 11
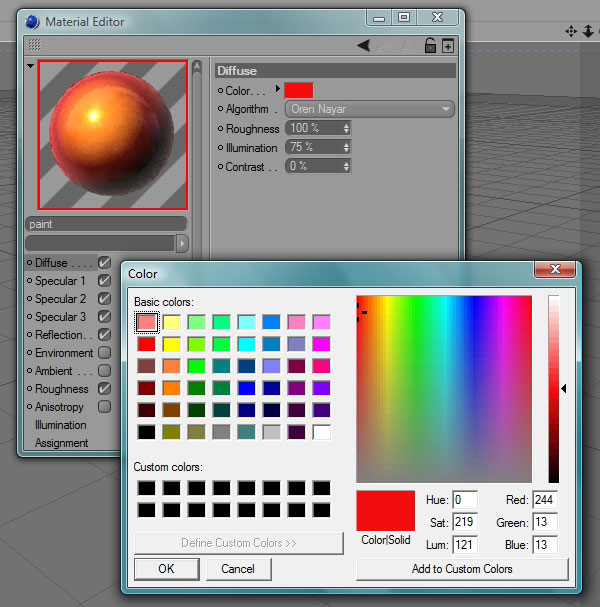
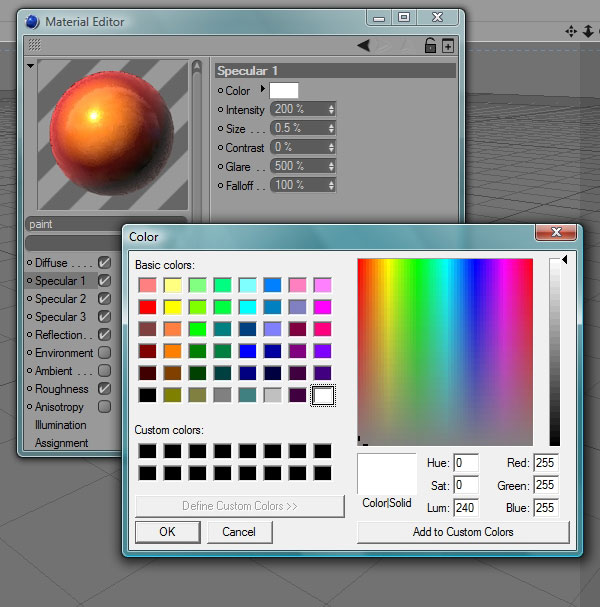
Đây là lúc thêm một vật liệu cho chữ Play. Bạn sẽ cần ó là thời gian để thêm một loại vật liệu để từ đó. Bạn sẽ cần download vật liệu miễn phí này. Mở file C4D mà bạn đã có và làm theo những thay đổi sau. Đầu tiên, thay đổi Diffuse Color sang màu đỏ tươi: R: 244 G: 13 B: 13.
Chú ý: Bạn có thể tìm thấy vật liệu cuối cùng trong download folder.
Chú ý: Bạn có thể tìm thấy vật liệu cuối cùng trong download folder.

Bước 12
Bây giờ, thay đổi Specular sang một màu trắng đơn giản.

Bước 13
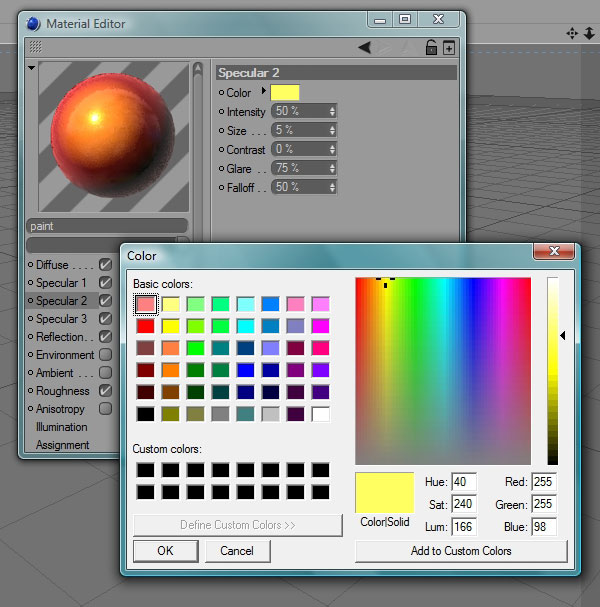
Specular 2 phải là màu vàng: R: 255 G: 255 B: 98.

Bước 14
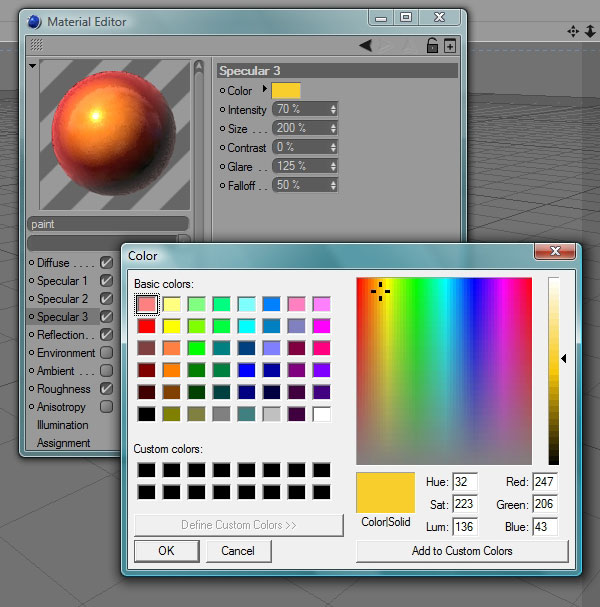
Specular 3 phải có một màu vàng sẫm hơn một chút: R: 247 G: 206 B: 43.

Bước 15
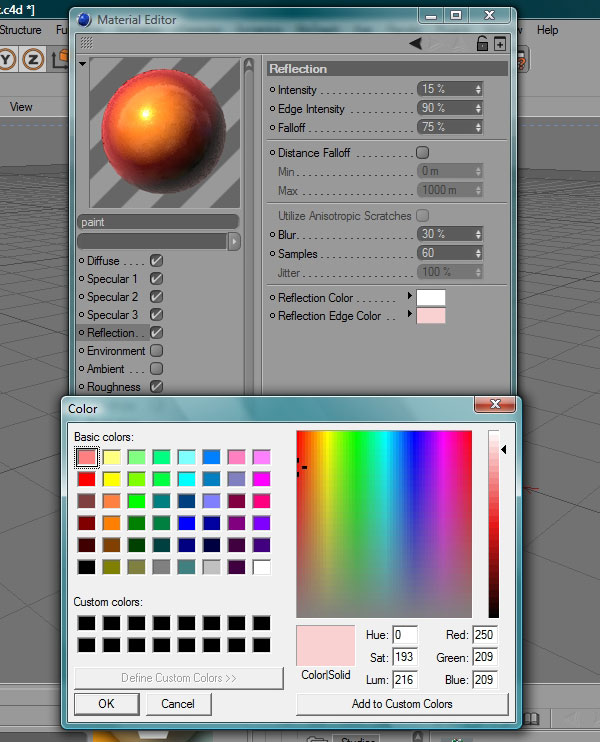
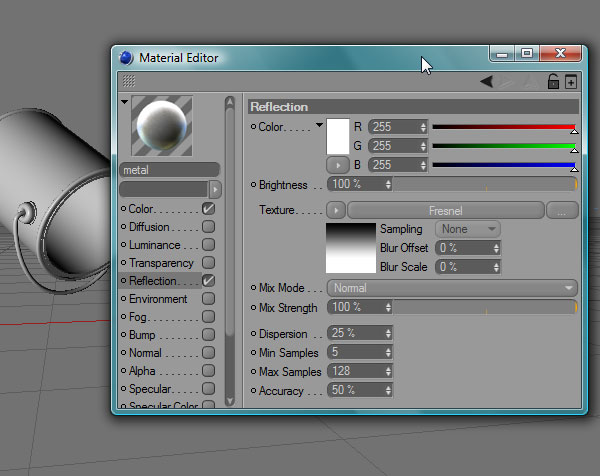
Thay đổi Reflection color sang màu trắng và màu của Reflection Edge sang màu hồng: R: 250, G: 209, B: 209.

Bước 16
Bây giờ, tất cả những gì bạn cần làm là copy vật liệu và paste nó vào trong cảnh tượng. Chú ý con trỏ của bạn cần nằm trên vật liệu trong Material Menu khi thực hiện điều này. Sau đó, chỉ cần drag nó qua Metaball Object và qua các quả cầu khác.

Bước 17
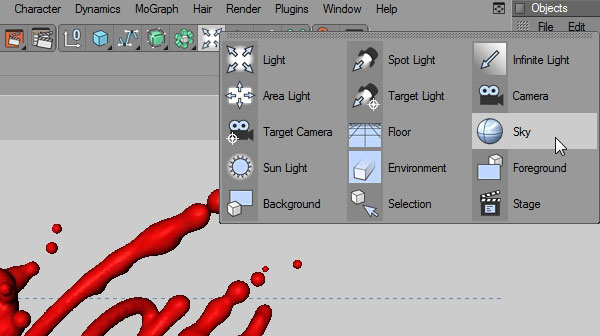
Bây giờ, thêm một Sky Object. Không cần phải đưa vật liệu vào nó. Nó chỉ có màu trắng bình thường, và như vậy là đủ tốt vì chúng ta không muốn nó quá sáng.

Bước 18
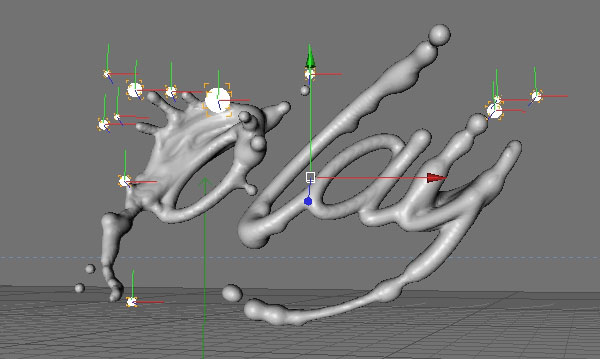
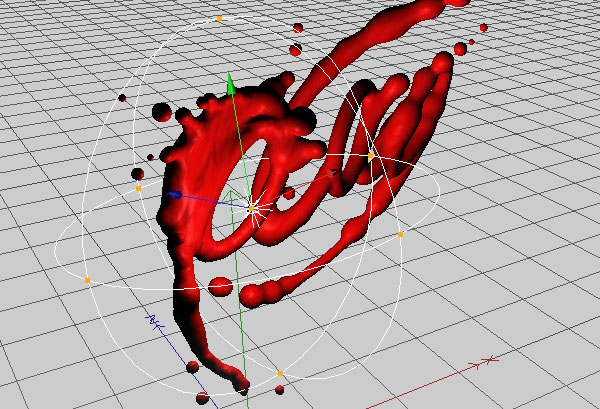
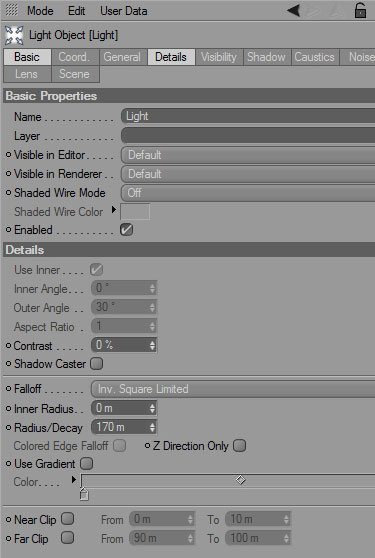
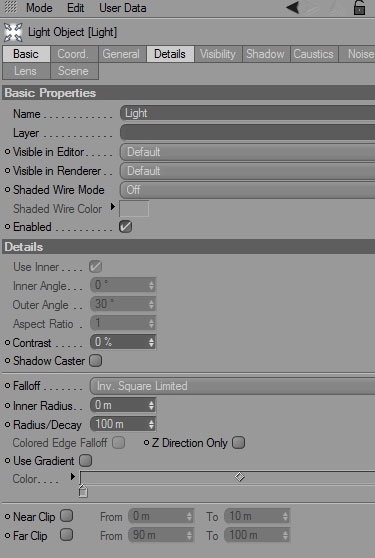
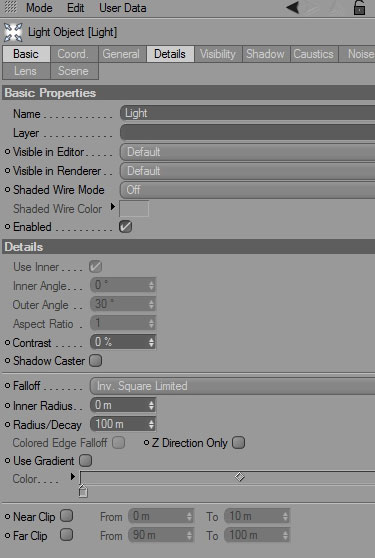
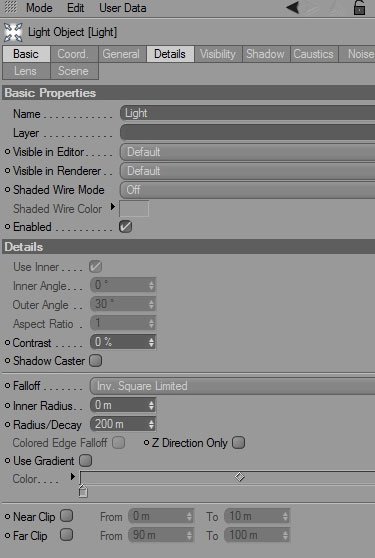
Vật liệu đã được tô màu của chúng ta có một lớp phủ kép. Lớp phủ bên trong không nhìn thấy được, vì chúng ta cần kích hoạt nó với ánh sáng gần. Thêm ánh sáng đầu tiên vào cảnh tượng, và sử dụng màn hình chụp thứ hai để chỉnh sửa nó. Đừng quên kích hoạt Falloff- điều này hạn chế phạm vi giới hạn của ánh sáng để xác định Amount.


Bước 19
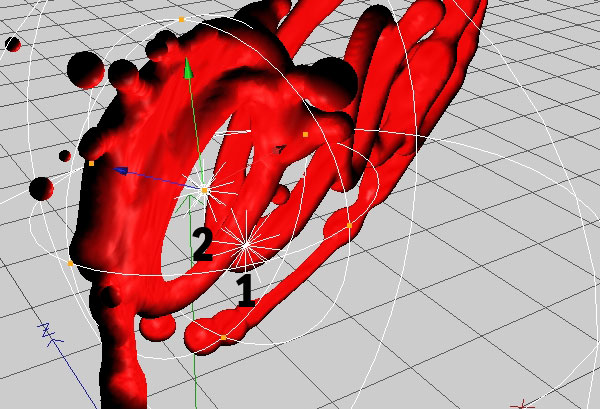
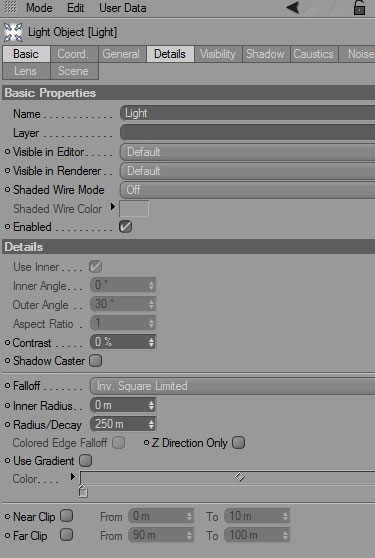
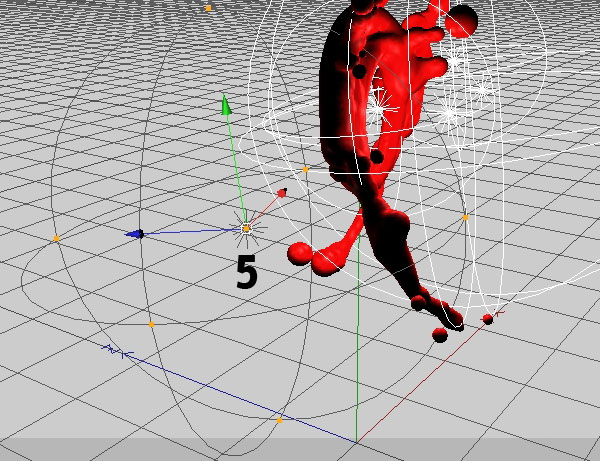
Thêm ánh sáng thứ hai bằng kỹ thuật tương tự. Tôi đã đánh số ở đây, như để gỡ một chút bối rối.


Bước 20
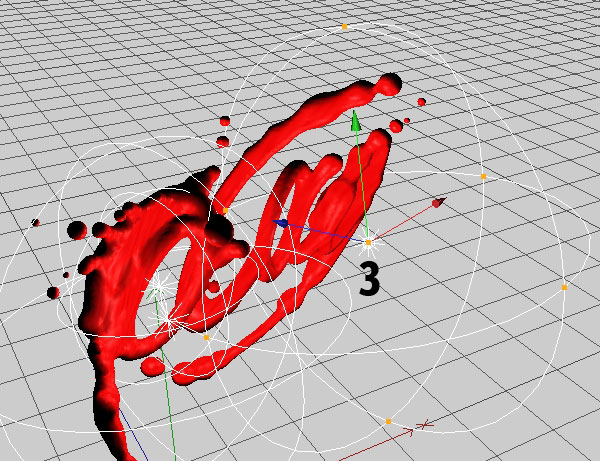
Thêm ánh sáng thứ 3 gần với 2 chữ cái cuối cùng.


Bước 21
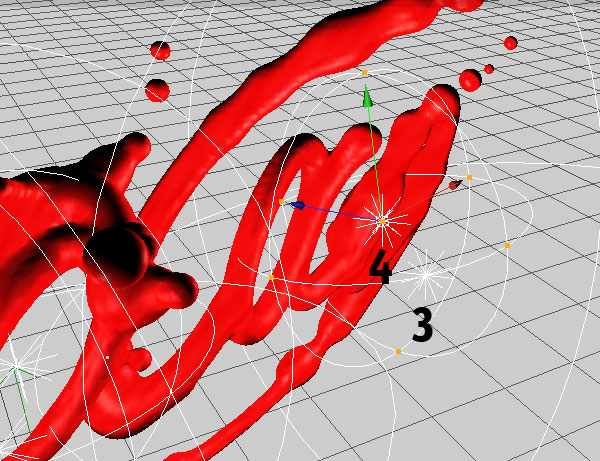
Bây giờ, thêm một ánh sáng nhỏ hơn bên cùng phía đó.


Bước 22
Và ánh sáng cuối cùng.


Bước 23
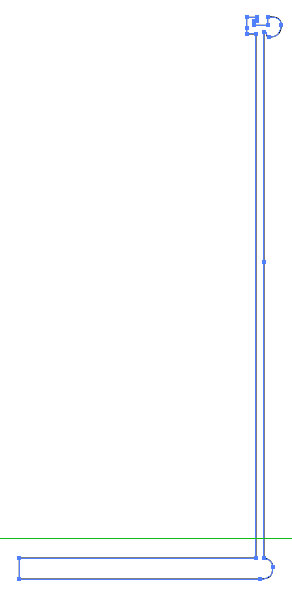
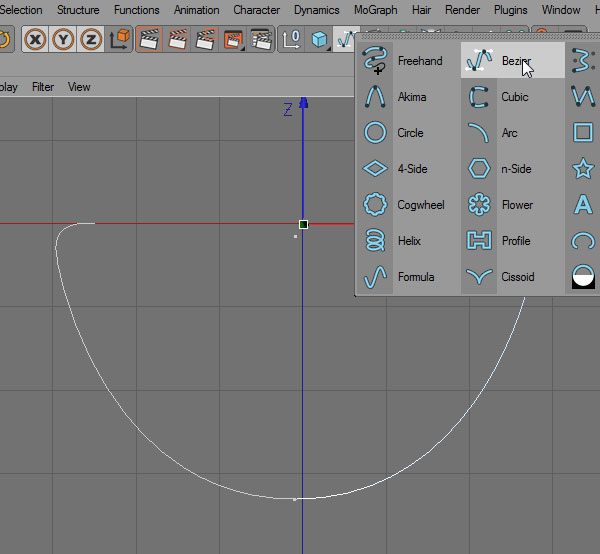
Chúng ta cần một background. Trong Side view, tạo ra một hình dạng chữ L then hoa tròn.

Bước 24
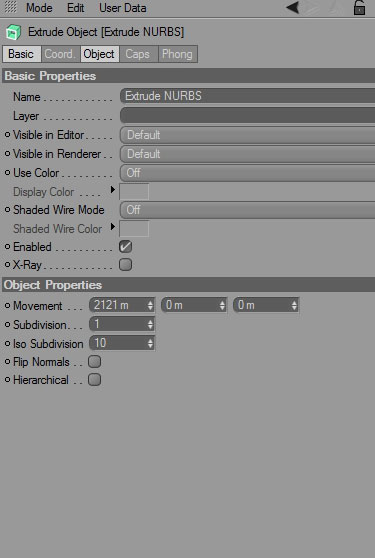
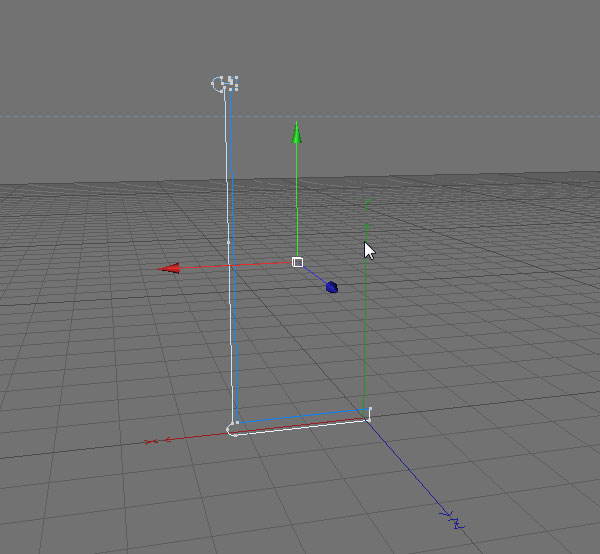
Quay trở lại Perspective và Extrude nó với Extrude NURBS object. Khi bạn đã tạo ra một cái, chỉ cần Drag hình chữ then hoa này lên phía trên cùng của nó, nằm bên trong Object Menu. Sử dụng các cách cài đặt bên dưới.

Bước 25
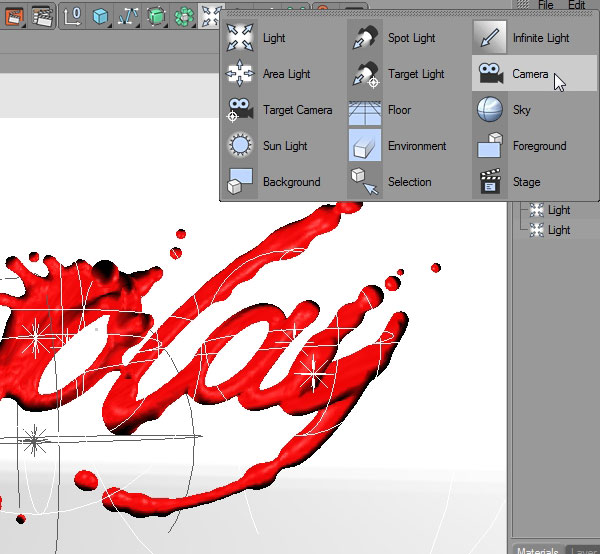
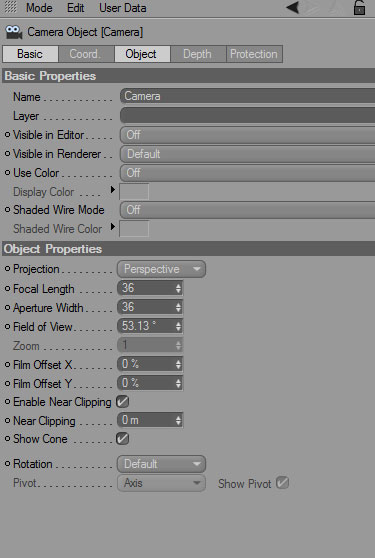
Tìm một Angle mà bạn thích, tạo một camera. Đừng quên chỉnh sửa các cách cài đặt của nó như hiển thị trong ảnh chụp màn hình thứ 2.


Bước 26
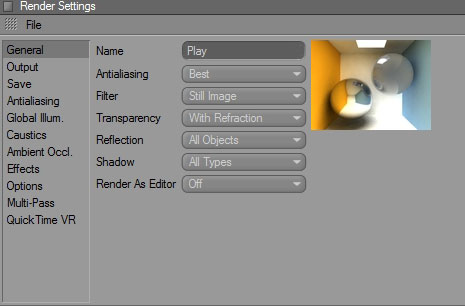
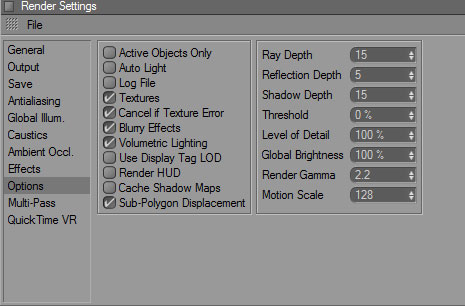
Đây là chữ Play từ đầu đến bây giờ. Đây là lúc chỉnh sửa các cách cài đặt Render (Render> Render Settings) và Render cái này! Sử dụng các cài đặt sau.

Bước 27
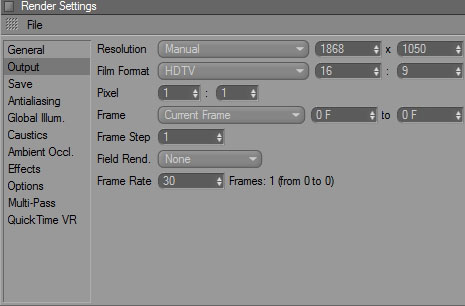
Output là nơi bạn quyết định kích thước của hình ảnh cuối cùng. Hình ảnh này phải có kích thước 1688 x 1050 px.

Bước 28
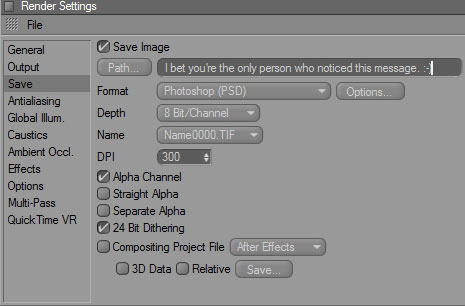
Tiếp theo, chọn định dạng bạn muốn. Tôi luôn luôn lưu ở định dạng psd, và đánh dấu Alpha Channel, vì vậy tôi không quên nó khi tôi thực sự cần nó. Nhưng vì chúng ta có một Backdrop, đó cũng là một Object, thế nên ở đây Alpha Channel không cần thiết. Song, bạn sẽ cần nó sau này.

Bước 29
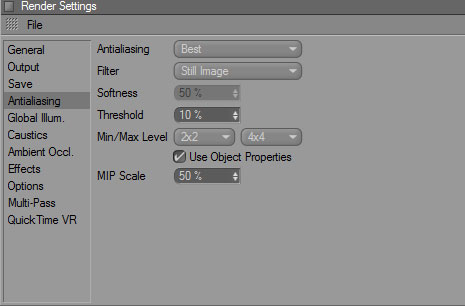
Tôi luôn bị ám ảnh về hình ảnh kiểu răng cưa, và vì vậy, tôi đã sử dụng 2 × 2 trên 4 × 4, mặc dù 1 × 1 trên 4 × 4 cũng rất phù hợp.

Bước 30
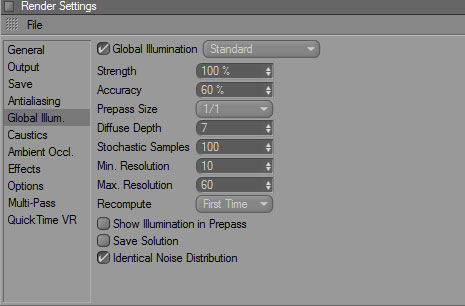
Kích hoạt Global Illumination và thay đổi các cài đặt này. Phần này sẽ tác động đến Render của bạn nhiều nhất. Nếu bạn muốn một Render nhanh chóng, hãy thay đổi Diffuse Depth lên 2, độ phân giải tối thiểu là 5 và tối đa là…45, nên giảm xuống một chút.

Bước 31
Và cuối cùng, bỏ chọn Auto Light từ Options menu. Còn chưa render, vì chúng ta cần tạo thêm một yếu tố nữa.

Bước 32
Tôi thường tạo ra những path phức tạp hơn trong Illustrator chỉ vì tôi rất quen thuộc với nó. Bạn có thể tạo ra các Path trong C4D hoặc Photoshop cũng được. Điều quan trọng nhất là bạn có một Vector Path File mà bạn có thể merge trong C4D.
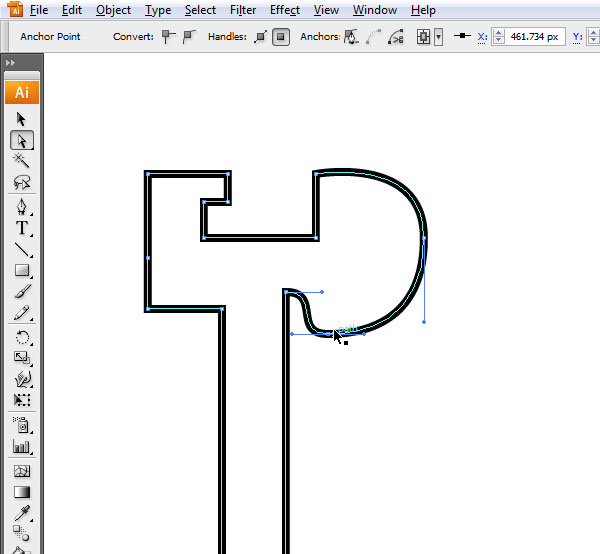
Ở đây, chúng ta sẽ tạo ra một hộp sơn. Tạo hình dạng này chúng ta sẽ làm cho nó quay tròn trong C4D.

Đây là cận cảnh phía trên cùng.

Bước 33
Khi thực hiện xong, bạn lưu nó như là một Illustrator 3 file ở một nơi nào đó. Quay lại với một cảnh rỗng mới trong C4D và vào File> Merge. Đặt path trong cảnh tượng của bạn.

Bước 34
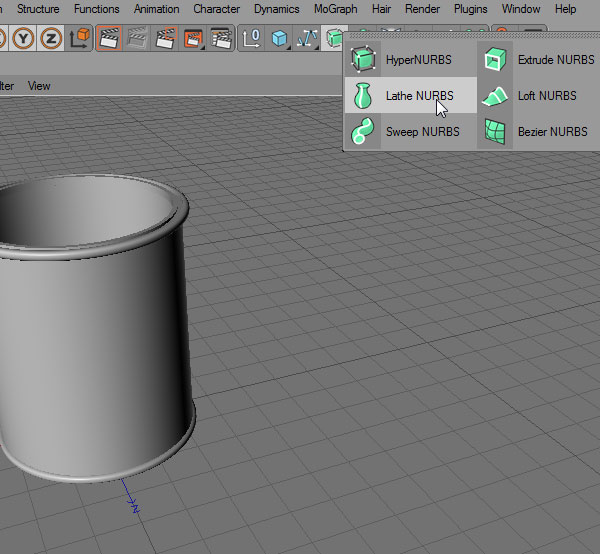
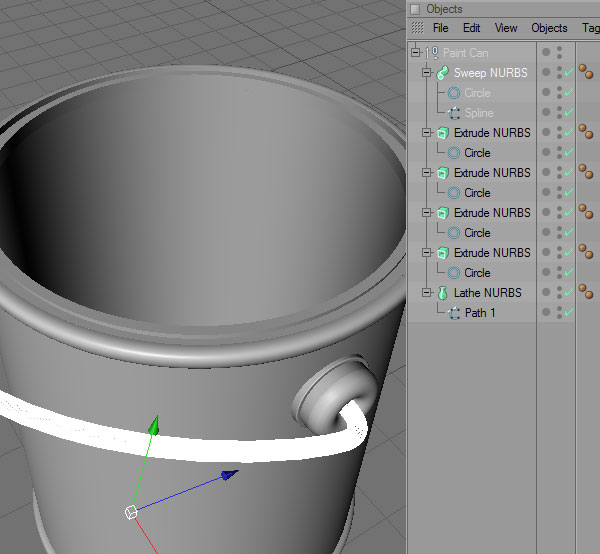
Thêm một Lathe NURBS object và drag path trong Object Menu trên nó.

Bước 35
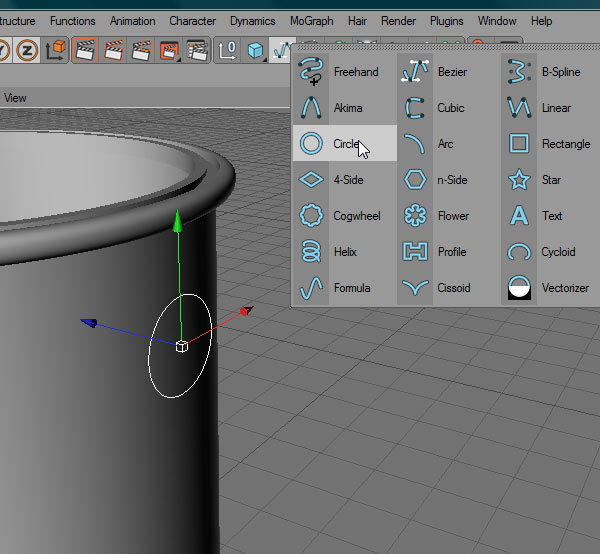
Thêm một Spline Circle và định vị nó như bên dưới.

Bước 36
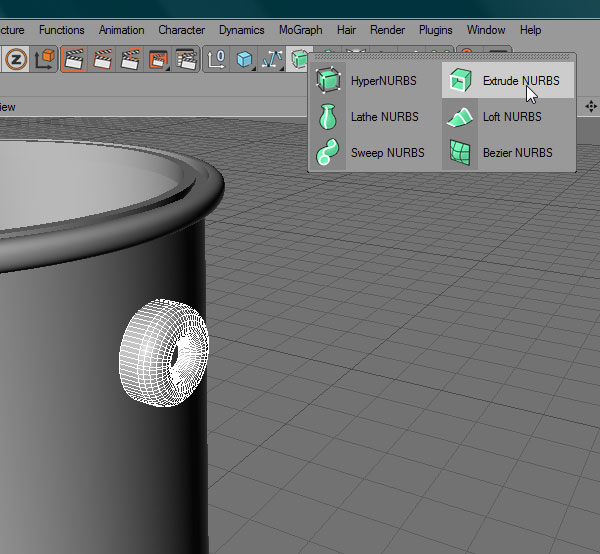
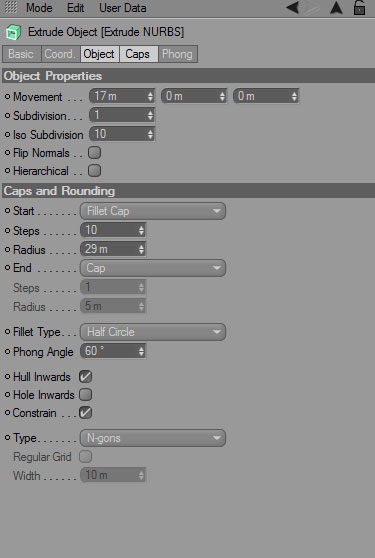
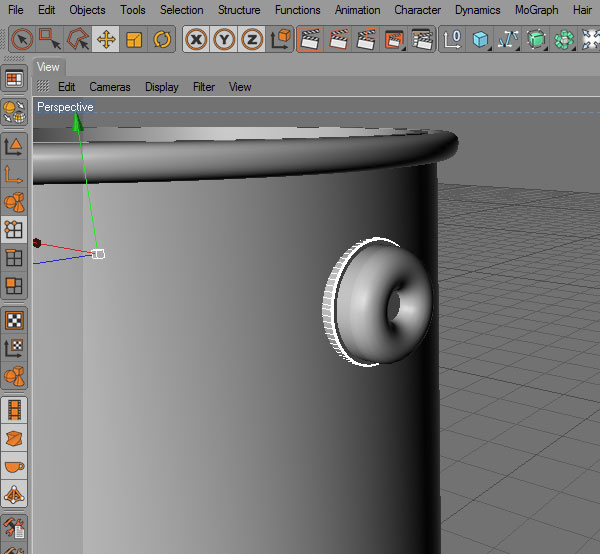
Thêm một Extrude NURBS và drag path hình tròn trên nó. Thêm một Fillet Cap lớn như hiển thị trong ảnh chụp màn hình thứ 2.


Bước 37
Copy Knob đầu tiên và làm cho nó lớn hơn. Đẩy nó vào trong thùng, thay đổi Cap thành một cái rất nhỏ.

Bước 38
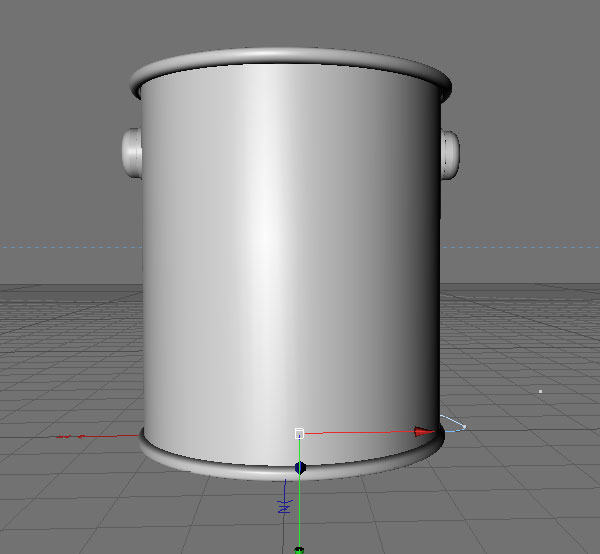
Copy hai Knob này, xoay chúng một góc bằng 180 độ và đặt chúng ở phía bên kia.

Bước 39
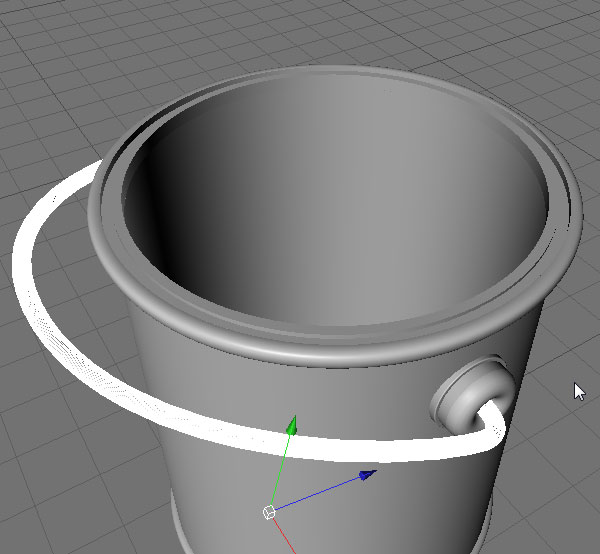
Để tạo ra Handle, vẽ một Bezier Spline ở cổng trên cùng.

Bước 40
Sử dụng một Sweep NURBS và một vòng tròn then hoa nhỏ để làm cho nó dày hơn.

Bước 41
Đây là những gì bạn nhìn thấy trong Object Menu. Chọn tất cả chúng và nhóm chúng lại.

Bước 42
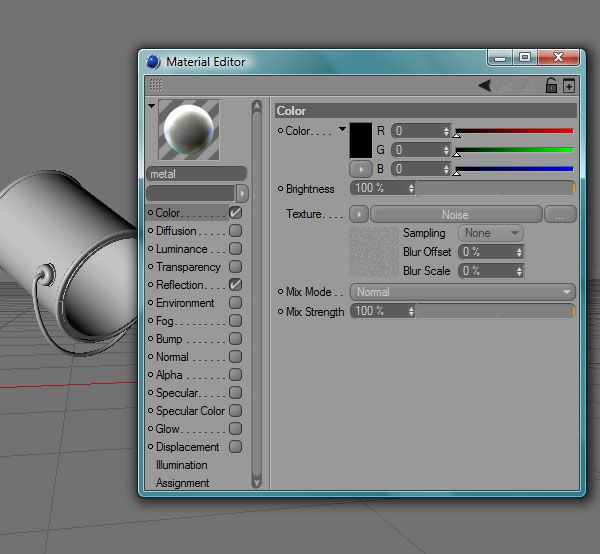
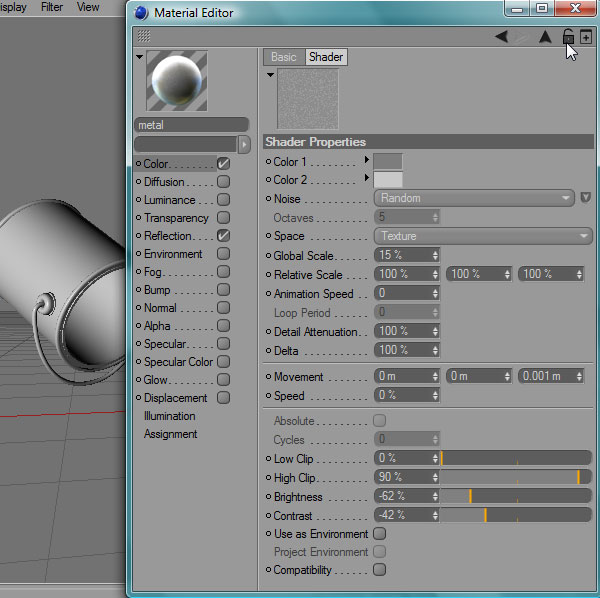
Bây giờ chúng ta sẽ tạo ra một vật liệu đơn giản cho thùng này. Sử dụng Option sau. Trong màu sắc, chọn Noise bằng cách nhấp chuột lên biểu tượngmũi tên Small trong Texture field.

Nhấp chuột lên Noise Tab để thiết lập các cài đặt sau.


Bước 43
Rất đẹp . Bây giờ, chỉ cần copy chiếc thùng vào trong cảnh tượng đầu tiên và Scale/ xoay nó ngay tại chỗ.

Bước 44
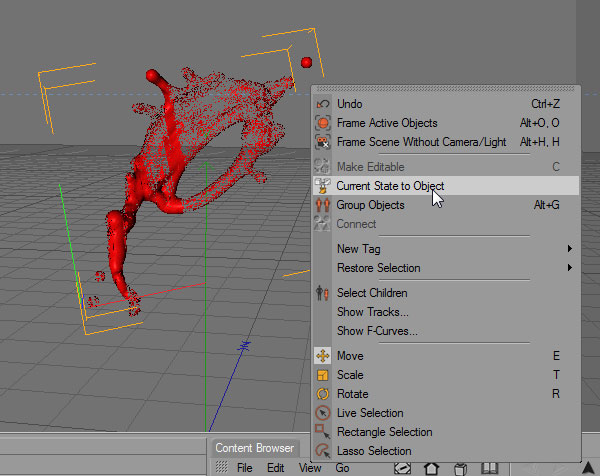
Để Render cảnh tượng này, chúng ta cần chuyển đổi Metaballs object thành Polygon Object. Về cơ bản, điều này giống như khi bạn Rasterize hình dạng Vector trong Photoshop. Bằng cách này, C4D không cần phải tính toán quá trình Metaballs lâu hơn trong thời gian Render. Đầu tiên, copy Metaball vào một cảnh trống riêng biệt và xóa tất cả mọi thứ ngoại trừ chữ cái P. Trong Object Menu, Shift + Chọn tất cả các layer và nhấp chuột phải > Current state lên Object. Điều này sẽ làm mất một lúc, vì vậy, C4D sẽ giết toàn bộ RAM của bạn trong vài phút.

Bước 45
Khi bạn đã hoàn thành với phần còn lại của từ Play, paste nó quay lại cảnh tượng và render nó. Kết quả bạn nhận được sẽ thay đổi, nhưng cấu hình của tôi mất 11h để Render. Vật liệu này quả là một sự khó khăn.

Bước 46
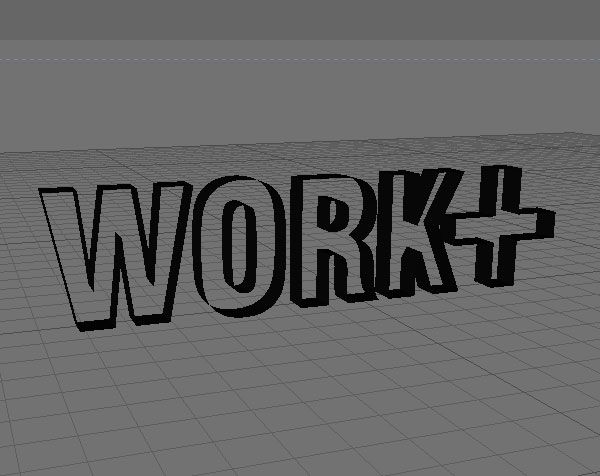
Bây giờ, chúng ta chuyển sang từ thứ hai. Vì là một hướng dẫn dạng ốc vít, tôi đã tạo ra một khuôn mẫu, nếu bạn cần. Bạn có thể tạo một cái cho riêng bạn bằng cách tạo một Text Spline, gắn một Extrude NURBS và đánh văng đi các Cap trong Caps tab. Tạo ra tất cả mọi thứ này trong một cảnh tượng trống mới.

Bước 47
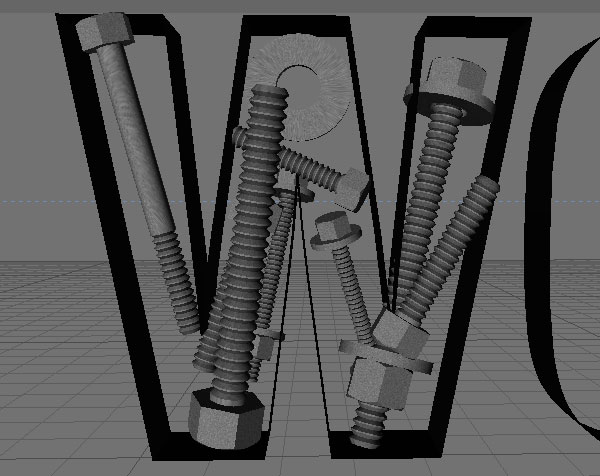
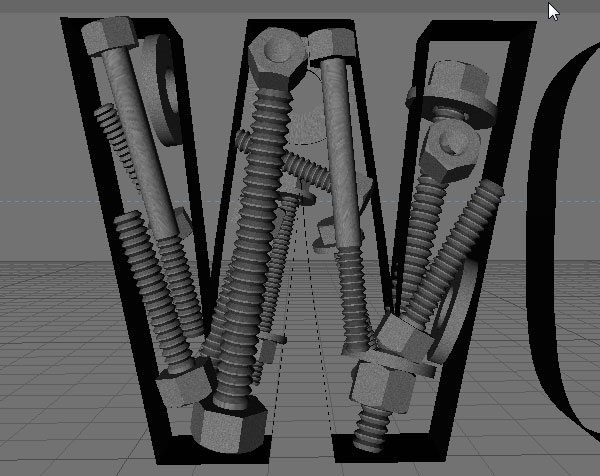
Download các đai ốc và bu lông miễn phí này. Điều này làm cho toàn phần này trở nên đơn giản trong khái niệm, nhưng rất mất thời gian. Thay đổi kích thước và xoáy một vài bu lông thành chữ cái đầu tiên.

Bước 48
Thêm một số vào cái khuôn, nhưng cố gắng đừng làm cho chúng đụng vào nhau hoặc giao nhau.

Bước 49
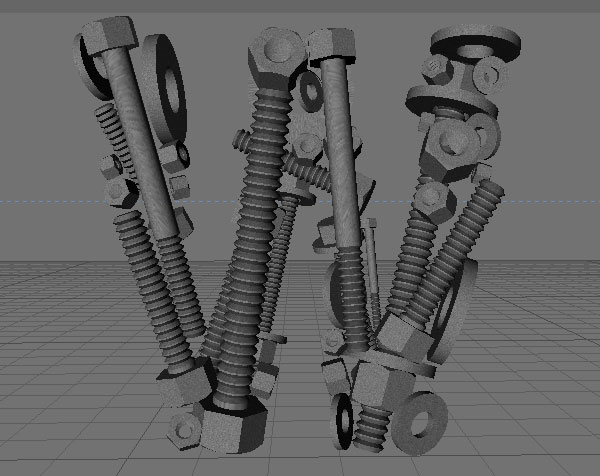
Đây là chữ cái đầu tiên, đã được hoàn thành. Thêm các mẫu nhỏ hơn để làm đày khoảng trống.

Bước 50
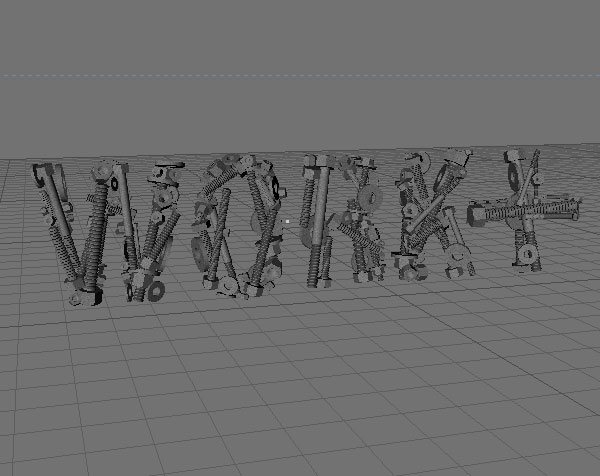
Lặp lại quá trình đối với các chữ còn lại của từ.

Bước 51
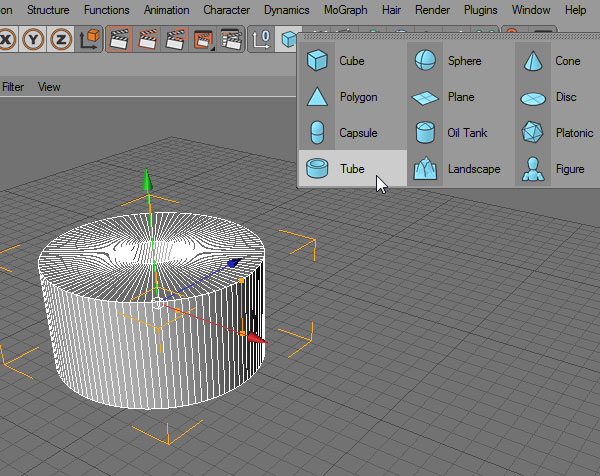
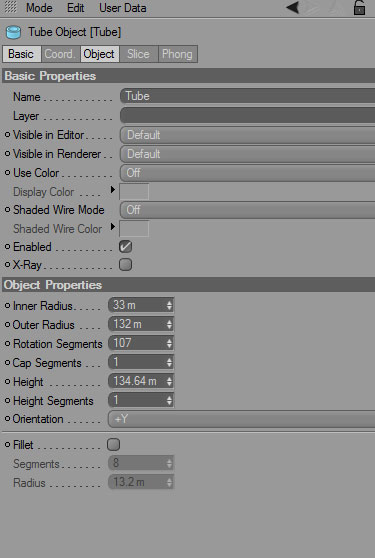
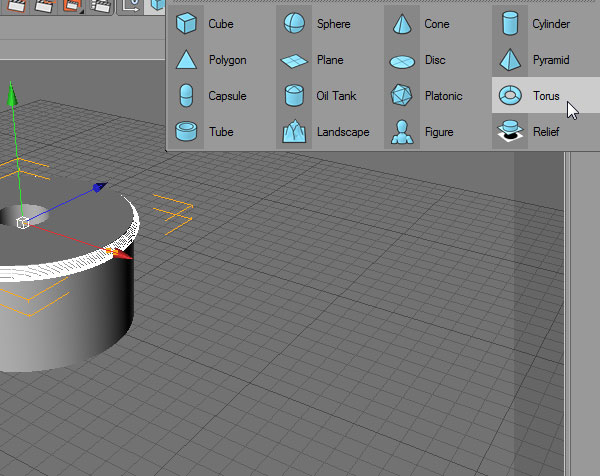
Bây giờ, chúng ta sẽ di chuyển lên để tạo trục thông gió. Không có gì lạ mắt, chỉ cần một vài Object thay đổi. Object đầu tiên là Tube Object.


Bước 52
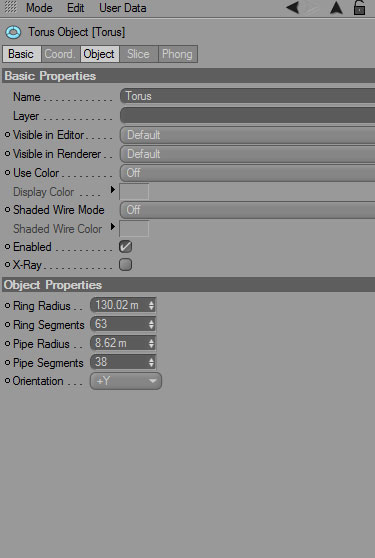
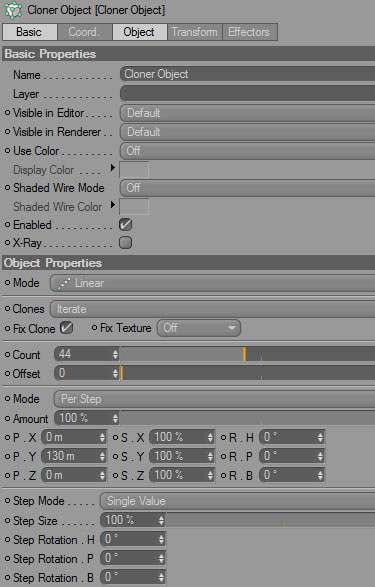
Áp dụng các cài đặt sau cho trục thông gió.


Bước 53
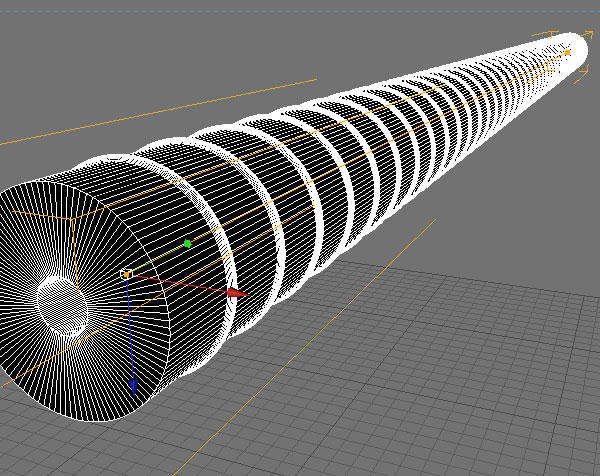
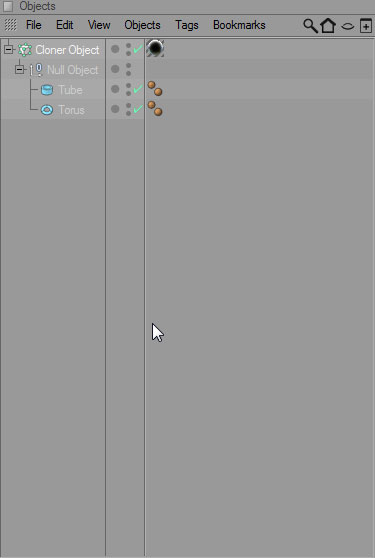
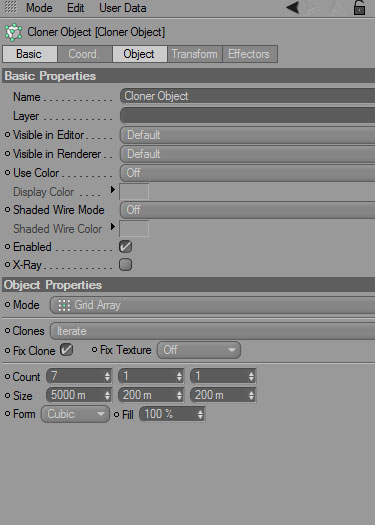
Bây giờ, vào MoGraph và thêm một Cloner Object. Drag 2 Object này lên trên cùng.



Bước 54
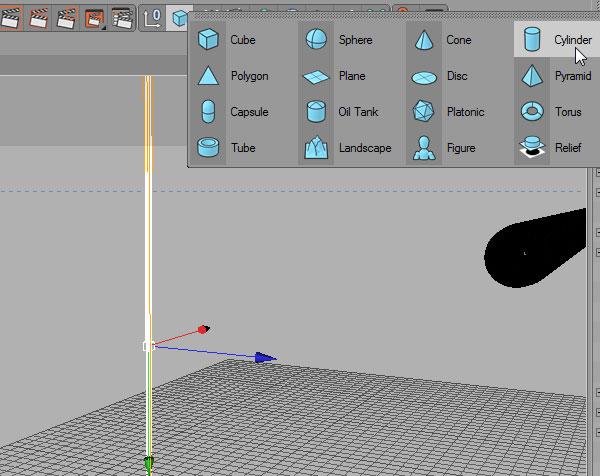
Bây giờ, hãy tạo ra một Frame. Tạo một Cylinder – hình trụ thật dài.

Bước 55
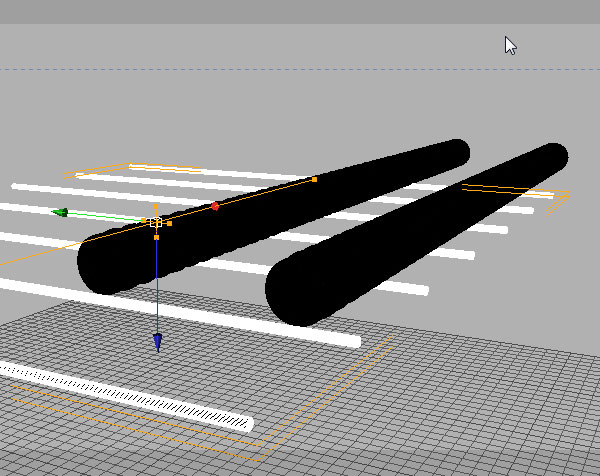
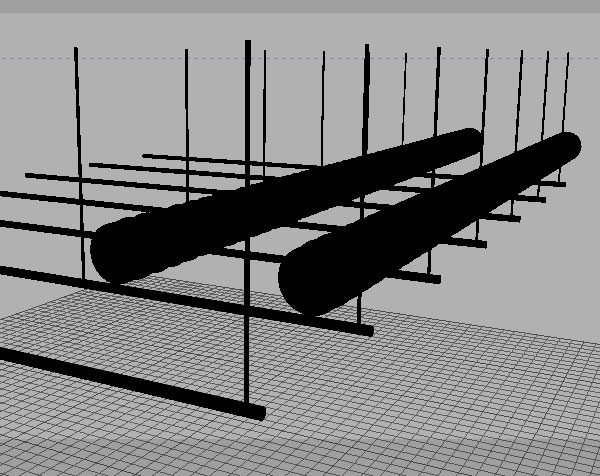
Hãy tạo ra một Frame thứ hai. Tạo một Cylinder.thật dài và Multiply nó theo cách tương tự.


Bước 56
Copy frame Cloner Object, thay đổi kích thước Tube và Paste nó như hiển thị bên dưới.

Bước 57
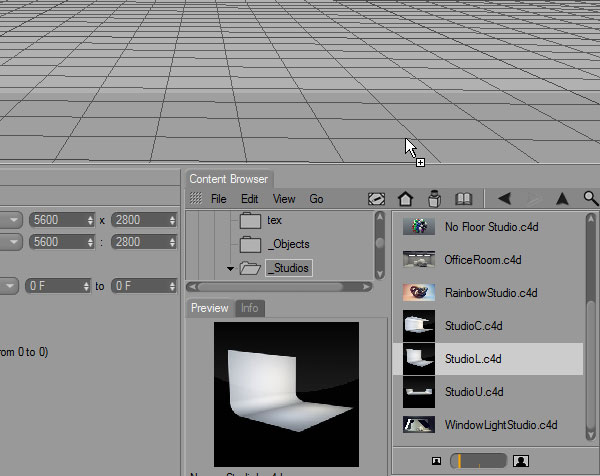
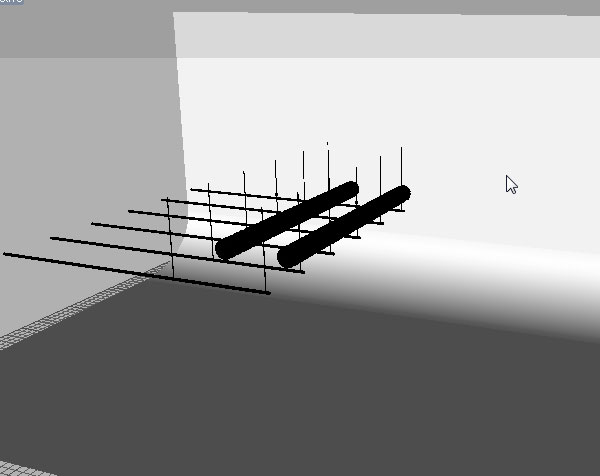
Về phần này, tôi đã sử dụng một vài Object từ Light Kit Pro của Greyscalegorilla. Bạn có thể lên mô hình tất cả những cái này, nhưng đây là một công cụ tiết kiệm thời gian thực sự. Nếu bạn có nó, Drag một StudioL object vào trong cảnh trục – Shaft Scene.

Bước 58
Làm cho nó lớn. Rất, rất lớn

Bước 59
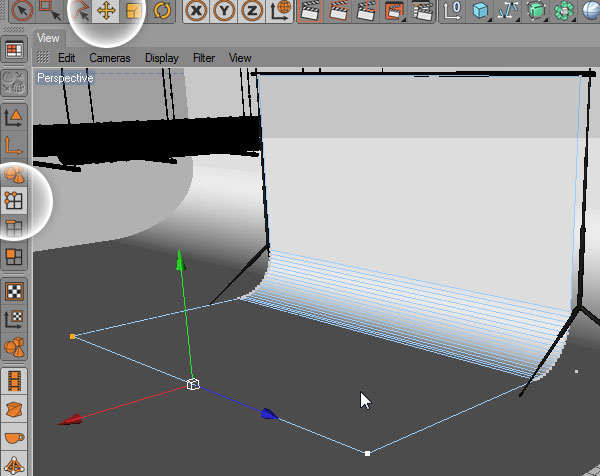
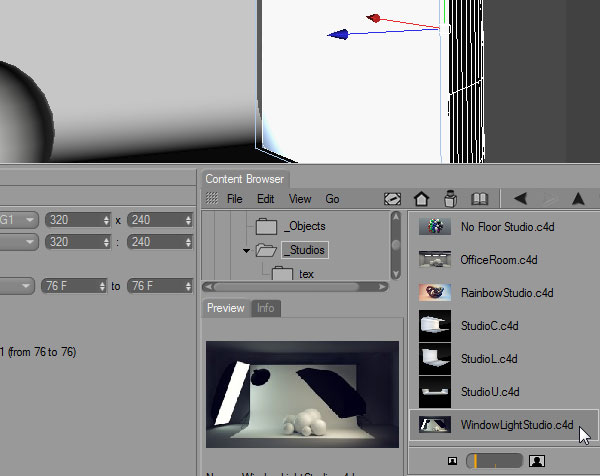
Cũng từ Light Kit, mở WindowLightStudio và copy Backdrop màu trắng.

Bước 60
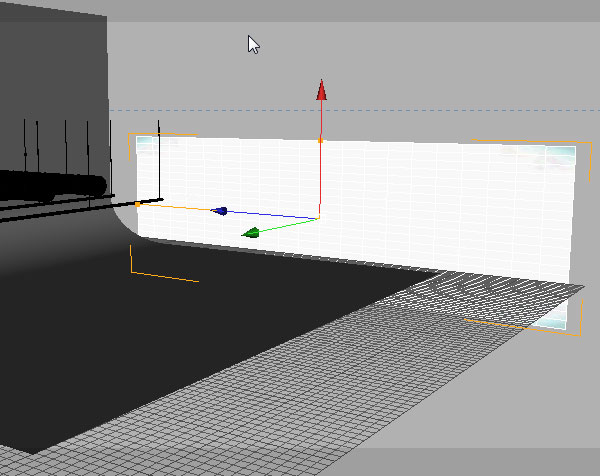
Paste nó vào trong cảnh tượng của chúng ta, và xóa một vài Endpoints để biến nó thành một mặt phẳng trắng, đúng hơn là hình dạng chữ L.

Bước 61
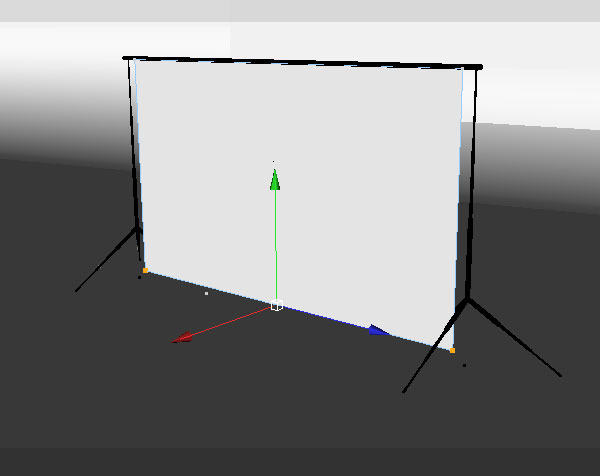
Làm cho nó nhỏ hơn và đặt nó trong cảnh tượng đó.

Bước 62
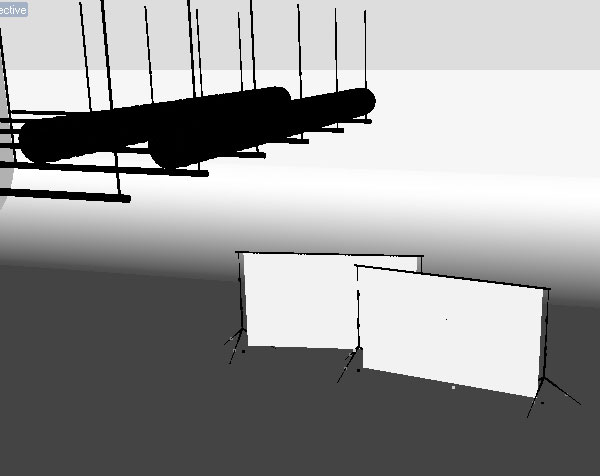
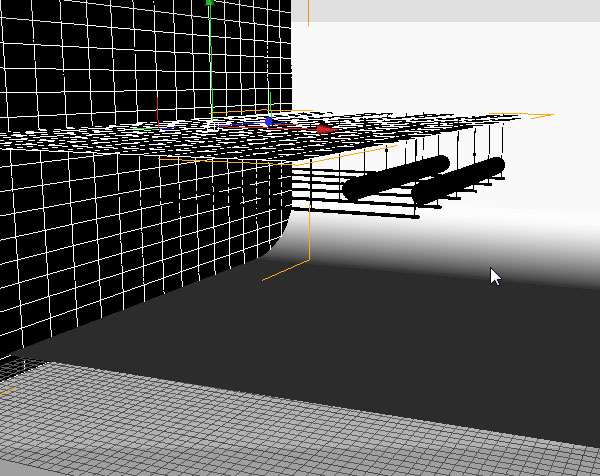
Tạo một bản copy thứ hai và định vị nó như hiển thị bên dưới.

Bước 63
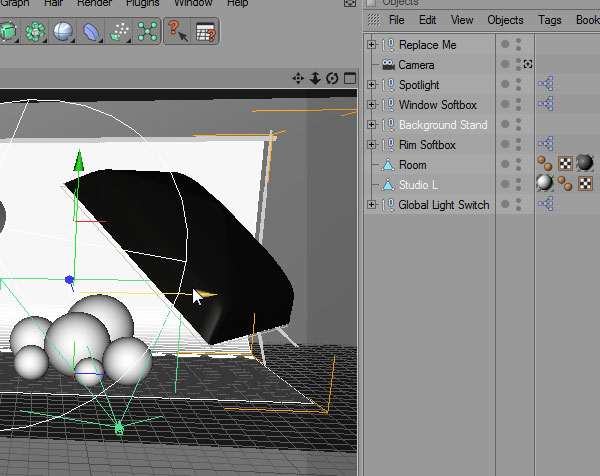
Một điều cuối cùng chúng ta sẽ sử dụng từ Light Kit đó là Softbox màu lam. Copy nó vào trong cảnh tượng.

Bước 64
Biến nó thành Mother của tất cả Softboxes!

Bước 65
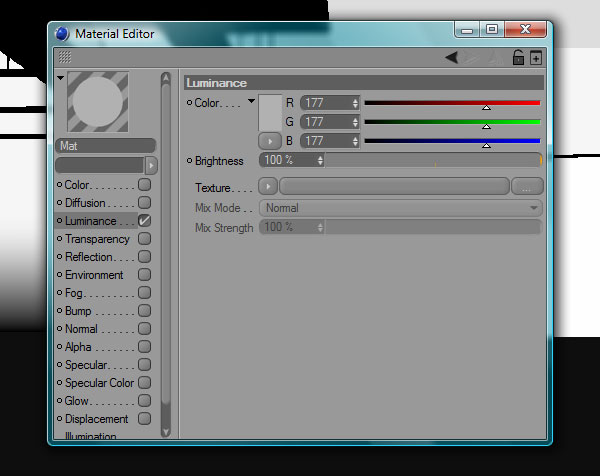
Để tối làm tối phía bên trái, tôi tạo một trần nhà và tường nhà màu đen. Tạo 2 máy bay tương tự nhau và gắn một vật liệu mới chỉ có Luminance 0%.

Bước 66
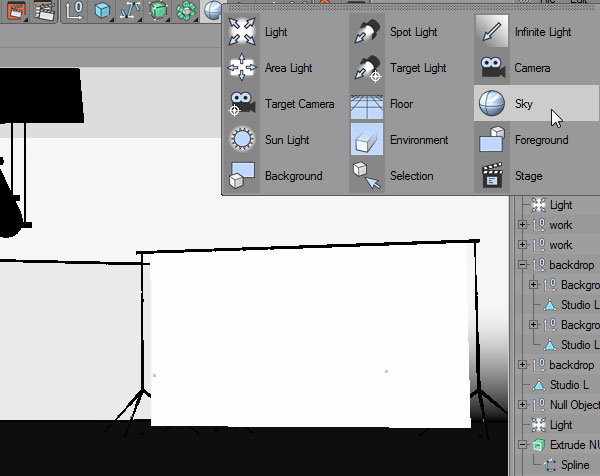
Đây là lúc thêm Sky Object. Thêm một vật liệu màu xám nhạt lên nó, như trên màn hình chụp thứ hai.


Bước 67
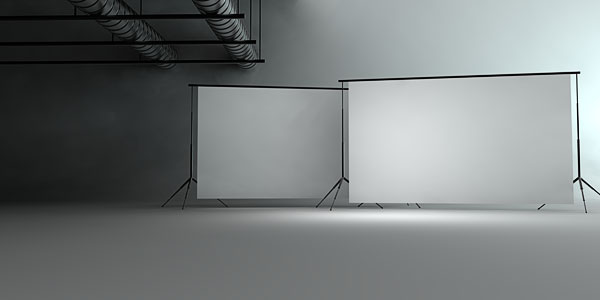
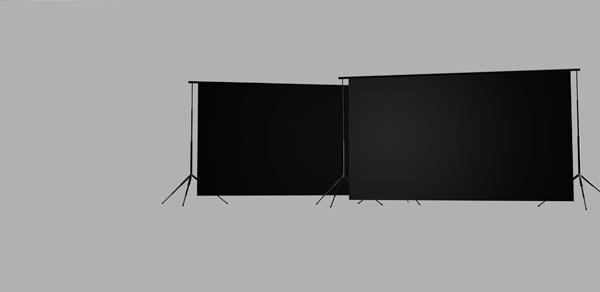
Tất cả đã hoàn tất! Đây là Render cuối cùng của cảnh tượng. Tuy nhiên, chúng ta sẽ phải làm thay đổi một số Object này trong Photoshop. Để làm được điều đó, ẩn tất cả mọi thứ, ngoại trừ các Backdrop, bỏ chọn Global Illumination để làm cho quá trình render nhanh hơn nhiều, à lưu render này dưới dạng file psd với Alpha Channel.
Khi bạn đã hoàn thành, lập lại quá trình này để cô lập các trục và tạo một Alpha Channel file.


Bước 68
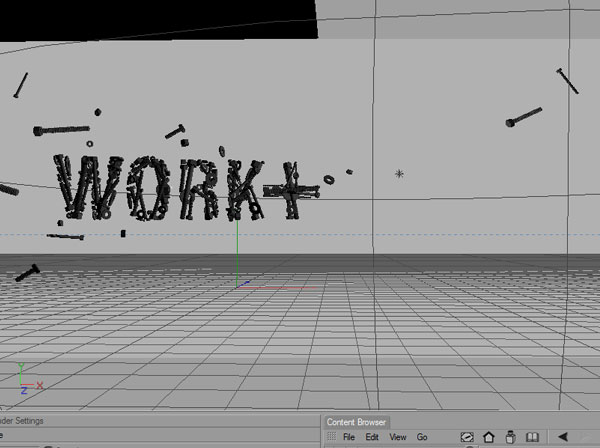
Tuy nhiên, có lẽ bạn đang tự hỏi chuyện gì đã xảy ra với từ đầu tiên (work +). Chúng ta sẽ sử dụng chính xác cảnh tượng này, nhưng thay đổi nó một chút. Đầu tiên, paste từ này vào trong cảnh tượng và tìm một vị trí chính xác hơn cho nó. Copy một số bu lông và paste chúng xung quanh cảnh tượng. Ẩn các Backdrop, trục thông gió và hình dạng Backdrop chữ L khổng lồ. Để lại các bức tường màu đen, Sky Object và Softbox tại chỗ. Bên dưới, bạn sẽ có 2 hình ảnh hiển thị render cuối cùng và Alpha Channel Render của nó.



Xem hình ảnh cuối cùng
Vít chúng lại với nhau một chút nữa, và đâu là những gì bạn sẽ có được.





0 comments:
Post a Comment