Hình ảnh cuối cùng mà chúng ta sẽ tạo ra
Trong hướng dẫn này, chúng ta sẽ biết được làm thế nào để tạo một Typography “Cool” trong photoshop. Nào chúng ta hãy bắt đầu.
Hình ảnh được sử dụng
Các hình ảnh dưới đây được sử dụng trong toàn bộ hướng dẫn:
Tạo Paths
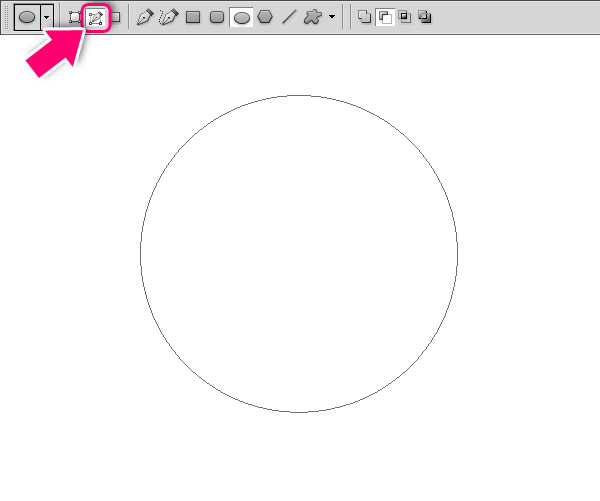
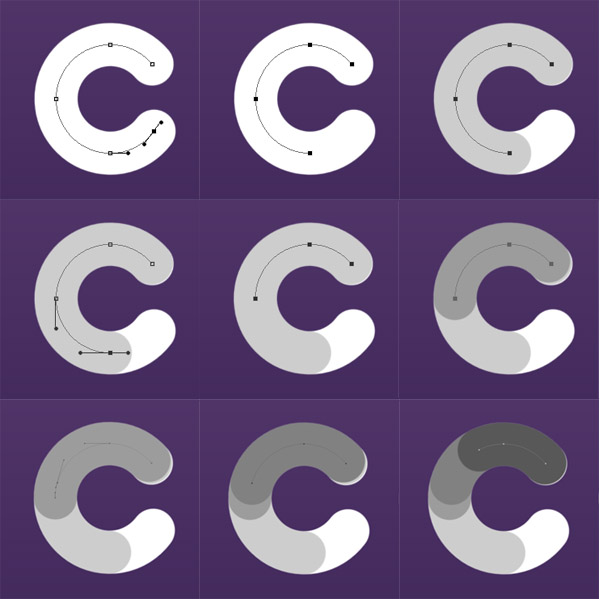
Sử dụng công cụ Ellipse Tool (U) và chọn path như hình dưới. Bằng cách này chúng ta sẽ tạo ra một vòng tròn mà không có shape. Nhấn giữ phím Shift và tạo một vòng tròn hoàn hảo.

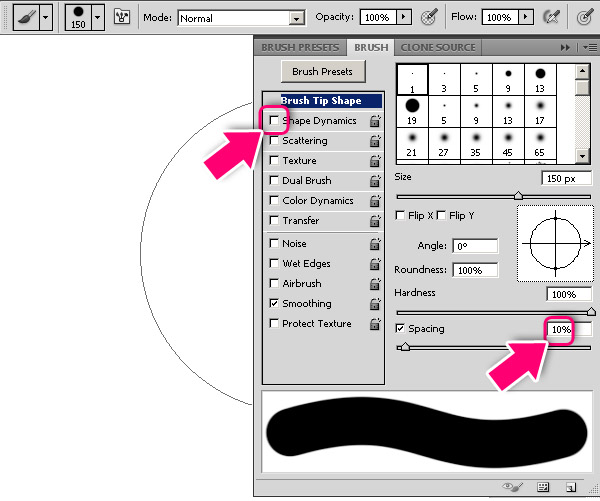
Chọn công cụ Brush tool (B). Sử dụng brush cứng và lớn. Nhấn F5 để xuất hiện hộp thoại brush. Thiết lập Spacing là 10% và uncheck (bỏ chọn) Shape Dynamics.

Tạo một layer mới, và với công cụ Brush nhấn phím Alt + Enter. Điều đó tạo ra một stroke với các thuộc tính của brush đã thiết lập.

Chọn công cụ Direct Selection Tool (A). Lưu ý không có một trong các điểm neo nào được chọn, click vào path giữa 2 điểm neo và click delete. Tạo một layer mới, chọn công cụ Brush Tool (B), chọn màu tối hơn, và nhấn Alt + Enter để stroke path mà chúng ta đã tạo.

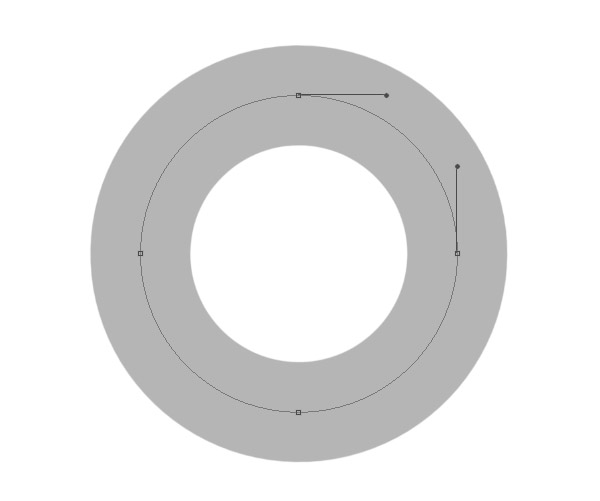
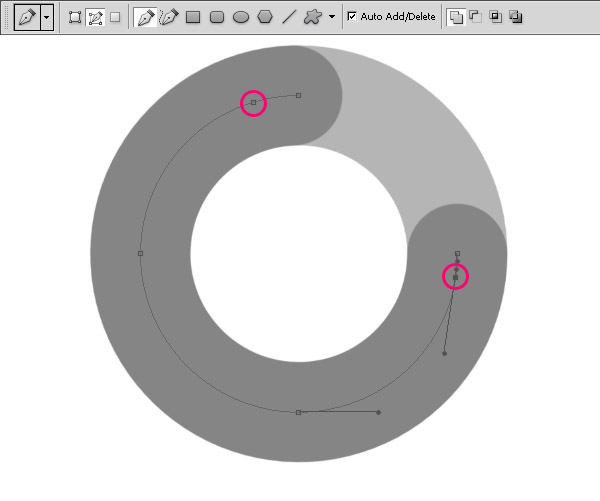
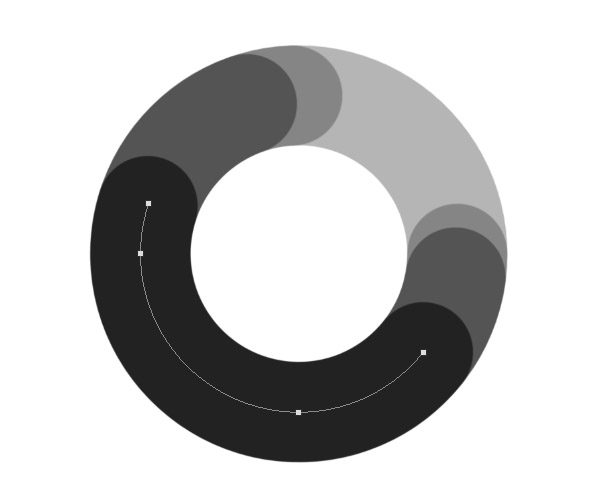
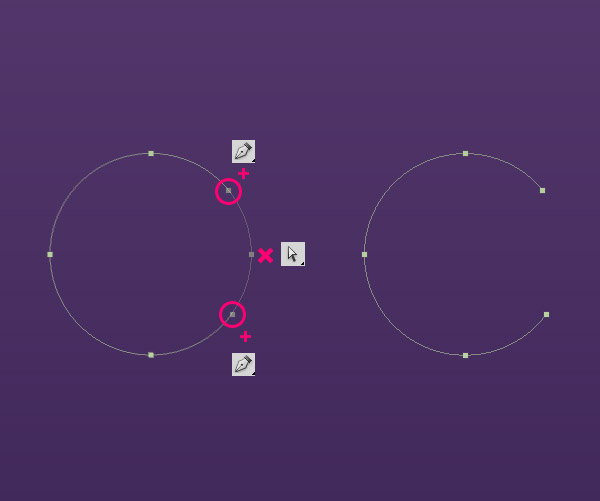
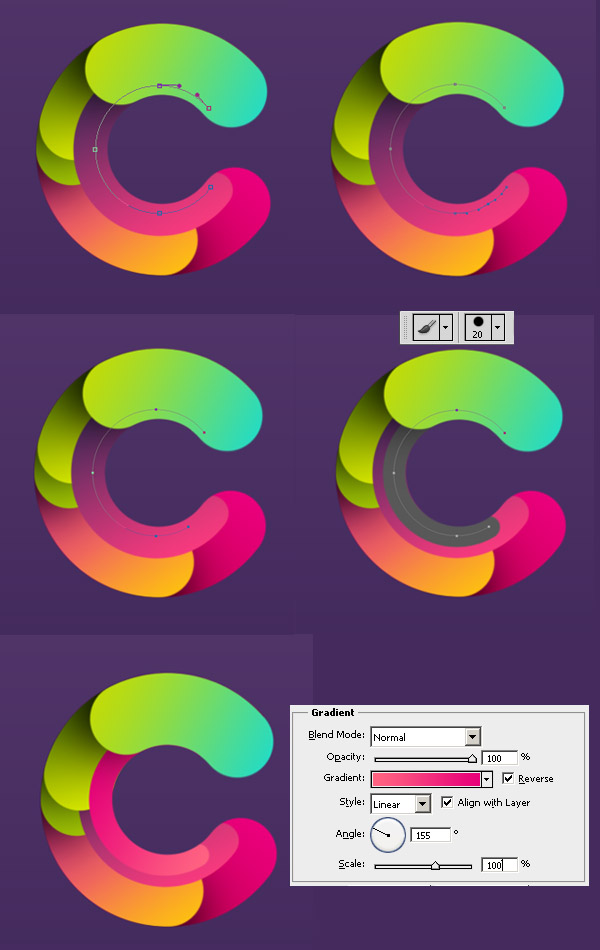
Chọn công cụ Pen Tool (P) và add một vài điểm neo (anchor points) trên path như hình bên dưới.

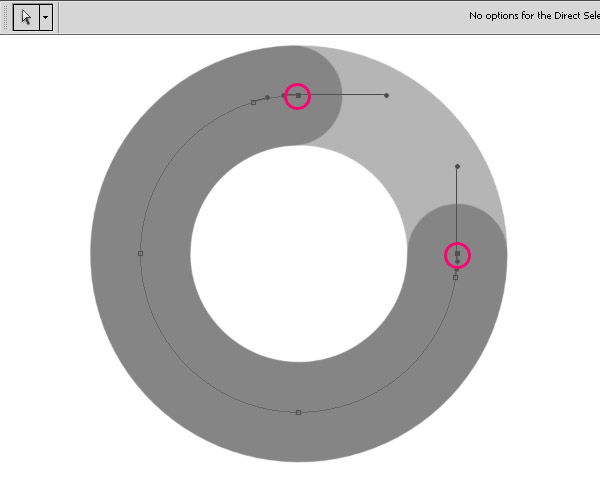
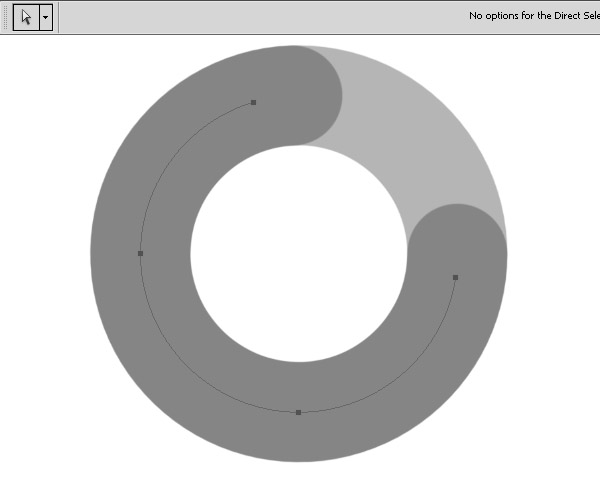
Chọn công cụ Direct Selection Tool (A) và delete các điểm neo cực (extreme anchor points) của path.


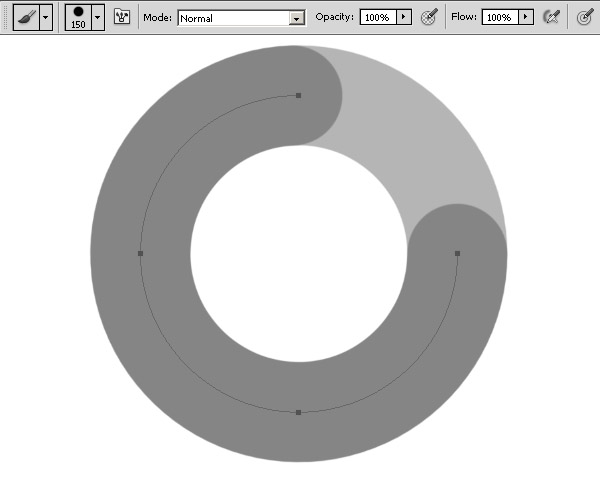
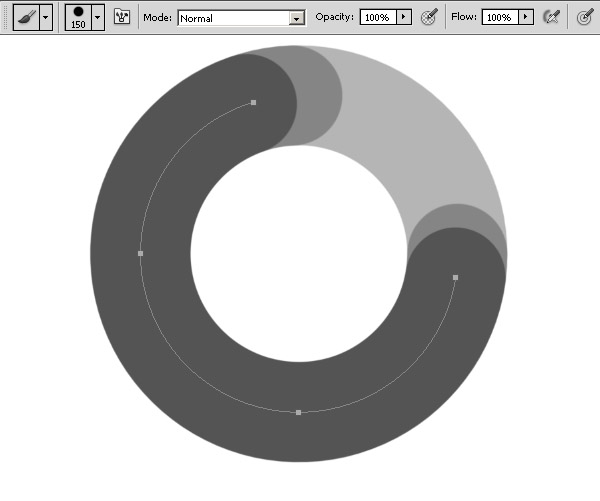
Chọn công cụ Brush Tool (B), chọn màu tối hơn, tạo một layer mới và nhấn Alt + Enter để stroke path.

Như chúng ta đã thấy, chúng ta chỉ cần cut các phần của vòng tròn ban đầu bằng cách delete các điểm neo (anchor points). Điều đó cho chúng ta có được một shape đẹp và tạo ra được hiệu ứng thú vị. Đây là kỹ thuật cơ bản của hướng dẫn. Nên nhớ rằng mỗi shape sẽ được tạo trên một layer mới. Một lưu ý khác nữa: Sau khi bạn xóa một điểm neo (anchor point), tất cả các điểm khác sẽ tự động được chọn, do đó, để chọn một Anchor Point duy nhất bạn cần phải nhấp vào bên ngoài để bỏ chọn tất cả các điểm, và sau đó chọn lại điểm bằng công cụ Direct Selection Tool (A).


Bước 1
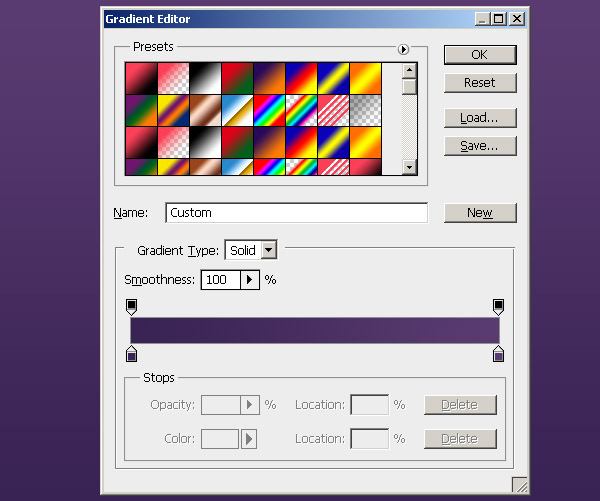
Tạo một file mới với kích thước là 1600 x 1200 px, resolution 72 dpi. Tô layer “Background” với gradient màu đen và tím #392354 – #593b70. Như hình bên dưới.

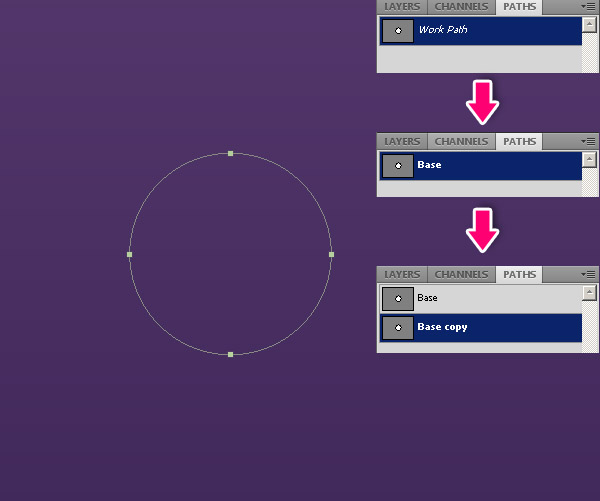
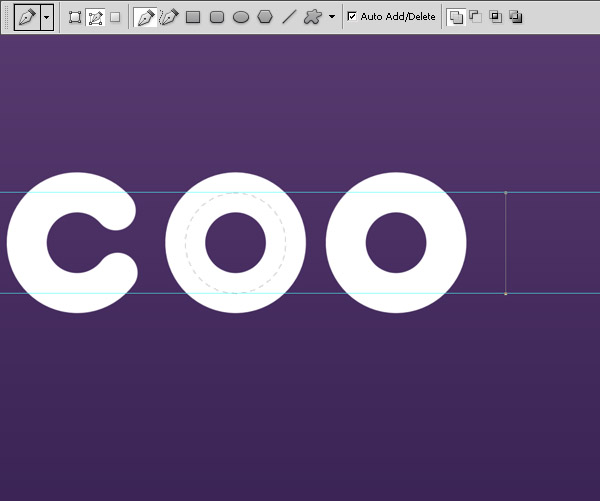
Chọn công cụ Ellipse Tool (U) và chọn Path trên thanh tùy chọn. Giữ phím Shift và tạo một vòng tròn. Vào bảng Paths, ta có được một Work Path, đặt tên là “Base” và sau đó nhân đôi Work Path này. Giữ shape “Base” và làm việc với bản sao.

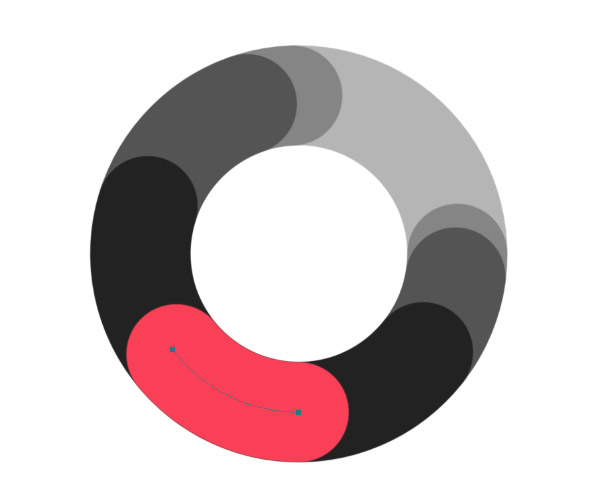
Bây giờ chúng ta sẽ tạo chữ “C”, sử dụng Pen Tool (P) add 2 điểm neo (anchor point) và sau đó delete điểm neo giữa chúng.

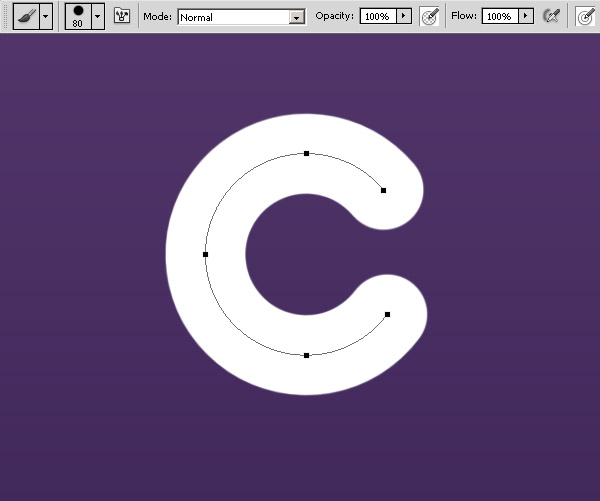
Chọn Brush Tool (B) size 80 px. Tạo một layer mới và nhấn phím Alt + Enter để Stroke path. Và nhớ rằng không được xóa path này, chúng ta sẽ cần nó sau này.

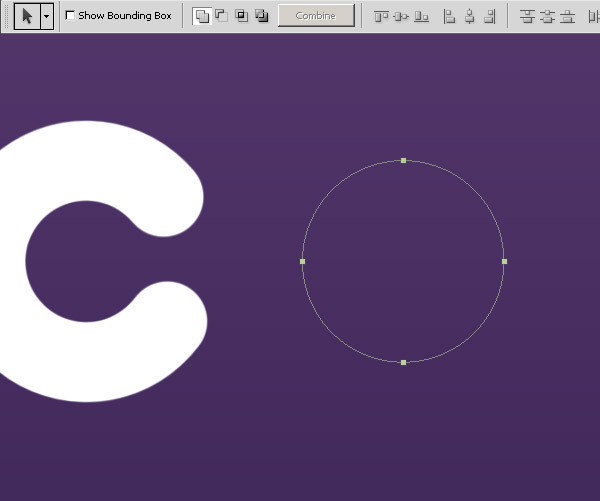
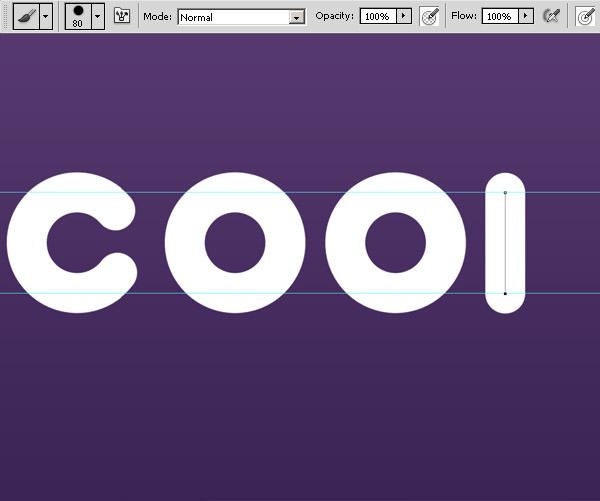
Vào bảng Paths, chọn path “Base”, nhân đôi nó và move path này về bên phải, nó sẽ là chữ “O”. Để move path sửng dụng Path Selection Tool (A).

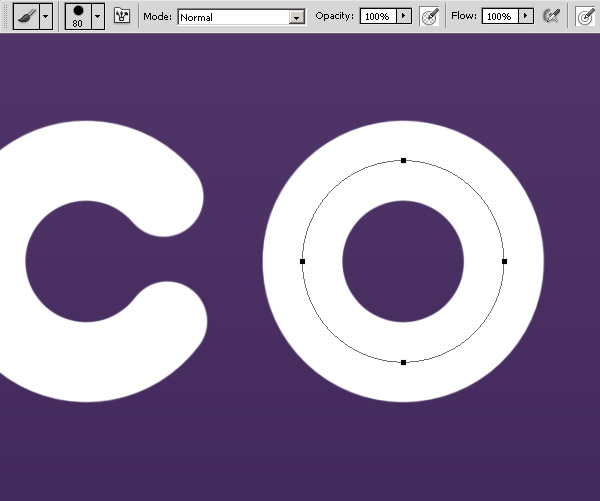
Brush (B) > New Layer > Alt + Enter.

Nhân đôi layer “O”.

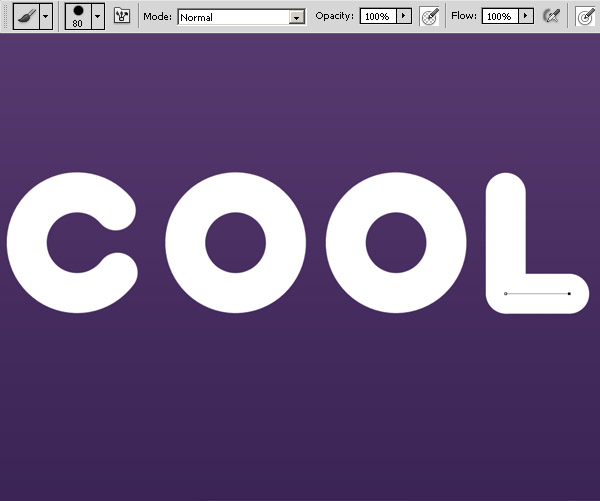
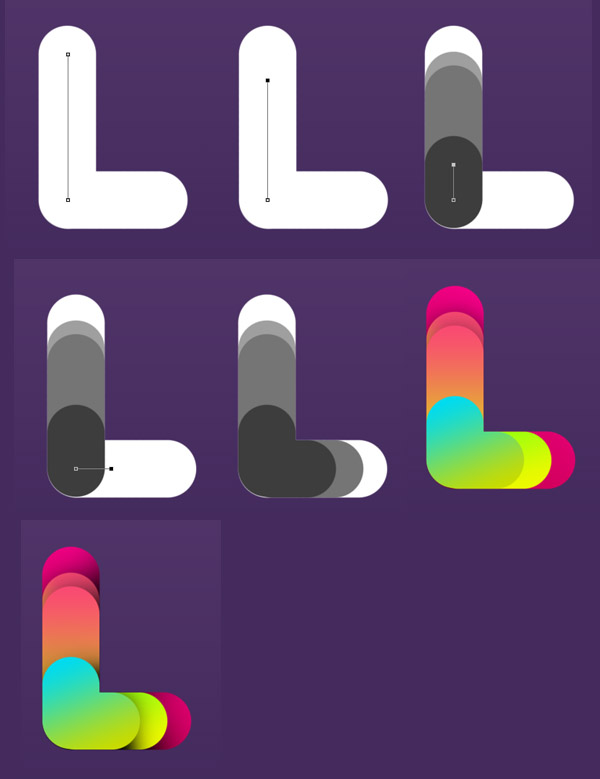
Tiếp theo chúng ta tạo chữ “L”. Đặt rulers để đánh dấu chiều cao của path “Base”. Chọn công cụ Pen Tool (P), nhấn giữ phím Shift để tạo một path.

Brush (B) > new layer > Alt + Enter.

Làm tương tự để tạo tiếp phần thứ 2 của chữ “L”.

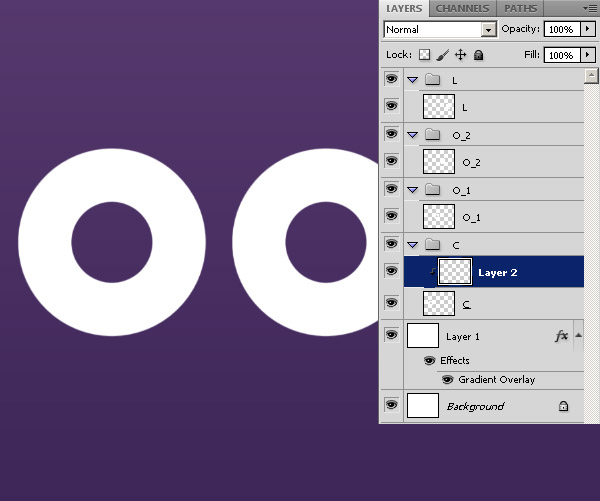
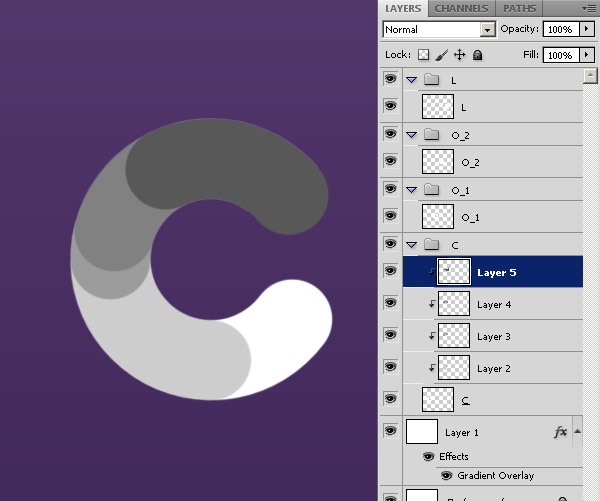
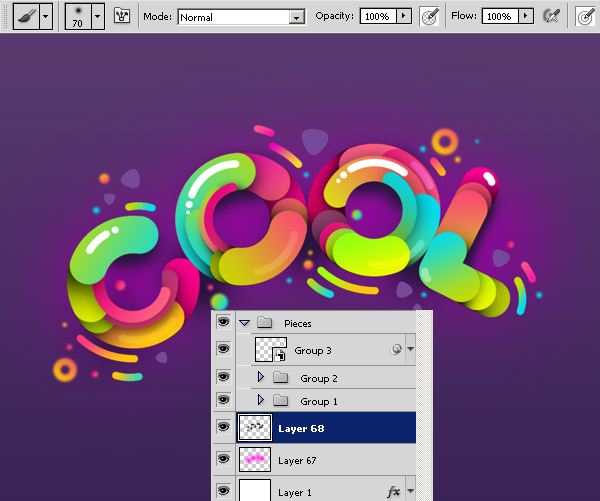
Bây giờ, chúng ta cần phải sắp xếp các layer như hình dưới đây. Mỗi chữ cái nằm trong một thư mục riêng.

Bước 2
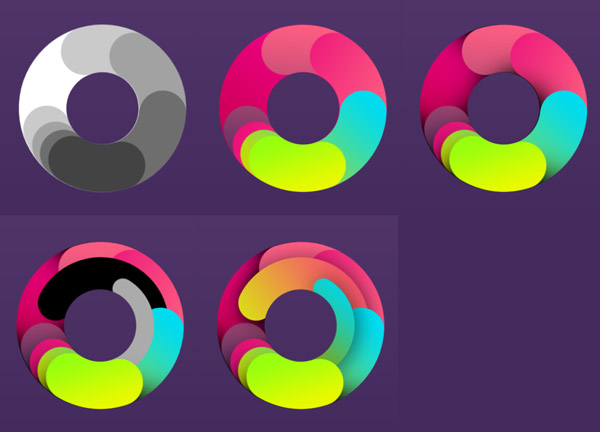
Bây giờ chúng ta đã có tất cả các chữ cái, chúng ta sẽ bắt đầu tạo từng layer shape nằm ở trên mỗi chữ cái. Sử dụng clipping mask cho mỗi layer mới. Chọn path “C” từ bảng Paths, nhân đôi nó, bắt đầu cut và Stroke nó. Chọn màu xám và chúng ta sẽ add thêm màu vào sau.


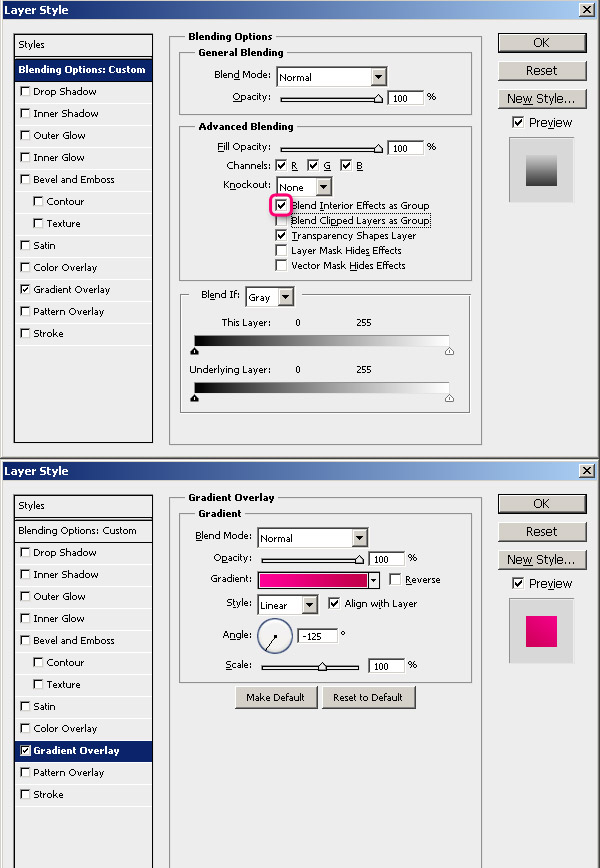
Hãy thêm một số màu sắc! Chọn layer “C” và add thêm Layer Style, chọn Gradient Overlay. Trong Blending Options chúng ta sẽ bỏ chọn Blend Clipped Layers as Group và chọn Blend Interior Effects as Group. Gradient #ff0096 – #c20049.


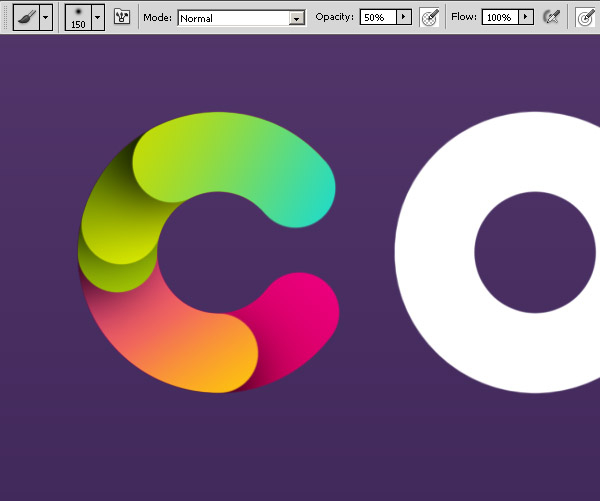
Apply Gradient Overlay cho mỗi Shape như bên dưới. Chú ý các góc của gradient.
1. #ffd200 – #e900ba
2. #4a6d00 – #b1d603
3. #4a6d00 – #eaf900
4. #00dbef – #c8db00

Sử dụng brush mềm, và thiết lập opacity là 50%. Tạo một layer mới bên dưới mỗi Shape và vẽ các shadow màu đen.

Chọn path “C” một lần nữa, và làm cho nó nhỏ hơn (Path Selection tool (A) và sau đó Command/Ctrl +T để transform). Sử dụng brush với size là 40px để stroke nó trên một layer mới. Add gradient (#fb3a7e – #442b5d) và đặt nó như hình bên dưới.

Lặp lại một lần nữa cho Shape nhỏ hơn. Gradient #e80079 – #ff6481.

Và di chuyển Shape này như hình bên dưới. Sau đó chúng ta add thêm Drop Shadow layer style cho cả hai Shape này.
Chúng ta đã hoàn thành xong chữ cái “C”, chỉ còn lại 3 chữ cái nữa thôi.

Bước 3
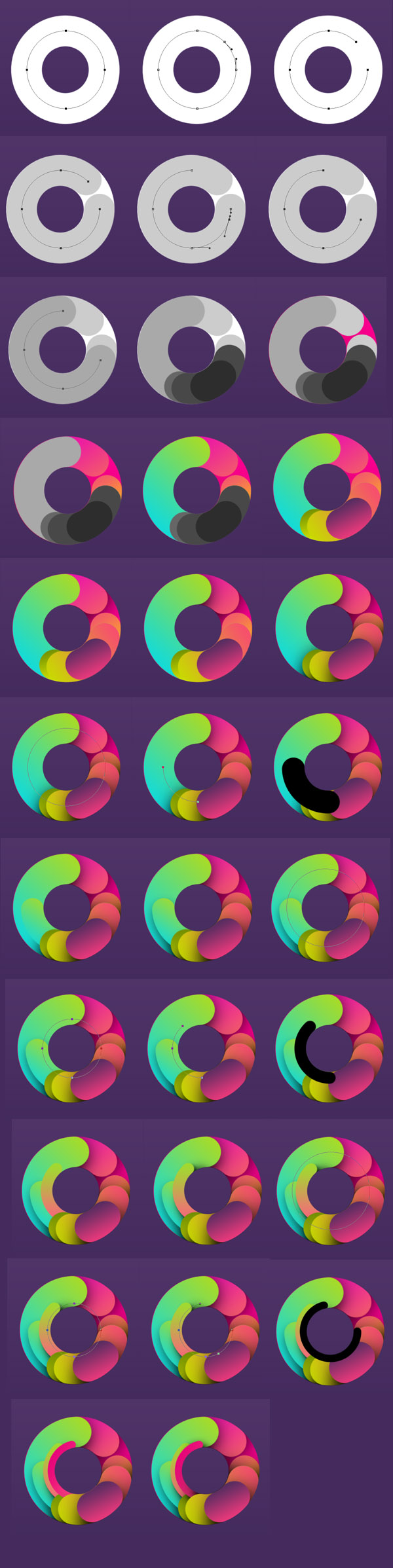
Tiếp theo, chúng ta lặp lại các bước tương tự cho tất cả các chữ cái khác, bạn có thể thử nghiệm với Path và tạo ra các Shape khác nhau. Sử dụng các gradient giống với chữ cái “C” để cho các Shape được thống nhất. Bạn có thể làm theo các bước như hình dưới đây.

Sau khi hoàn thành xong chữ “O”. Nếu bạn không thích các shape tối ở bên dưới thì bạn có thể xóa nó.

Chữ “O” thứ hai, chúng ta lặp lại quá trình.

Cuối cùng là chữ “L”. Thật là dễ dàng phải không các bạn?

Bước 4
Giờ thì chúng ta đã có tất cả 4 chữ cái, hãy đặt chúng và sắp xếp chúng tùy theo cảm nhận của bạn. Sử dụng Free Transform Tool (Command/Ctrl + T) để xoay và sắp đặt lại mỗi chữ cái.

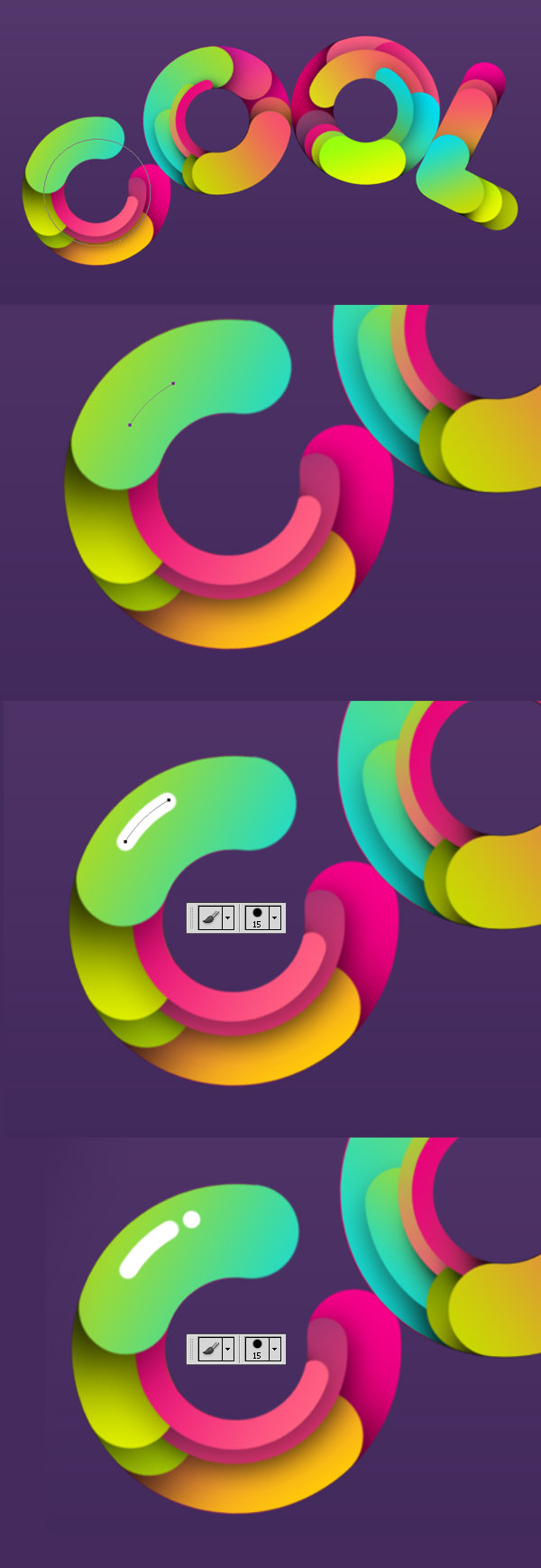
Hãy add thêm một số Shine (vệt sáng) cho mỗi chữ cái. Tạo một Path nhỏ, stroke nó với brush cứng có size là 15px, và vẽ một dấu chấm màu trắng bằng cách nhấn brush vào (1 lần).

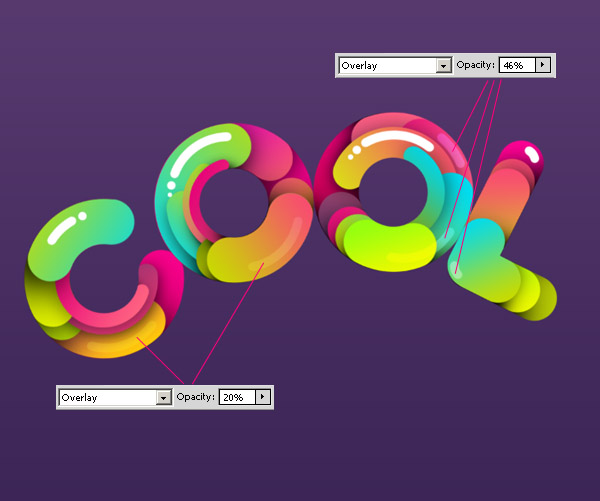
Thêm các Shine màu trắng cho tất cả các chữ cái như hình dưới đây, thiết lập Layer Style của mỗi Shape là Overlay và opacity khác nhau.

Bước 5
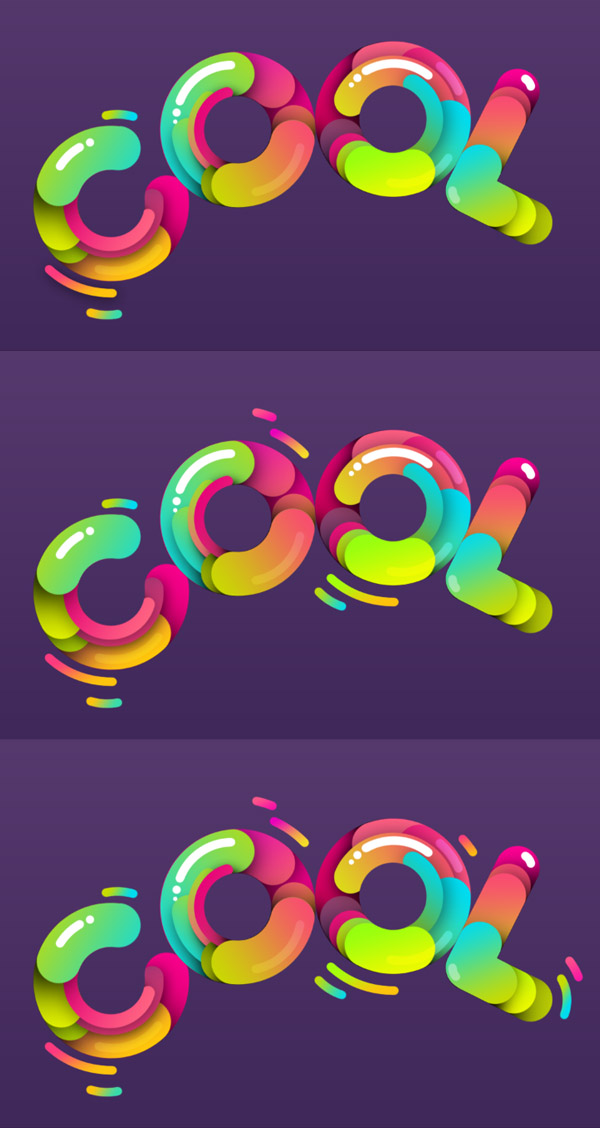
Tạo một số phần xung quanh chữ cái, màu của chúng với gradient khác với những chữ cái. Cách làm điều này dễ nhất là: Click chuột phải vào layer và chọn Copy Layer Style, sau đó chọn layer Shape mới, click chuột phải > Paste Layer Style.

Bước 6
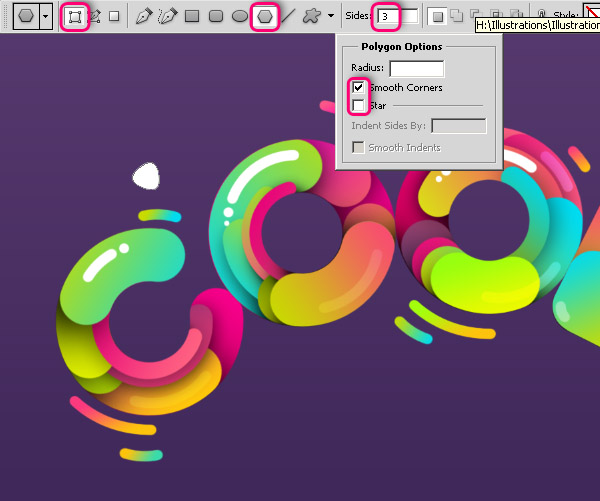
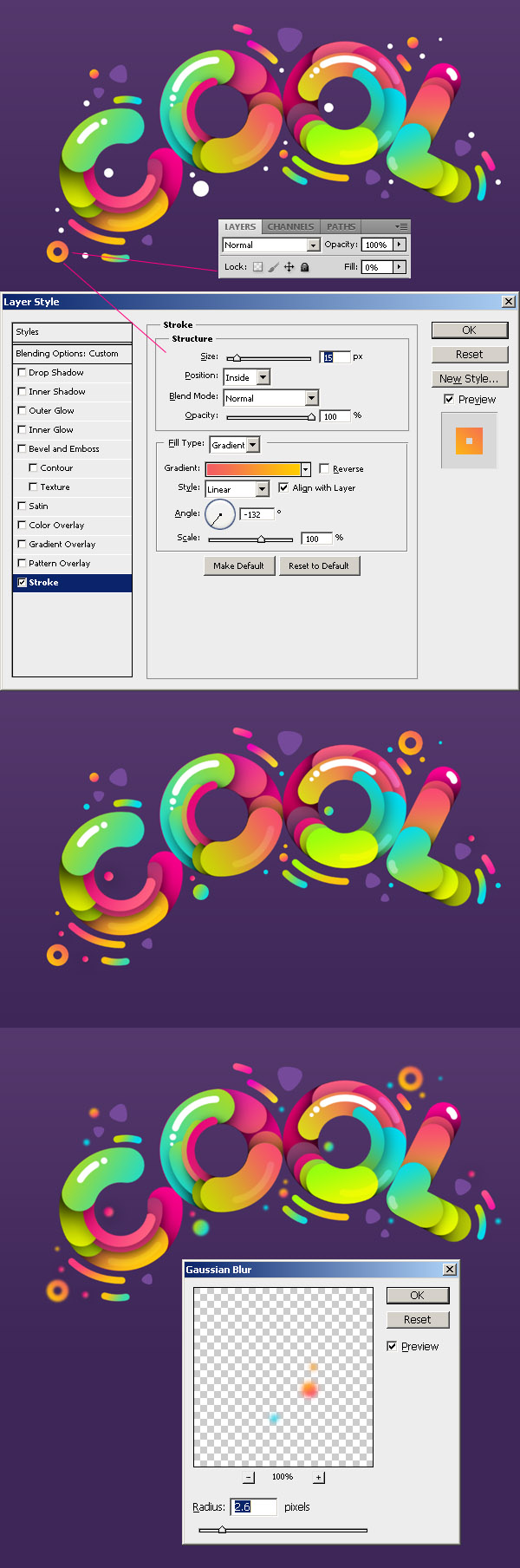
Chọn Polygon Tool (U), nhớ rằng đây là một Shape không phải là một path.Thiết lập Sides bằng 3, và trong Polygon Options chọn Smooth Corners.

Thiết lập màu của Foreground là #754a9a, và tạo ra một vài hình tam giác với kích thước khác nhau xung quanh các chữ cái.

Chọn Ellipse Tool (U), thiết lập foreground là màu trắng và tạo một số vòng tròn khác nhau xung quanh chữ cái.

Màu của chúng khác với gradient mà chúng ta dùng ở các chữ cái. Chúng ta cần thiết lập layer style cho các vòng tròn như hình dưới đây. Sau đó chọn một vòng tròn và vào Filter > Blur > Gaussian Blur với radius khoảng 2.6 pixels.

Bước 7
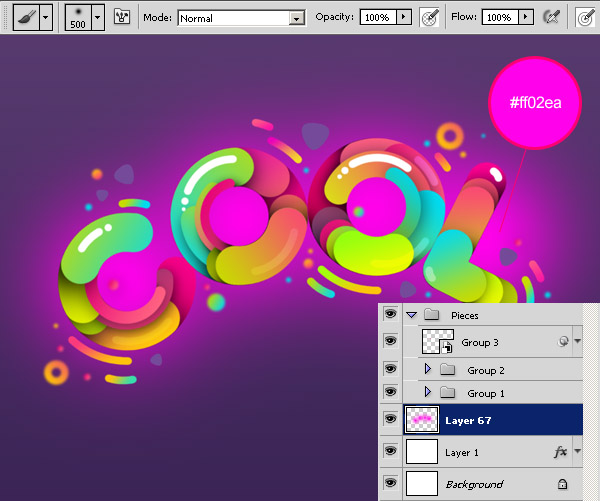
Tiếp theo, chúng ta sẽ làm việc với background. Sử dụng một brush lớn, mềm vẽ trên một layer mới nằm trên layer background với màu # ff02ea.

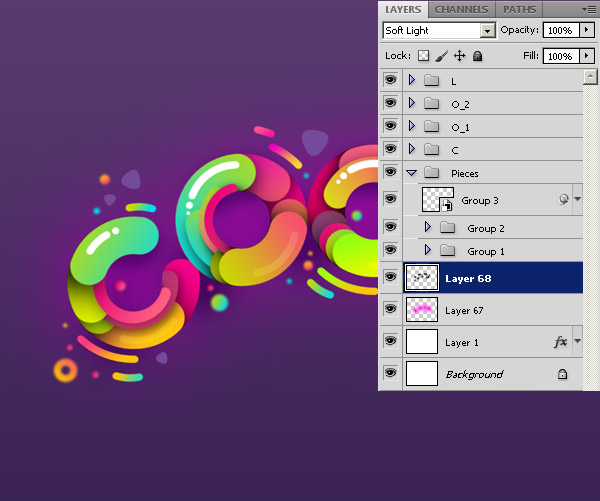
Thiết lập layer style là Soft Light.

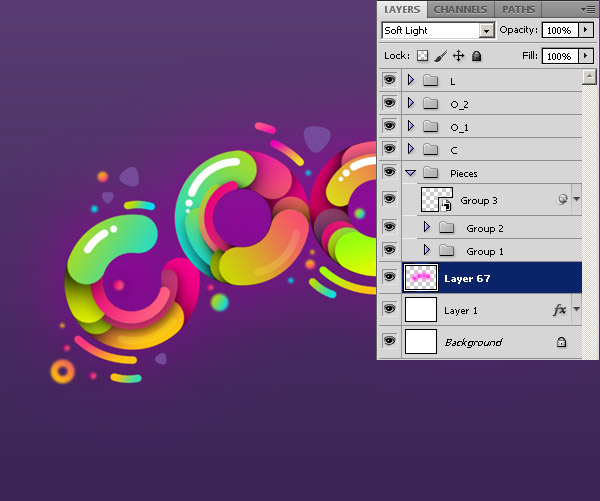
Với brush mềm và nhỏ hơn, chúng ta sẽ vẽ một số shadow màu đen.

Thiết lập layer style là Soft Light.

Bước 8
Tạo một layer mới nằm trên tất cả các layer khác, nhấn phím D để thiết lập foreground và background màu đen và màu trắng. Vào Filter > Render > Clouds.

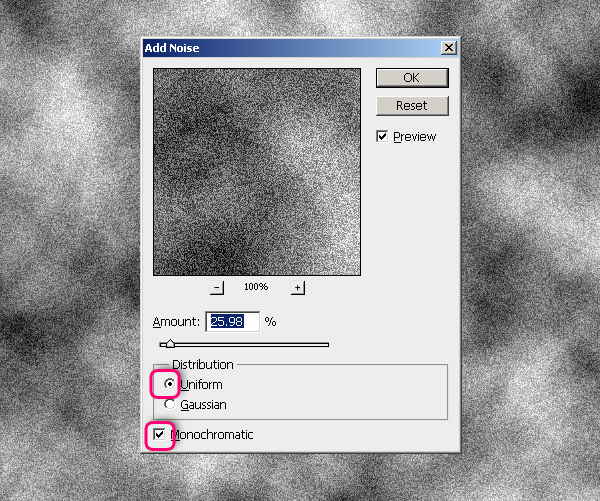
Vào Filter > Noise > Add Noise. Check vào Uniform và Monochromatic, thiết lập Amount khoảng 26%.

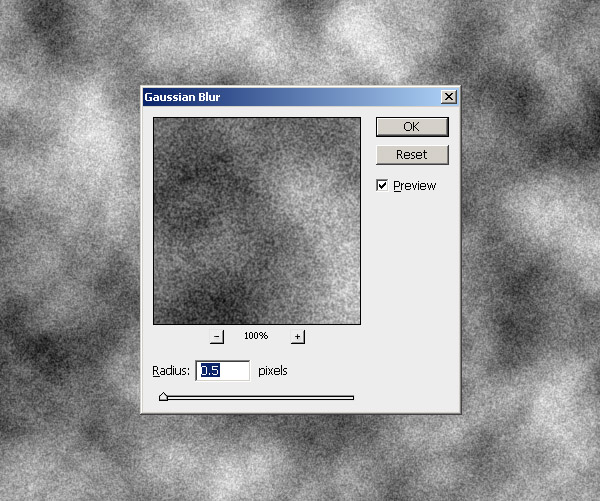
Tiếp theo, chúng ta vào Filter > Blur > Gaussian Blur và thiết lập Radius là 0.5 pixels.

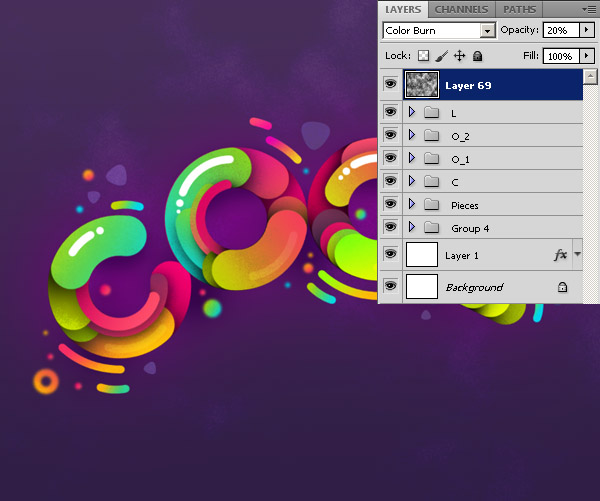
Thiết lập layer style là Color Burn và opacity là 20%.

Bước 9
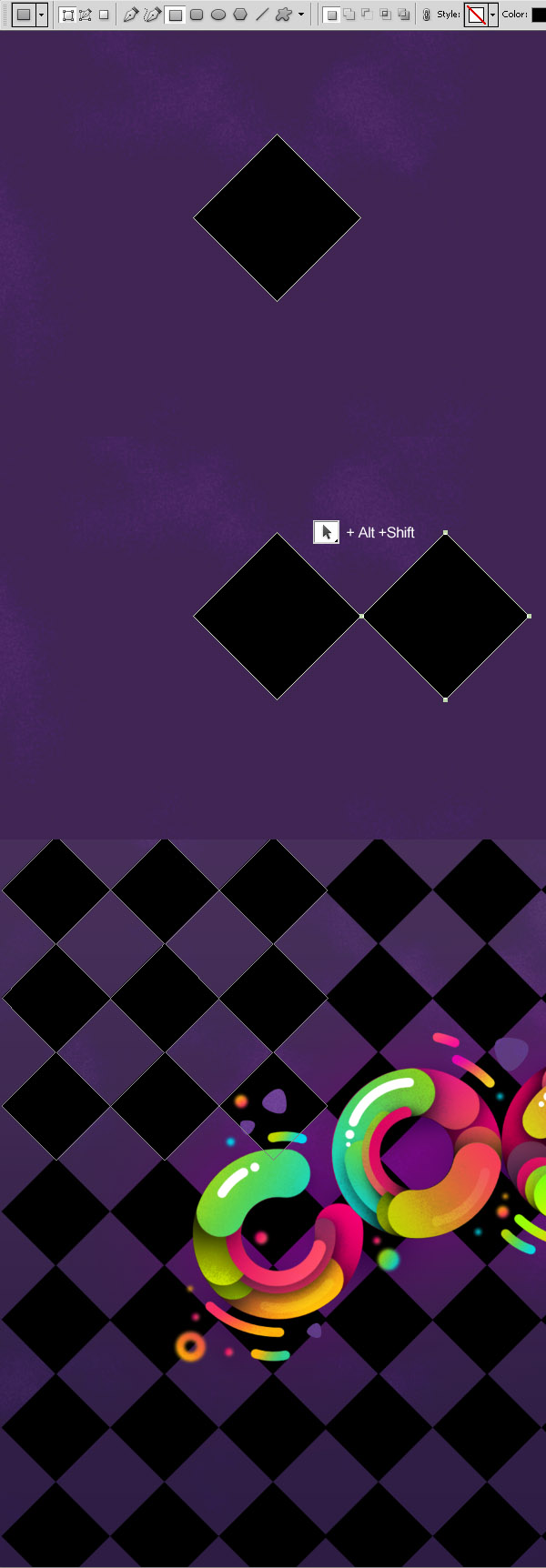
Chọn công cụ Rectangle Tool (U) và nhấn giữ Shift để tạo một hình vuông màu đen. Xoay nó một góc 45 độ. Chọn Path Selection Tool (A), giữ phím Alt + Shift và move hình vuông, bạn sẽ có được các bản sao của shape. Nhân đôi shape này một vài lần, cho đến khi bạn có được giống như hình dưới.

Bước 10
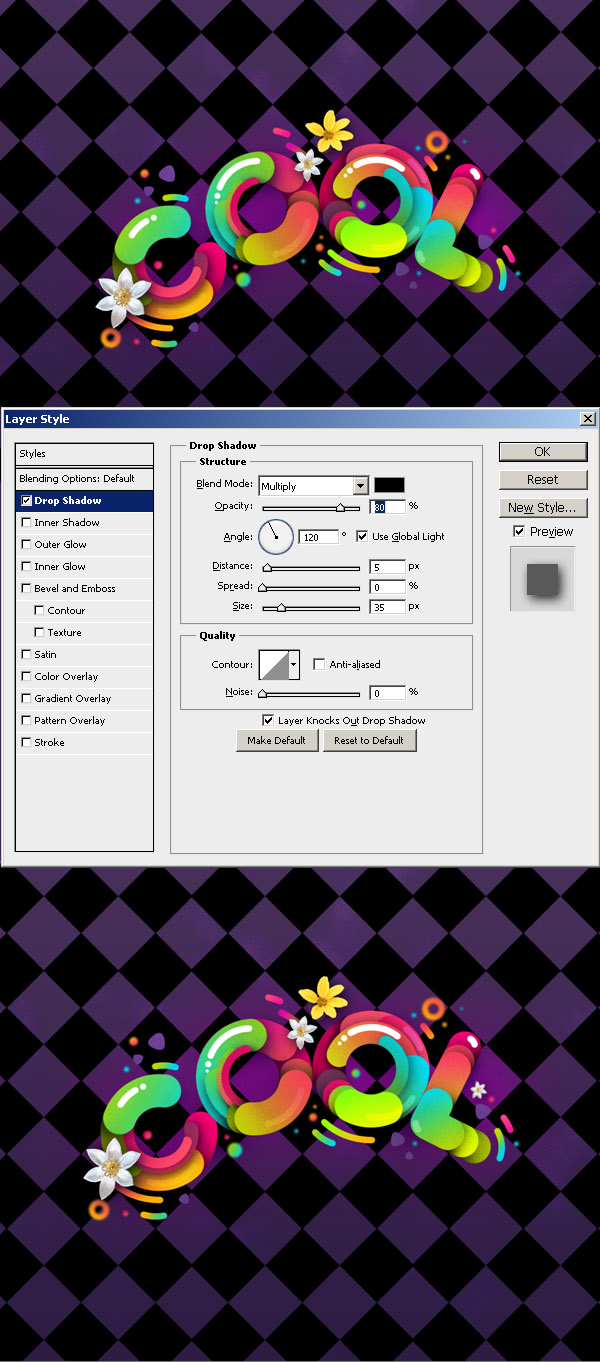
Tiếp theo, chúng ta sẽ add thêm một vài bông hoa. Tôi tìm thấy trên Deviantart, và bạn chỉ cần kéo nó vào như hình bên dưới. Add thêm vào mỗi bông hoa một Drop Shadow. Và blur (mờ) một trong những bông hoa.

Bước 11
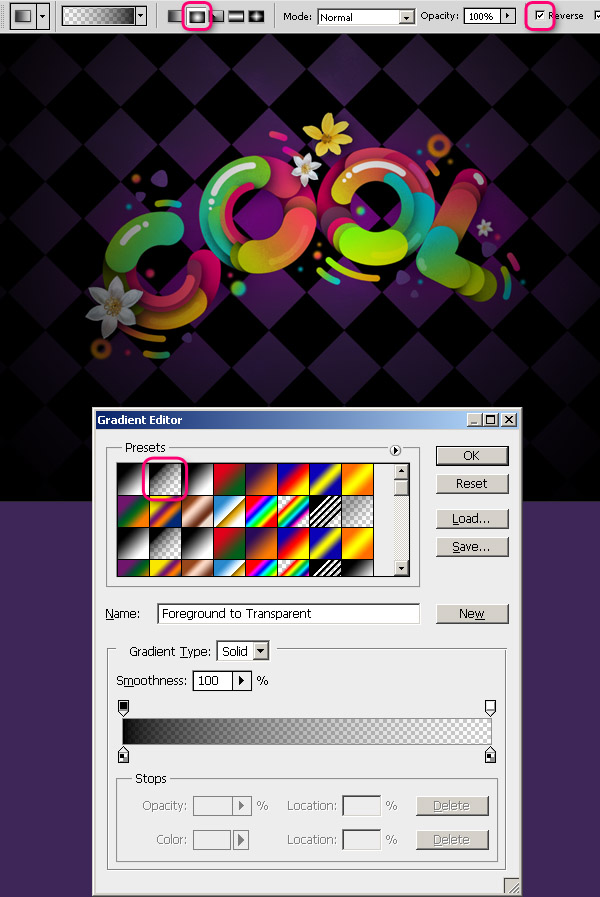
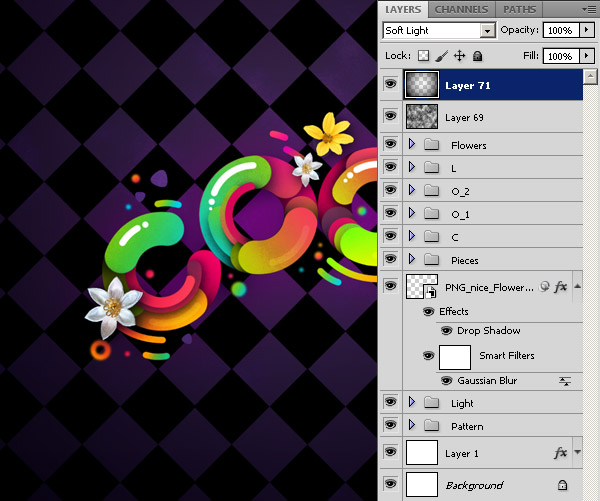
Bước cuối cùng. Tạo một layer mới nằm trên tất cả các layer. Thiết lập màu foreground là màu đen. Chọn Gradient Tool (G). Chọn gradient – Foreground to Transparent. Trên bảng thuộc tính gradient, chọn Radial gradient và check vào Reverse. Vẽ gradient từ cạnh giữa của nền. Thiết lập layer style là Soft Light.

Thiết lập layer style là Soft Light.

Hình ảnh cuối cùng





0 comments:
Post a Comment