Hướng dẫn này lấy ý tưởng sáng tạo từ một trong những bài mà tôi đã viết Vẻ đẹp của kiểu chữ 3d. Bằng cách kết hợp giữa Illustrator và photoshop, bạn có thể tái tạo lại chúng bằng những kỹ thuật tuyệt vời.
Typography là một đề tài nóng trong lĩnh vực thiết kế tại thời điểm này và light neon luôn là điểm thu hút người xem. Kết hợp với 2 điều trên để cho ra một tác phẩm tuyệt đẹp.
Hầu hết các hướng dẫn này được thực hiện trong photoshop, các ký tự được tạo bằng Illustrator. Nếu bạn không sử dụng Illustrator, thì bạn có thể thử làm chữ 3D trong photoshop.
Hãy chuẩn bị sẵn sàng để tạo ra những kiểu chữ nghệ thuật tuyệt đẹp. Bạn có thể download tác phẩm về tham khảo.
Trước tiên, chúng ta sẽ tạo ra những ký tự 3D trong Illustrator. Mở chương trình và tạo một file mới với kích thước 800 x 600. Chọn background là màu đen và các ký tự sẽ là màu trắng.
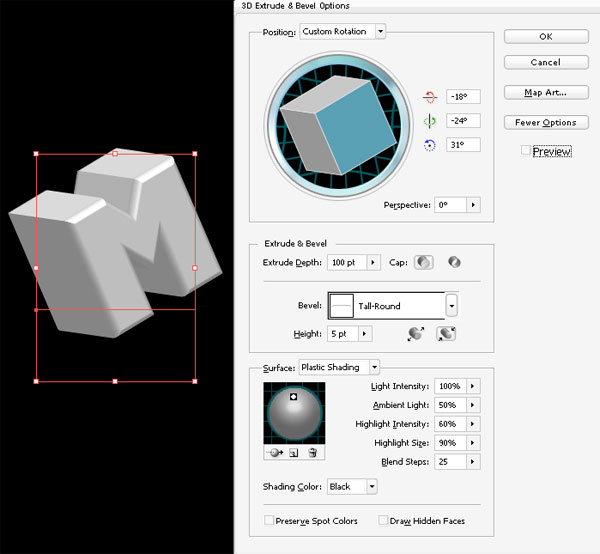
Tạo các ký tự bằng cách sử dụng công cụ Text Tool (T). Với chữ “M”, chúng ta sử dụng font chữ Gill Sans Ultra Bold và màu chữ là màu trắng (#FFFFFF). Tiếp theo, chúng ta vào Effect > 3d > Extrude & Bevel… Một cửa sổ mới được bật lên. Thiết lập các giá trị sau (như hình dưới đây) cho các ký tự 3D.

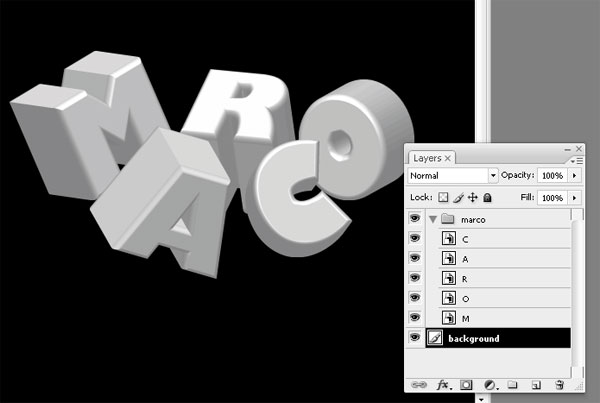
Tạo thêm một số ký tự khác, để tạo sự khác biệt chúng ta lần lượt xoay các ký trong cửa sổ Extrude & Bevel. Đặt chúng ở những vị trí mà bạn cảm thấy phù hợp, trên dưới các ký tự khác hay xoay chúng … Chỉ cần xoay vòng tròn. Tôi đã tạo tên của tôi “Marco”.

Bây giờ, chúng ta mở photoshop và tạo một file mới với kích thước là 600×800. Màu của background cũng là màu đen (#000000).
Kéo mỗi ký tự từ Illustrator sang file photoshop, mỗi ký tự là một layer mới, được đặt như một Smart Vector Object.

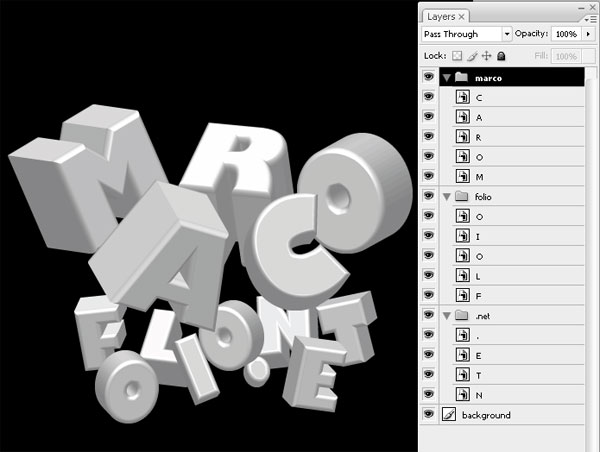
Tôi muốn add một số ký tự khác. Quay trở lại với file Illustrator, để tạo ra nhiều từ hơn (folio và .net) với font giống nhau nhưng với kích thước nhỏ hơn. Sau đó, xoay tất cả chúng để tạo sự khác biệt và một lần nữa, chúng ta kéo chúng vào các layer khác nhau trong photoshop.

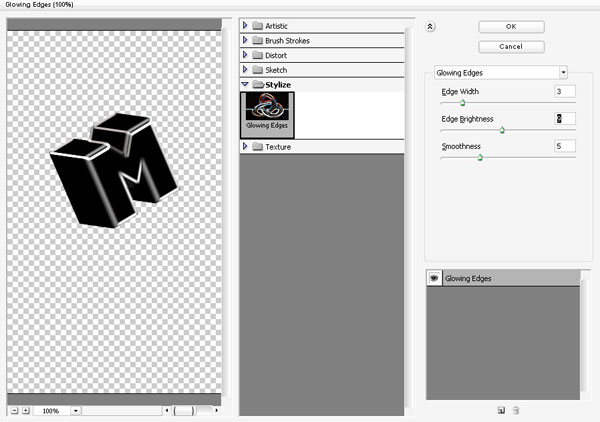
Chọn một trong những layer có chứa ký tự. Vào Filter > Stylize > Glowing Edges. Điều này, sẽ làm cho các ký tự có ánh sáng neon. Thiết lập Edge Widthlà 3 px, Edge Brightness là 9 px và Smoothness là 5 px.

Áp dụng Glowing Edges cho tất cả các ký tự khác, bằng cách thiết lập tương tự như ở các bước khác.

Bây giờ, chúng ta sẽ cho hình ảnh có màu sắc hơn một chút, chọn layer trên cùng và vào Layer > New Adjustment Layer > Color Balance. Một cửa sổ mới được bật lên.
Sử dụng các thiết lập sau để tạo ánh sáng neon màu xanh. Tất nhiên, bạn có thể thay đổi bất cứ màu sắc nào mà bạn thích.
- Shadows : 0, 0, 0
- Midtones : -71, -20, +58
- Highlights : -34, -23, +83

Đây là lúc thêm một vài “dòng điện lượn như lốc xoáy ” vào trong tác phẩm. Để thực hiện này, chọn Pen Tool và thiết lập nó sang Pahts. Vẽ một Path, theo nơi bạn muốn tạo các dòng điện.
Bước tiếp theo là sử dụng brush với kích thước là 2px và mã màu #FFFFFF. Màu trắng ở đây sẽ có màu xanh bởi vì các layer có sự cân bằng màu sắc. Bây giờ chúng ta click chuột phải vào word Path và chọn Stroke path, lúc này chắc chắn bạn chọn công cụ Bursh. Ngoài ra, bạn check vào Simulate Pressure, sau đó nhấn OK để Brush.
Lặp lại bước này một vài lần để có được những power line nghệ thuật.

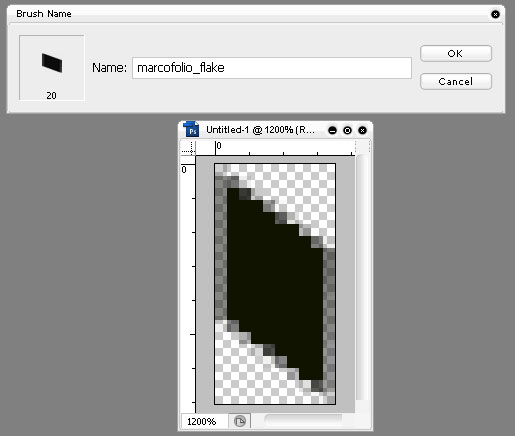
Để tạo ra các flake (mảnh), chúng ta sẽ tạo bằng brush. Tạo một file mới có kích thước là 10 x 20px. Sử dụng công cụ Pen Tool, để vẽ các “flake” của riêng bạn.
Khi đã thực hiện xong, chúng ta vào Edit > Define Brush Preset và đặt tên cho brush. Bạn hãy xem ví dụ dưới đây của tôi, lưu ý rằng tôi đã phóng to lên 1200%. Và khi bạn thực hiện xong, bạn có thể đóng file lại.

Quay trở lại với file khác của bạn để chuẩn bị brush. Tạo một layer mới bên dưới layer cân bằng màu sắc. Nhấn F5 để vào bảng Brush (hoặc vào Window > Brushes). Chọn chế độ brush làm tùy chỉnh của bạn
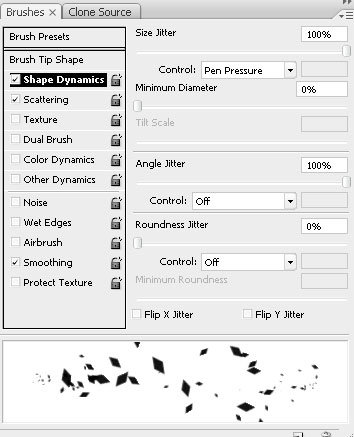
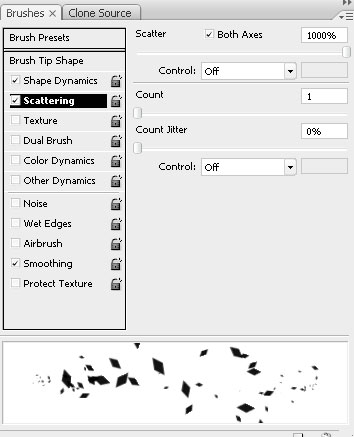
Bây giờ chúng ta chọn Brush Tip Size, Shape dynamics và Scattering để tạo ra một brush đẹp và ngẫu nhiên. Tôi đã làm các thiết lập sau đây.



Tiếp theo chúng ta vẽ một path (bằng công cụ Pen Tool) xung quanh các kiểu chữ để làm tăng các hiệu ứng 3D.

Áp dụng custom brush vào path của bạn, bằng cách click chuột phải vào path và chọn Stroke Path. Một lần nữa chúng ta check vào Simulate Pressure và chọn Brush, sau đó nhấn OK để brush.
Remove các path ở đằng sau các kiểu chữ bằng cách sử dụng công cụ eraser (hoặc sử dụng mask). Cho đến khi giống như hình dưới đây.

Bước cuối cùng bạn có thể thêm vào những gì bạn muốn. Tôi đã thêm vào một vài hiệu ứng lấp lánh bằng cách sử dụng brush tròn, nhỏ chạy xung quanh với Size and Spacing jitter. Ngoài ra, bạn có thể thêm vào một chút ánh sáng với hiệu ứng shadow effects (Burn Tool).

Kết luận
Mặc dù trong tôi có một cái gì đó khác khi bắt đầu thực hiện tác phẩm nghệ thuật này. Nhưng tôi vẫn cho rằng kết quả này thực sự rất tuyệt. Thực sự rất thú vị khi sử dụng hiệu ứng 3D trong illustrator kết hợp với các công cụ trong photoshop.
Bạn có thể tải về tham khảo tác phẩm . Nếu bạn đã tạo ra tác phẩm cho riêng mình bằng hướng dẫn này, bạn có thể chia sẻ với chúng tôi trong phần comments.
Nếu bạn thích hiệu ứng này, bạn có thể tham khảo thêm bài hướng dẫnGlowing and sparkling intense light 3d logo.




0 comments:
Post a Comment