Phương tiện truyền thông in ấn phát triển ồ ạt kể từ khi phong cách “grunge” lần đầu tiên trở thành một xu hướng, mấy năm trước đây. Các kết cấu với một cảm giác Vintage còn rất phổ biến, nhưng gần đây một phong cách mới nổi lên “phong cách Retro”, đó là phong cách thu hút trí tưởng tượng. Ý tưởng chúng là tạo ra một quan điểm trong tương lai…từ quá khứ. Hiệu ứng text này phù hợp với tất cả các loại dự án, tờ rơi, website, poster. Nó đặc biệt phù hợp với các loại dự án về âm nhạc.Tôi sẽ chỉ cho bạn thấy những chuyển biến của loại phong cách này, nếu bạn hiểu rõ, tôi sẽ chỉ bạn cách kết hợp cách hình ảnh với nhau.Đây là những gì chúng ta sẽ tạo ra. Nhấp chuột lên hình ảnh để xem với kích thước đầy đủ.
Bước 1
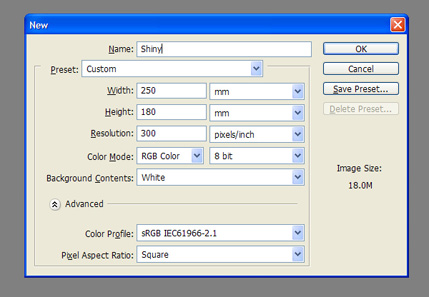
Tạo một khung hình mới trong Photoshop, chúng ta sẽ làm việc trên một khung hình có kích thước 250 x 180mm trong RGB mode 300dpi. Điều này quan trọng bởi vì các giá trị đối với các Filter hoạt động trên kích thước px sẽ cần phải được sửa đổi nếu bạn đang làm việc trên một khung hình có kích thước khác.

Bước 2
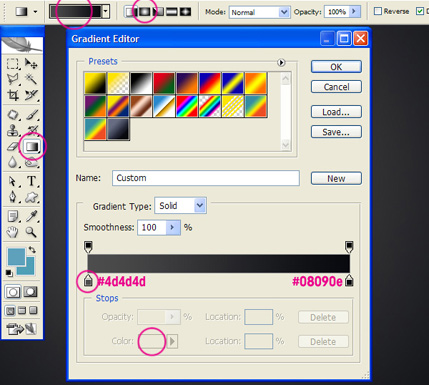
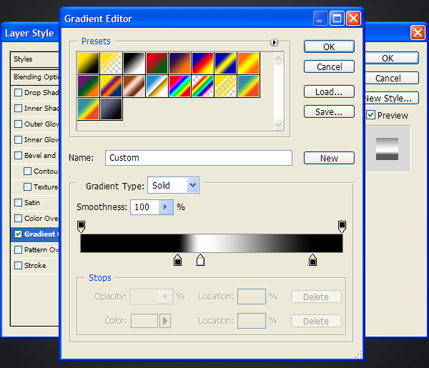
Trong Photoshop, chọn Gradient Tool (vòng tròn) và nhấp chuột Gradient Editor (vòng tròn) lên Options Bar (Window > Options) để chỉnh sửa Gradient. Thay đổi 2 giá trị màu sắc như trong Screen Grab, bạn sẽ phải nhấp chuột lên Colour tab nhỏ và dấu hình chữ nhật “Color”. Nhập 2 giá trị đó vào vùng được đánh dấu ‘#’ trong cửa sổ Color đang popsup. Thay đổi Radial gradient trong Options bar và vẽ từ chính giữa ra phía ngoài.

Bước 3
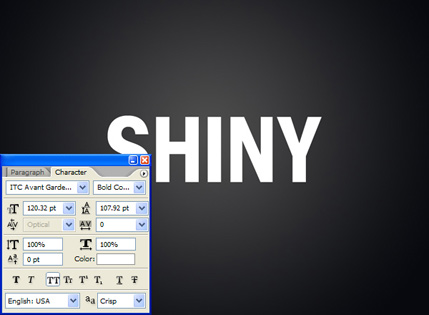
Chọn Horizontal Type Tool và một Font chữ bạn muốn sử dụng. Tôi muốn chọn một font chữ cổ điển, font chữ sans serif có tên gọi Avant Garde, nếu không sử dụng quá nhiều. Sau đó, tôi sử dụng một phiên bản Century (font chữ serif), và nó hoạt động tốt hơn rất nhiều.

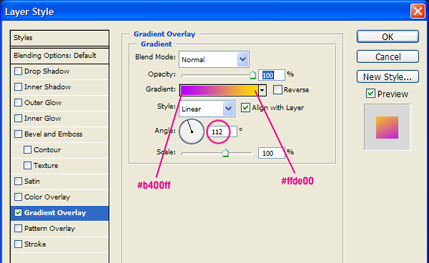
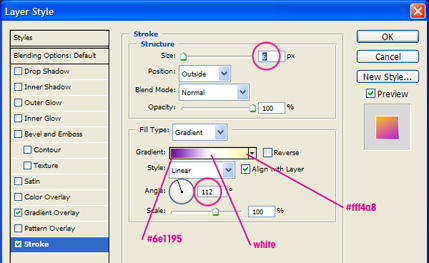
Gõ chữ SHINY và vào Layer > Layer Style > Gradient Overlay và thiết lập như trên Photoshop screen grab.

Thêm một Stroke và một Inner Shadow layer style cho text đang sử dụng Screen grabs như các hướng dẫn.

Tôi đã giảm Kerning trong “N” và “Y” để cân bằng khoảng cách.
Bước 4
Tạo một layer mới nằm dưới SHINY, chọn cả SHINY và layer mới đó và vào Layer > Merge Layers. Mục đích: Rasterize cả text và Layer Styles để chúng ta có thể xây dựng nhiều Layer Styles hơn nữa trên phía trên cùng. Có thể có một cách tốt hơn để thực hiện, tuy nhiên Rasterize text layer sẽ không thực hiện điều này, không thực hiện trong CS2.
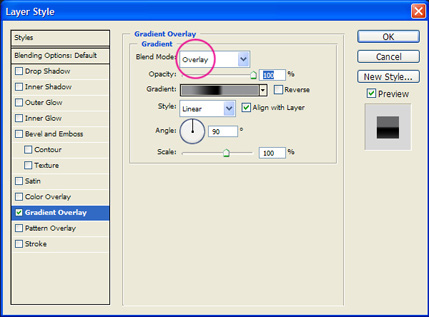
Thêm một Gradient Overlay Layer Style như hiển thị trong Screen Grab.


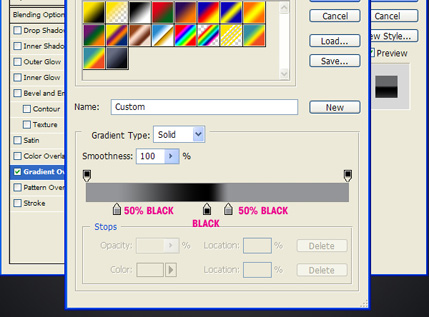
Lặp lại tiến trình merge layer và thêm một Gradient Overlay khác (với màu đen 50%). Một lần nữa, lặp lại quá trình merge để không còn Layer Styles trên text của bạn phải chỉnh sửa.

Text phải giống như hiển thị trên Screen grab.

Bước 5
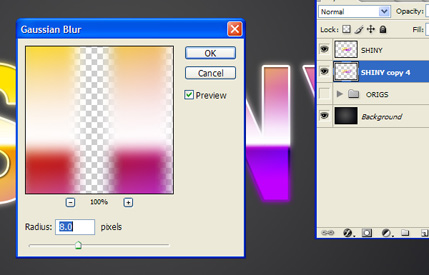
Sao chép SHINY (Layer > Duplicate Layer) và gắn một Gaussian Blur filter 8px (Filter > Blur > Gaussian Blur) vào bản copy. Hãy chắc layer ban đầu nằm trên layer copy trong Layers palette.

Bước 6
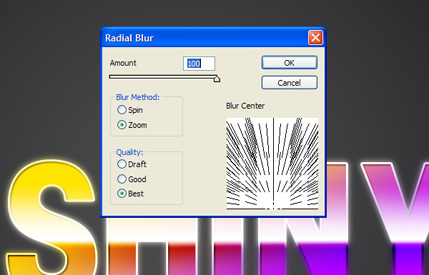
Sao chép SHINY (layer không bị che mờ) và vào Filter Blur > Radial Blur. Thiết lập nó sang Zoom, Best quality và áp dụng 100%. Thiết lập điểm bắt đầu được tập trung ở Bottom trong mối quan hệ với text.

Bước 7
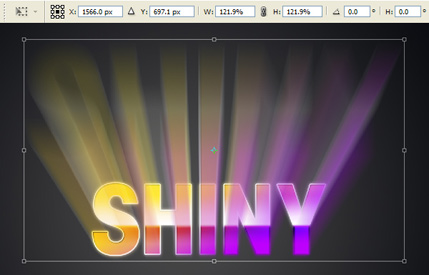
Phóng to không phải là một kích thước hoàn toàn phù hợp với yêu cầu của chúng ta. Vào Edit > Free Transform để xuất hiện Free Transform bounding box. Giữ phím Shift trong khi điều khiển các điểm góc để hạn chế khía cạnh tỷ lệ.

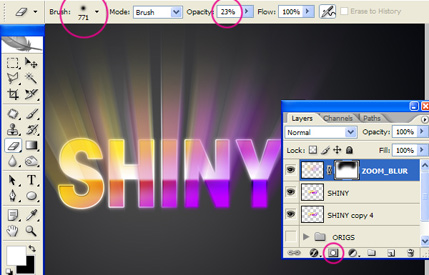
Thêm một Smart Sharpen (Filter > Sharpen > Smart Sharpen). Thêm một Layer Mask (Layer > Layer Mask > Reveal All) và xóa các phần bạn không cần bằng cách sử dụng Eraser Tool như thiết lập trên Screen Grab. Gọi tên layer này ZOOM_BLUR.

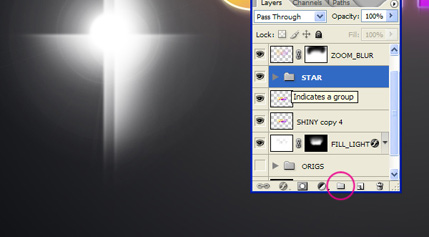
Bước 8
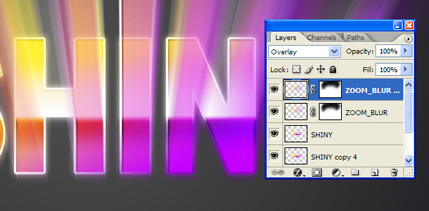
Sao chép ZOOM_BLUR và thiết lập Layer Blend Mode của bản copy sang Multiply.

Bước 9
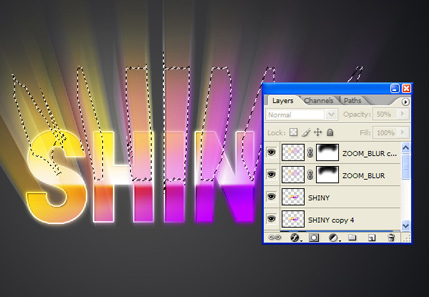
CTRL + Click vào Layer thumbnail của ZOOM_BLUR (không phải là Mask thumbnail), điều này sẽ tạo ra một vùng chọn. Sau đó, vào Select > Inverse Selection.

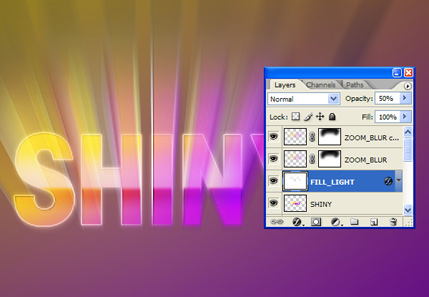
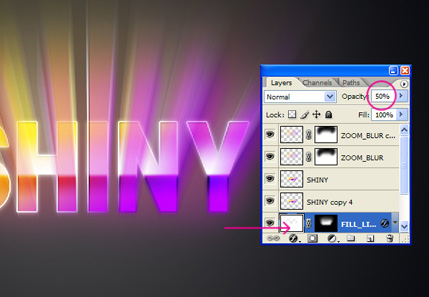
Tạo một layer bên dưới ZOOM_BLUR và gọi FILL_LIGHT và tô màu nó bằng Màu trắng.

Gắn Gradient Layer Style tương tự (không tạo Inner Shadow hoặc Stroke) như đã làm trong bước 3.

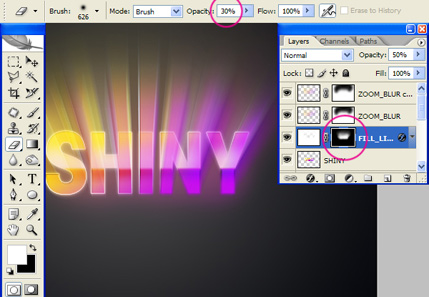
Tạo một Layer Mask và sử dụng Eraser Tool để xóa những vùng không mong muốn. Tôi nghĩ bạn có thể có những kết quả tốt hơn bằng cách giảm Opacity của Eraser Brush xuống khoảng 30% và làm vỡ nó ra nhiều lần để nó hợp với mask. Sử dụng Screen như một hướng dẫn.

Cuối cùng, giảm Opacity của Layer xuống 50% và di chuyển nó xuống bên dưới SHINY trong Layers Palette.

Bước 10
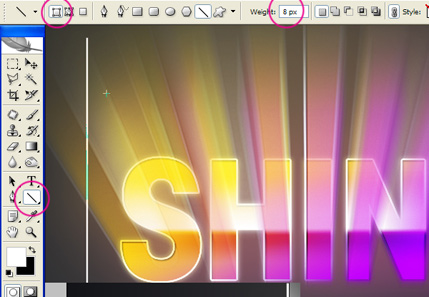
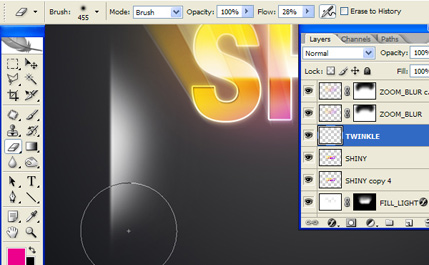
Chọn Line Tool. Thiết lập nó sang Shape Layers trên Options Bar, với Weight có kích thước 8px. Vẽ một Line màu trắng. Sử dụng Rectangular Marquee Tool để tạo một dấu hình chữ nhật kéo dài theo chiều dài của Line mà bạn vừa tạo ra.

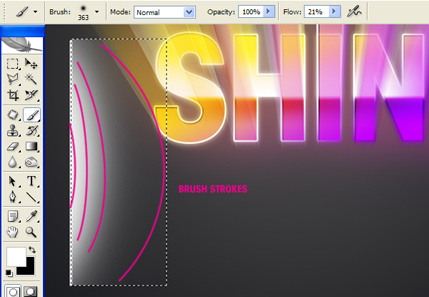
Chọn Paintbrush Tool và thiết lập một Brush có Edge mềm, lớn. Hạ Flow xuống 21 và bắt đầu vẽ một chút ánh sáng, làm cho chúng đi qua nhiều hơn trên edge kết nối với Line. Sử dụng Screen Grab như một hướng dẫn.

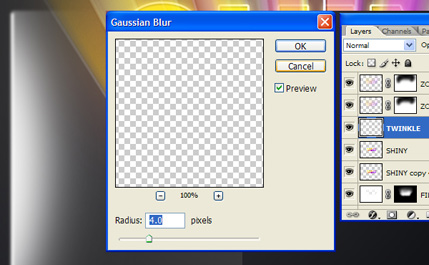
Chọn layer này và Layer Line, merge chúng lại với nhau. Gọi tên layer vừa merge là TWINKLE và gắn một Gaussian Blur (Filter > Blur > Gaussian Blur) như trên Screen Grab.

Bước 11
Sử dụng Eraser Tool (thiết lập như trên Screen Grab) để xóa các Edge thô cứng.

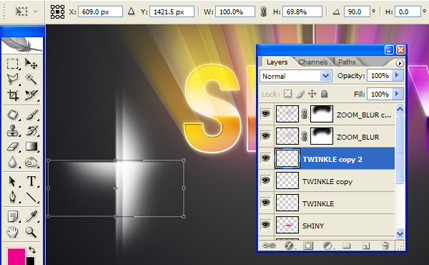
Sao chép TWINKLE và di chuyển nó song song. Sao chép nó một lần nữa và sử dụng Free Transform Tool để xoay nó một góc 90 độ, thay đổi kích thước và định lại vị trí.

Bước 12
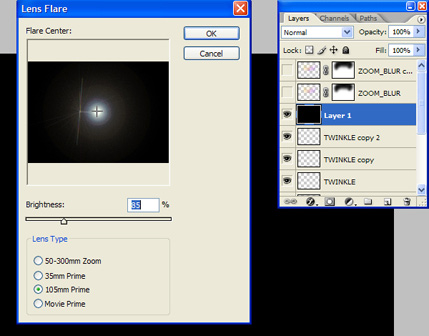
Tạo một layer mới và tô màu nó bằng màu đen. Vào Filter > Render > Lens Flare và thiết lập như trên Grab.

Thử và căn chỉnh ngọn lửa để toàn bộ các chi tiết đi theo một đường thẳng phía trên.

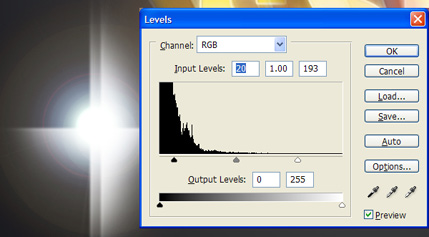
Điều chỉnh Levels (Image > Adjustments > Levels) để loại bỏ những ánh sáng không muốn và làm tăng thêm ánh sáng ở trung tâm. Vào Image > Adjustments > Desaturate.

Chọn 4 layer đã được tập hợp (TWINKLE và 2 layer đã sao chép của nó và ngọn lửa), nhóm chúng lại, gọi tên nhóm là STAR.

Bước 13
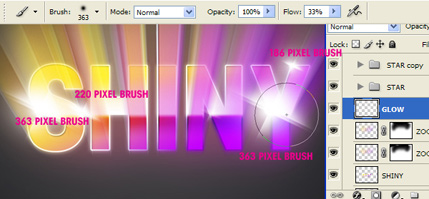
Sử dụng Free Transform Tool để xoay, thay đổi kích thước và định vị STAR. Sao chép nhóm STAR và xoay, thay đổi kích thước và định vị nó. Vì một yếu tố của nhóm STAR nằm trên mỗi layer riêng, bạn có thể tinh chỉnh mỗi phần của STAR cho đến khi bạn thấy hài lòng.

Tạo một layer mới bên dưới toàn bộ nhóm STAR và gọi nó là GLOW. Chọn Brush Tool và thiết lập như trên Screen Grab, sau đó, vẽ thêm một số Glow đằng sau mỗi Star bằng cách chọn một kích thước Brush phù hợp.

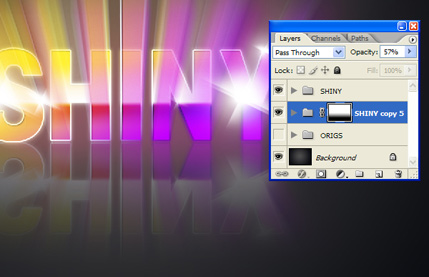
Bước 14
Nhóm tất cả layer trong hình ảnh của bạn (trừ background) lại với nhau và gọi nó là SHINY. Sao chép nhóm này và vào Edit > Transform > Flip Vertical. Tạo một Layer Mask cho nhóm (Chọn nhóm và vào Layer > Layer Mask > Reveal All). Sử dụng Gradient Tool, thiết lập sang Linear với màu trắng – đen để che kín phần Bottom, tạo một hiệu ứng phản chiếu. Giảm Layer Opacity xuống khoảng 50%.

Bước 15
Bây giờ, chọn các texture giấy cũ theo sở thích của bạn. Những texture này từ ittbox khá tốt. Tôi đã sử dụng paper2.jpg, paste nó vào trong document và di chuyển nó lên phía trên của layer palette. Thay đổi Layer Blend Mode sang Multiply.

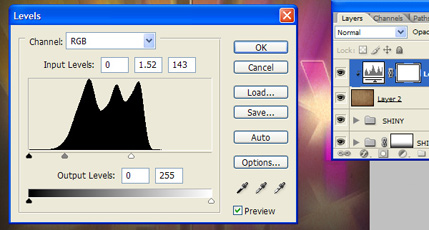
Bây giờ, nó trông quá tối, vào Layer > New Adjustment Layer > Levels, chọn Box có tên ‘Use Previous Layer To Make Clipping Mask’ và thiết lập như trên Screen Grab. Để làm tăng texture, sao chép layer giấy, desaturate và thiết lập Blend Mode của layer sang Hard Light. Drop Opacity của layer xuống 58%.

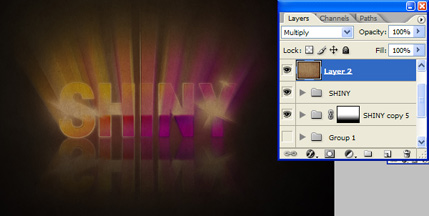
Bước 16
Chọn tất cả các layer của bạn và merge chúng lại với nhau. Đặt layer vừa mới sao chép này phía trên cùng của layer palette (trong trường hợp này, chúng ta sẽ chỉ giữ lại các layer ban đầu). Sao chép layer này và desaturate nó.

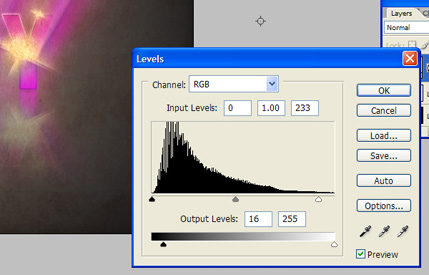
Sau đó, vào Image > Adjustments > Invert. Gắn một Gaussian Blur có kích thước 40px, chuyển Blend Mode của layer sang Overlay. Thêm một Levels Adjustment Layer (Layer > New Adjustment Layer >Levels) như trong Screen Grab.

Bước 17
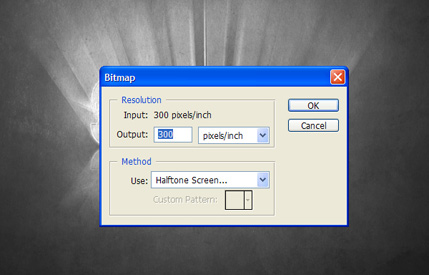
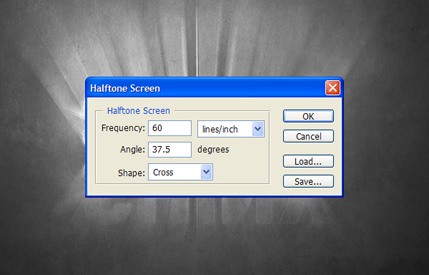
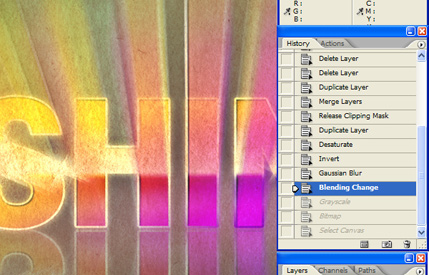
Vào Mode > Grayscale. Chọn Flatten trong cửa sổ pop-up. Sau đó vào Mode > Bitmap và làm theo Screen Grab để đối phó với cửa sổ pop-up Bitmap và Halftone Screen.


Khi bạn đã gắn nó vào, chọn toàn bộ khung hình và load nó lên clipboard (CTRL+C). Vào History palette (Window > History) và nhấp chuột quay lại ngay trước khi bạn thay đổi sang Grayscale Mode. Sau đó, paste layer Bitmap mà bạn đã copy và di chuyển nó lên phía trên cùng của layer palette.

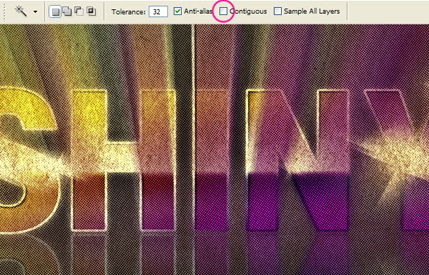
Chọn Magic Wand Tool và bỏ chọn Contiguous box trên Options bar. Sử dụng Wand để chọn bất kỳ vết màu trắng nào trên Bitmap layer, sau đó xóa tất cả vết màu trắng.

Bước 18
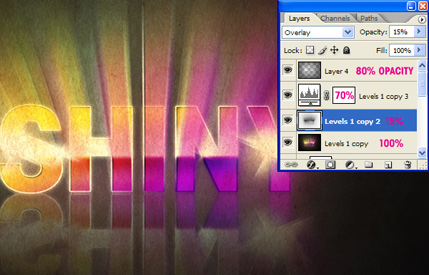
Thay đổi Blend Mode của bitmap layer sang Soft Light và Opacity của nó là 80%. Sau đó, tinh chỉnh các opacity của 3 layer cuối cùng như hiển thị trên Screen Grab. Những layer này là layer nghệ thuật đã được merge, bản copy đã được desaturated, đảo ngược & làm mờ và có Levels Adjustment layer. Layer nghệ thuật đã được copy phải được thiết lập sang Overlay.

Kết luận
Về cơ bản chúng ta đã hoàn thành….Nhưng, nếu bạn muốn bạn muốn tác phẩm của mình đứng hàng đầu trên Deviantart.com hay brusheezy.com, bạn có thể sử dụng một vài Brush theo kiểu dirty/grunge. Đừng sử dụng màu trắng, nhưgn có thể sử dụng màu kem như màu #ddc8b3 cho foreground của bạn. Màu sắc này sẽ làm tăng thêm cái vẻ cổ điển cho bức tranh của bạn. Hãy tạo ra một layer mới để vẽ và thử nghiệm các Brush trước khi áp dụng vào trong tác phẩm của mình.







0 comments:
Post a Comment