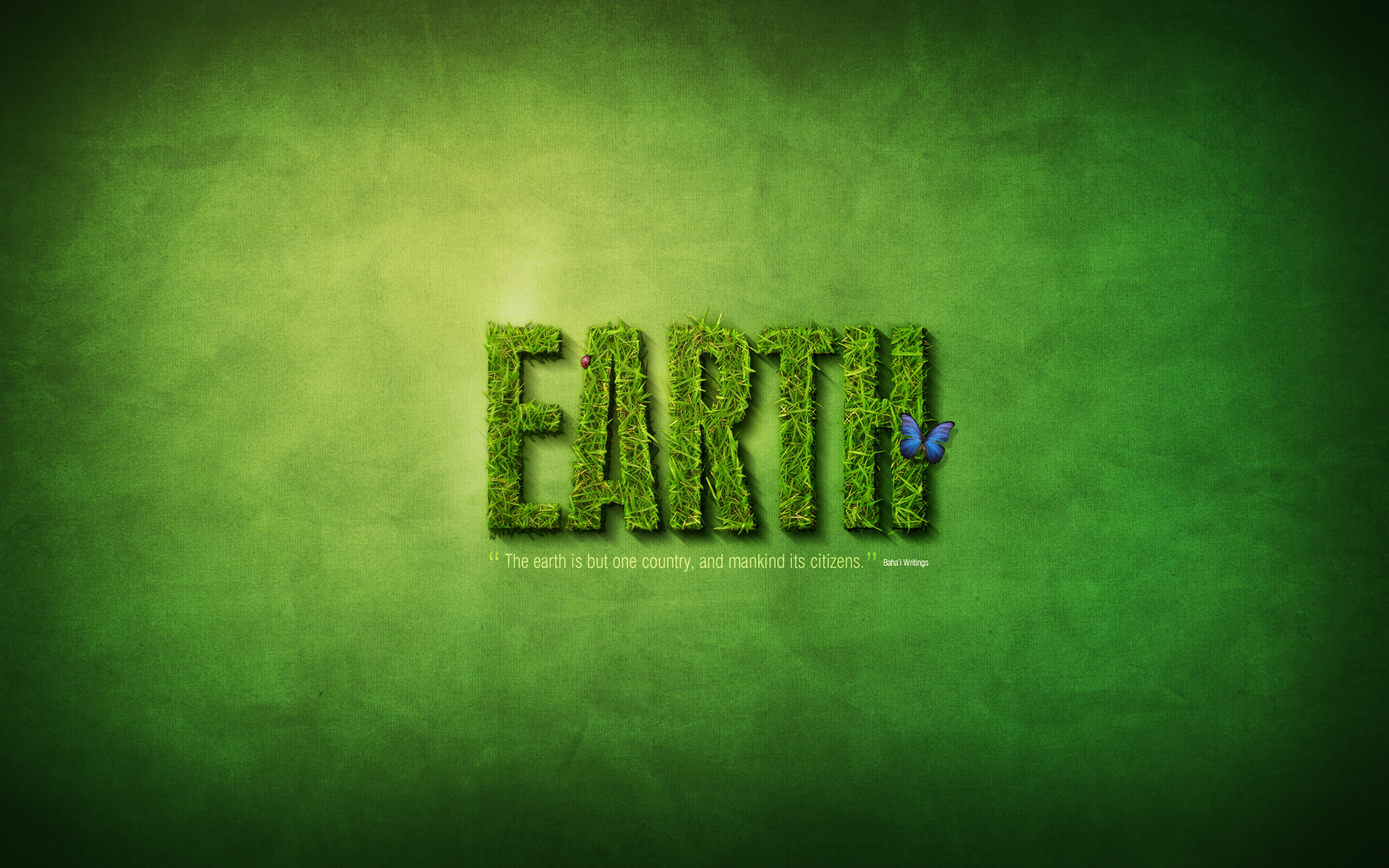
Sản phẩm cuối cùng mà bạn sẽ tạo ra là gì?

Bạn đã bao giờ muốn tạo ra một Text trên bãi cỏ chưa? Chỉ với Photoshop, chúng ta sẽ tạo ra một hiệu ứng text trên bãi cỏ, chúng ta sẽ sử dụng các bức ảnh về các loại cỏ, Pen Tool và một chút kiên nhẫn.
Đây là phần đầu tiên trong 5 phần của hướng dẫn này, chúng ta sẽ sử dụng Photoshop để sắp xếp tất cả mọi thứ. Hãy sẵn sàng bắt đầu cùng Photoshop!
Phần 1 – background
Hướng dẫn này được chia thành 3 phần- background, text và một số hiệu ứng bổ sung. Vì vây, đầu tiên chúng ta sẽ tạo background. Để thiết kế background, chúng ta tạo một document mới trong Photoshop. Tôi đã tạo một document có kích thước 1920 x 1200 bởi vì tôi muốn hình ảnh này được đặt trên background laptop của tôi.
Chúng ta bắt đầu bằng cách vẽ một Radial Gradient với Gradient Tool (G), phần đầu có màu sắc vàng – xanh lục (# adbf41), đoạn giữa dùng màu xanh lục (# 328a26). Tôi đang tự hỏi tôi đã từng viết một hướng dẫn mà không bắt đầu với một Radial Gradient hay chưa ? 


Bước 2
Bây giờ, đối với hình ảnh này, chúng ta tạo ra một background thật sự texture, trông như tờ giấy. Như vậy, điều đầu tiên chúng ta cần là một paper texture.
Bạn cần chọn một và paper texture mang phong cách grunge từ Bittbox thực sựvà chúng rất đẹp và lớn, rất tuyệt bởi vì đây có một khung hình lớn.
Tôi không nhớ tôi đã sử dụng texture nào, những hãy chọn một cái, Desaturate nó (Ctrl + Shift +U) và Stretch nó qua phần trên cùng để phù hợp với khung hình.


Bước 3
Bây giờ, chúng ta thiết lập Overlay cho layer lên 70%, Opercity sang Blend texture với background màu xanh lục xinh xắn.


Bước 4
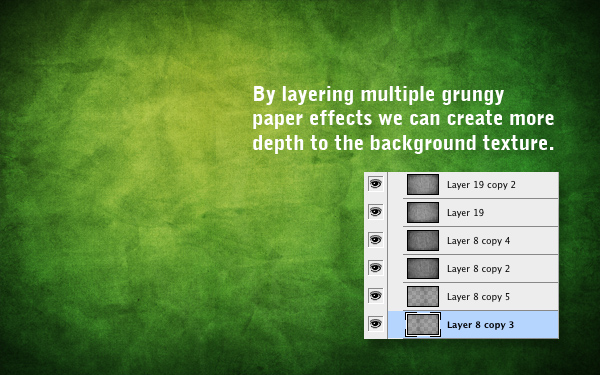
Bây giờ, chúng ta đã có một diện mạo thực sự Distressed, sau đó, tôi đã copy layer này, bện thành sợi mất khoảng180′, thiết lập lên 20%. Tôi đã tạo ra một vài layer của paper texture này (sử dụng các texture khác nhau, phần lớn là từ Bittbox) và thiết lập tất cả sang Overlay mờ nhạt, cái này nằm phía trên cùng của cái kia.
Làm như vậy để làm tăng thêm nét Distress, nhưng ngoài ra, tôi đã thực hiện một số texture trông hơi sần sùi, không nhỏ và không sắc nét. Bằng cách kết hợp với các texture bổ sung và sau đó, làm mờ dần tất cả một lần nữa, tôi đã có một nét tổng thể sắc nét và xinh xắn hơn.
Nhưng dù sao, như bạn có thể nhìn thấy trong ảnh chụp màn hình, ở đây, chúng ta có sáu layer. Đừng quên nếu bạn là một thành viên Plus bạn có thể download tập tin PSD cho hướng dẫn này.

Bước 5
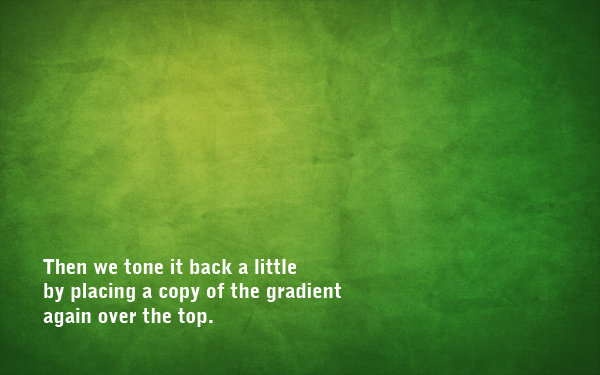
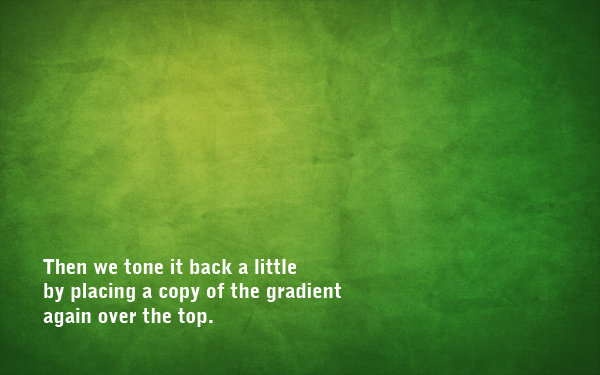
Bây giờ, tôi đã sao chép gradient background ban đầu, đặt layer sao chép lên trên tất cả các texture và thiết lập Opacity lên 40% – các tông màu của texture như vậy không qua grungy.


Bước 6
Bây giờ, chúng ta tạo ra một layer mới trên top và sử dụng một brush lớn, mềm và đen, làm tăng thêm một chút màu đen các Edges. Chuyển opacity về khoảng 30% và Overlay. Bạn có thể sao chép layer và sử dụng một Gaussian Blur nặng qua nó (thiết lập tới khoảng 32px). Các edges thực sự mềm mại hơn.


Bước 7
OK, bây giờ, chúng ta đã có một background xinh xắn.


Phần 2 – Grass Text!
OK, chúng ta đã sẵn sàng để tạo text trên cỏ. Để thực hiện điều này, chúng ta sẽ cần cắt một ít cỏ đẹp. Sau rất nhiều lần tìm kiếm, cuối cùng tôi đã tìm thấythis lovely photo on Flickr of grass.
Bạn download hình này với kích thước đầy đủ và copy nó vào trong khung hình của bạn.


Bước 9
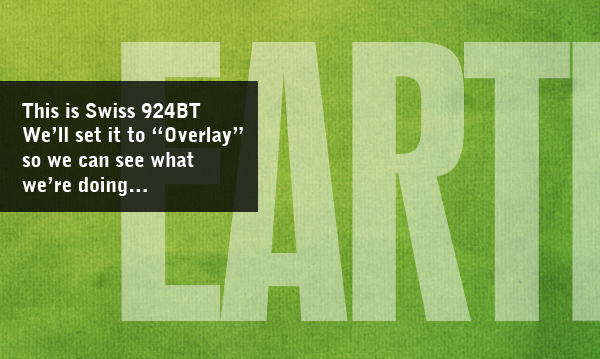
Tiếp theo, chúng ta cần một số kiểu chữ. Chọn một phông chữ mà bạn muốn cắt. Tôi đã chọn Swiss 924BT, đó là kiểu chữ mập và sít. Tôi nghĩ nó trông dễ thương và lớn. Và tôi đã viết text của mình là “EARTH”. Tôi đã chọn từ 5 wallpaper : earth, water, fire, air, spirit…
Mặc dù vậy, chỉ cần thiết lập text của bạn bằng màu trắng, thiết lập Overlay cho nó lên 50% Opacity. Layer này thực sự không phải là layer cuối cùng được tạo ra, đó chỉ là một layer hướng dẫn.

Bước 10
OK, chúng ta đã có một text nằm trên cùng của bãi cỏ.
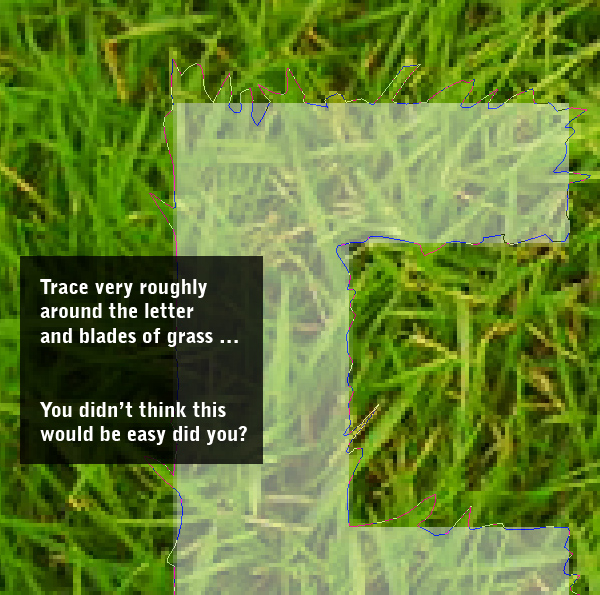
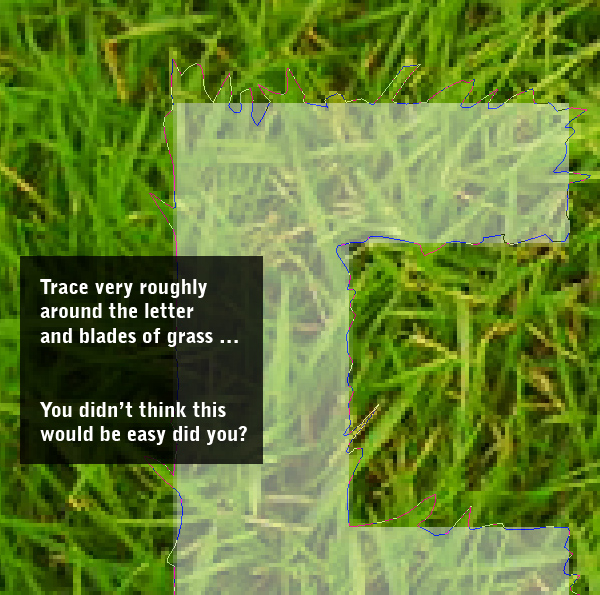
Bây giờ, sắp xếp một chút. Để tạo một text trên cỏ, cỡ giấy này sẽ không đủ, chúng ta cần text phải trông thô, nhám, với một vài cọng cỏ lan ra ngoài các Edges. Để làm như vậy, chúng ta sẽ sử dụng các shape của các chữ cái như một guide thô nhám và sau đó, phác họa các nét thô nhám xung quanh chúng và những nơi nhô ra một cách đều đặn, phác thảo xung quanh các lá cỏ.
Bạn nên biết rằng, bây giờ trông nó thật sự tiresome (tẻ nhạt)

Bước 11
OK, vì vậy ở đây chúng tôi đang truy tìm. Bạn nên sử dụng Công cụ Bút (P) và thẳng thắn, nếu bạn không tiện dụng với nó trước khi bạn bắt đầu, bạn sẽ được vào cuối!
Thông báo như thế nào trong phần nơi con đường của tôi juts ra, nó sắp xếp của cá nhân sau lưỡi cỏ. Bằng cách đó khi bạn có việc cắt giảm cuối cùng-out họ sẽ giống như mẩu cỏ gắn bó ra.

Thông báo như thế nào trong phần nơi con đường của tôi juts ra, nó sắp xếp của cá nhân sau lưỡi cỏ. Bằng cách đó khi bạn có việc cắt giảm cuối cùng-out họ sẽ giống như mẩu cỏ gắn bó ra.

Bước 12
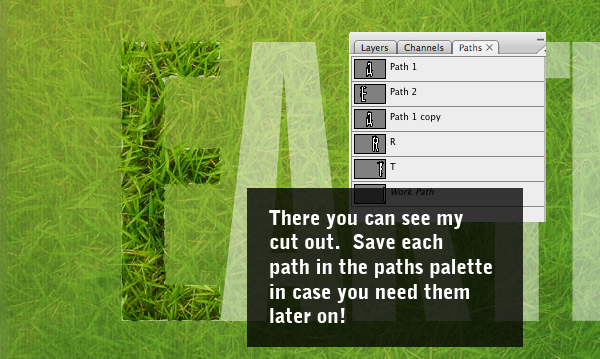
Khi bạn đã hoàn thành Path, tốt nhất là lưu nó lại trong Paths Palette. Bạn cần phải làm như vậy bằng cách chuyển sang Palette và sau đó, nhấp chuột theo hướng mũi tên hơi xuống một chút và chọn Save Path. Nếu bạn sau này bạn cần Path này, bạn có thể lấy nó ra.
Nhưng dù sao, hãy nhấp chuột 2 lần lên path này để tìm vùng chọn và quay lại với layer cỏ của bạn. Sao chép layer cỏ này, bạn sẽ còn có nhiều cỏ cho các chữ cái khác, sau đó đảo ngược vùng chọn của bạn (Ctrl + Shift + I) và cắt đi những ngọn cỏ vượt ra ngoài. Trong ảnh chụp màn hình của tôi đã làm mờ layer cỏ đã sao chép, bạn có thể cắt phần chữ “E”.

Bước 13
OK, chùng ta đã có chữ “E” trên background cuối. Như bạn thấy, nó sẽ trông đẹp hơn nếu chúng ta sử dụng chữ cái này bên ngoài đám cỏ mà không cảm thấy khó chịu. Nhưng không sao, hãy tạo cho nó một chút chiều sâu, chúng ta nên quan sát các shadow và các cạnh của nó.


Bước 14
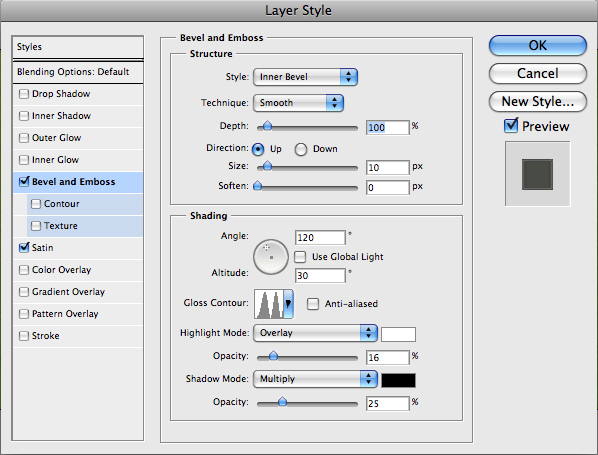
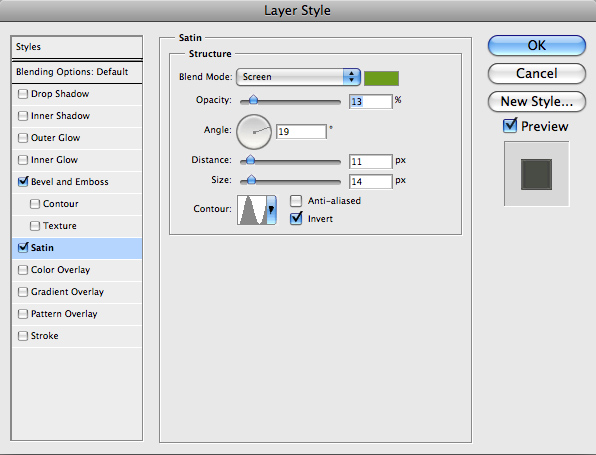
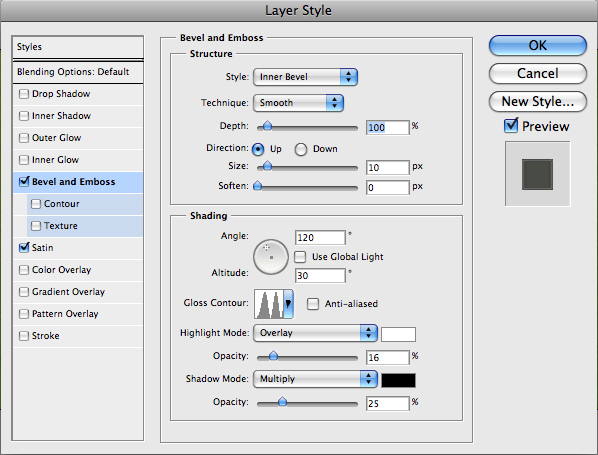
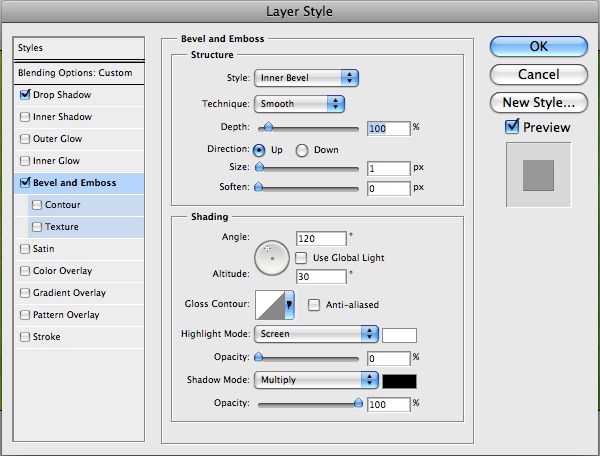
Trước hết, chúng ta sẽ thêm một số kiểu dáng layer để mang lại cho nó một chút về cái nhìn 3 chiều. Các style này được hiển thị như hình bên dưới.


Layer Style
Đây là bộ layer style đầu tiên




Bước 15
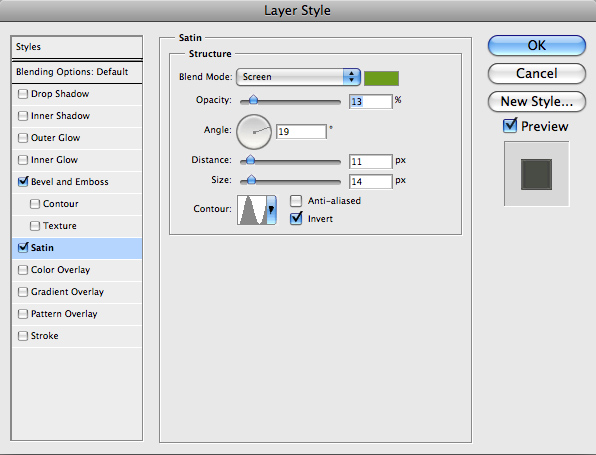
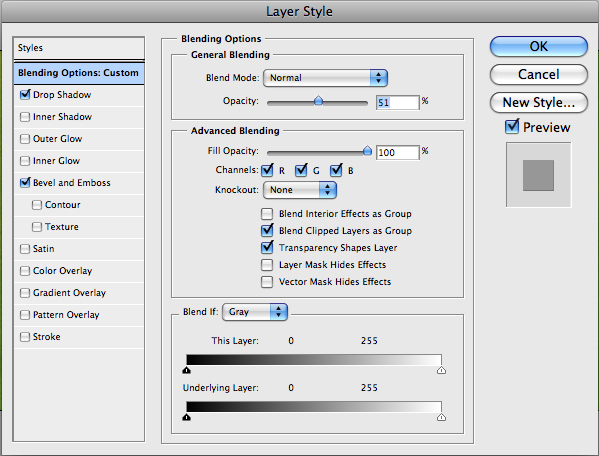
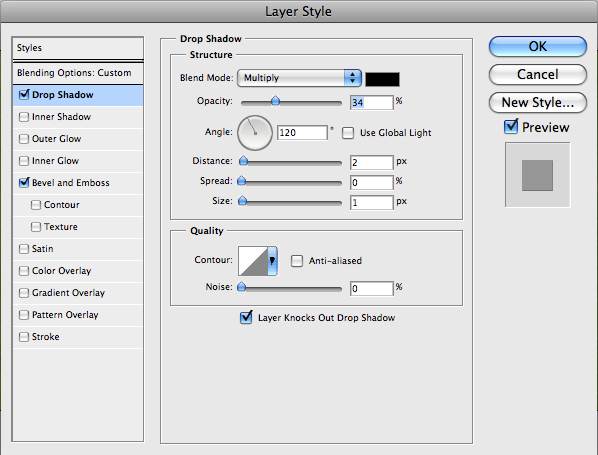
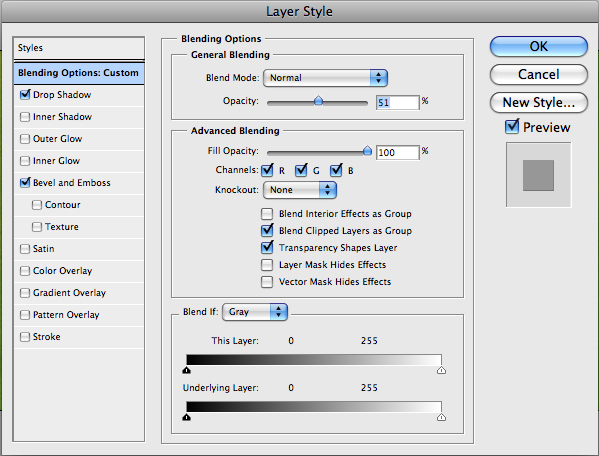
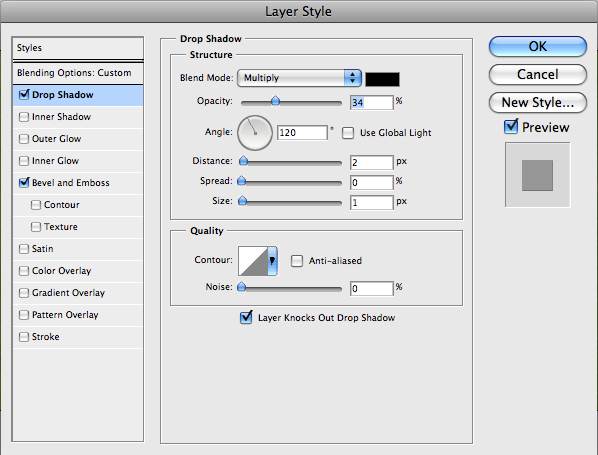
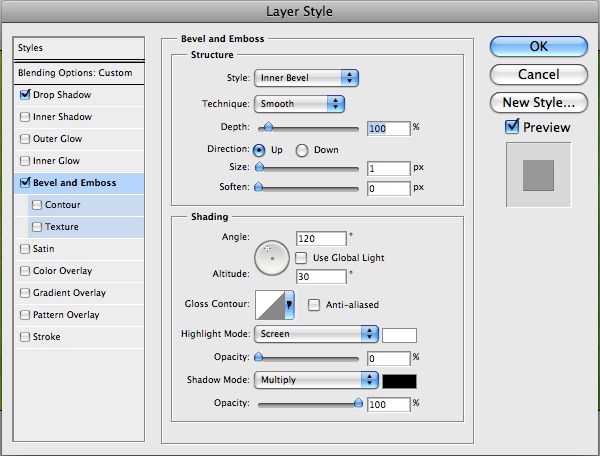
Bây giờ, sao chép layer đó, sau đó phân biệt layer style với layer vừa sap chép, vì vậy, chúng ta cần thêm một số style. Lần này, thêm các style như được hiển thị bên dưới.


Layer Style
Đây là bộ layer style thứ hai … (Lưu ý rằng Opacity của nó là 51% để nó sẽ trộn với layer trước)






Bước 16
Vì vậy, tất cả chỉ là thử nghiệm, và nó sẽ trông rất OK, nhưng rõ ràng phải trải qua một chặng khá dài. Bây giờ, chúng ta sẽ thêm một số shadow. Để thực hiện điều này, chúng ta sẽ sử dụng kỹ thuật mà tôi đã chứng minh trong một hướng dẫn trước, Sử dụng ánh sáng và shade để làm cho text sống động hơn.
Ý tưởng là để làm cho một cái nhìn ba chiều. Vì vậy, giữ Ctrl-click vào layer cỏ và sau đó, trong một layer mới dưới đây, tô màu nó thành màu đen. Nhấn Down Arrow một lần và Right Arroww một lần, tô màu nó một lần nữa, sau đó, lặp lại cho đến khi bạn nhận được một hiệu ứng như được hiển thị bên dưới. Tôi nghĩ cần thực hiện như vậy khoảng 15 lần.


Bước 17
Bây giờ, chúng ta dùng Filter> Blur> Motion Blur trên shadow với một góc 45 độ và khoảng cách 30. Sau đó, hạ Opacity của text xuông 50%. Bạn sẽ có một cái gì đó trông như ảnh chụp màn hình bên dưới.


Bước 18
Bây giờ, di chuyển layer shadow xuống và điều thực sự huyền diệu sẽ xảy ra. Tất cả sự bất ngờ, đó là trông giống như chữ cái này đang tạo nên một shadow. Khá đẹp!


Bước 19
Bây giờ, tôi sao chép layer này ba lần. Mỗi lần tôi xóa bớt đi một chút, như vậy shadow trông gần với text hơn, và nó sẽ làm cho text tối hơn. Tôi thiết lập các layer này sang Multiply.


Bước 20
Như vậy, text trông khá cool, nhưng để thêm một chút chiều sâu, chúng ta cần thêm một vài ngọn cỏ trong background/ shadow. Hay cắt tỉa bớt đi một chút. Chúng ta cần sử dụng chữ cái này để làm cho nó không nhìn thấy rõ, như vậy, chúng ta có thể hack nó lại cùng nhau.
Như bạn đã thấy bên dưới, tôi đã tạo ra một vài mẫu cỏ. Chúng vừa được cắt tỉa một chút cho chữ cái chính của chúng ta.


Bước 21
Bây giờ, bằng cách di chuyển các mẫu cỏ này vào vùng shadow, chúng ta có thể làm cho nó trông giống như cỏ lan ra ngoài và object 3D thực sự được làm từ cỏ.
Bởi vì, các đám cỏ nhỏ này nằm trong vùng shadow, bạn có thể muốn sử dụng Burn Tool (O) để làm cho chúng tối hơn và phù hợp hơn.

Bước 22
Chúng ta đã hoàn thành một ….bốn chữ cái. Thật tốt là chúng ta đã không chọn chữ dài giống như erm, tôi không biết tại sao… nhưng có thể là không muốn mất nhiều thời gian


Bước 23
Sử dụng kỹ thuật chính xác tương tự … ở đây là A;


Bước 24
VàR, T … bạn sẽ có được hình ảnh này.


Bước 25
Và cuối cùng, chúng ta đã hoàn thành xong phần text. Chỉ có một việc bổ sung mà tôi đã làm, đó là di chuyển toàn bộ các chữ cái ra ngoài một chút. Mỗi chữ cái nằm trong Layer Group riêng, để di chuyển xung quanh nó một cách dễ dàng hơn.


Phần 3 – Kết thúc!
Bây giờ, để đẹp hơn, text của chúng ta cần thêm một chút cô đơn, một chút đơn điệu. Trong phần này, chúng ta sẽ thêm một vài yếu tố cho thiết kế của mình. Chú ý, chugns ta không nên lạm dụng, bởi vì, tôi muốn sử dụng hình ảnh này cho desktop background, vì vậy không gian là rất quan trọng (đối với tất cả các icon của tôi).
Vì vậy, đầu tiên, chúng ta hãy thêm một số text. Ở đây tôi earth trong một dấu ngoặc kép xinh xắn, nó được lấy từ đức tin Baha (tôn giáo của tôi). Tôi yêu các dấu ngoặc kép, bởi vì nó có nghĩa là chúng ta đã có 3 phần trang trí – dấu ngoặc kép, các dấu bằng dấu ngoặc kép và nguồn.
Text này là một phiên bản của người Thụy Sĩ, phiên bản của họ mỏng hơn, nhưng sít hơn. Việc sử dụng các phông chữ khác nhau từ một họ (đậm, nhạt…) là để giữ cho kiểu chữ của bạn mạch lạc hơn, đẹp và an toàn hơn.
Vì vậy, ở đây tôi đã thiết Opacity của dấu ngoặc lên 50%, sau đó sao chép text và thiết lập trên Screen 50%. Tôi đã thêm các ký hiệu ngoặc kép theo phông chữ tương tự của Thụy Sĩ, nhưng làm cho chúng rộng hơn một chút và shade màu xanh lục. cuối cùng, nguồn của dầu ngoặc kép nằm trong các chữ cái bé xíu và căn chỉnh theo chiều dọc. Tuy nhiên, toàn bộ dấu ngoặc kép phải có chiều dài chính xác với text chính “EARTH”.

Bước 27
Tiếp theo chúng ta sẽ tăng thêm sự nổi bật cho cảnh tượng này. Để thực hiện, chúng ta tạo thêm một layer mới bên trên tất cả phần còn lại, sử dụng Gradient Tool (G), vẽ một gradient màu trắng> trong suốt nằm trên cùng bên phía tay trái. Sau đó, thiết lập Soft Light của layer lên 50%. Layer sẽ trông tinh tế và đẹp hơn một chút.


Bước 28
Bây giờ, chúng ta sẽ thêm vào hai yếu tố bắt mắt để bù đắp toàn bộ layer màu xanh lục. Các yếu tố này bao gồm 1 con bướm màu xanh lam sống động và một con bọ rùa hơi đỏ. Tôi đã sử dụng website everystockphoto tuyệt vời này từ vô số các trang web, bạn có thể chọn 2 hình ảnh đầy ngạc nhiên, thú vị để sử dụng trong tác phẩm của mình như:con bọ rùa | con bọ rùa |con bướm


Bước 29
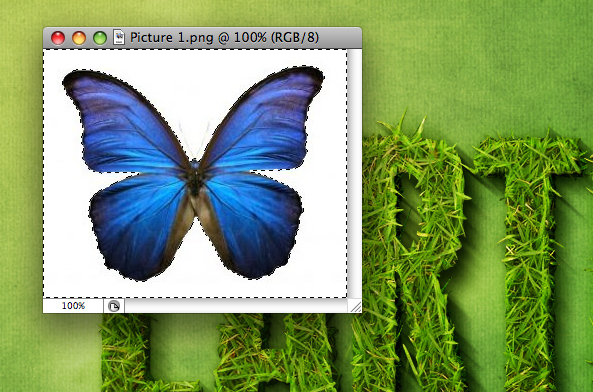
Định vị 2 hình ảnh này khá dễ dang. Đầu tiên là con bướm. Chúng ta mở hình trong Photoshop, sử dụng Magic Wand Tool (W) để chọn tất cả vùng trắng, sau đó vào Select > Modify > Expand và mở rộng vùng chọn lên 1px để chắc chắn chúng ta đã chọn tất cả. Sau đó, nhấn Ctrl+Shift+I để đảo ngược vùng chọn và copy con bướm qua khung hình của chúng ta.
Đối với con bọ rùa, tôi đã chọn những phần cần thiết và cắt khỏi hình của nó. Để làm điều đó, tôi sử dụng Pen Tool (P) và phác thảo xung quanh với một ít dây guy, sau đó cắt nó ra khỏi đó.

Bước 30
Như vậy, chúng ta đã hoàn thành xong 2 yếu tố bổ sung. Như bạn thấy, con bọ rùa trông hơi lạ một chút bởi vì, tôi đã làm một việc khá dirty, đó là cắt nó ra khỏi đó. Nhưng không sao, vì nó quá bé nhỏ, bạn không thể nhìn thấy kỹ từng chi tiết.
Paste chúng vào trong khung hình và tìm cho chúng một vị trí thích hợp. Rất tốt nếu chúng không gần nhau, bởi như vậy chúng sẽ cân bằng được với những cái khác.
Tôi đã thêm một drog shadow cho mỗi một yếu tố trên. Với con bọ rùa, shadow rất gần vì nó nhỏ và đang đi dạo trên cỏ. Với con bướm, tôi thiết lập khoảng cách khoảng 10px vì nó bay trong không khí và vì vậy shadow của nó là là trên mặt đất.





0 comments:
Post a Comment