Giới thiệu
Tôi rất thích việc xử lý kiểu chữ. Vì tất cả các thiết kế mà tôi tạo ra từ trước đến nay, đó là các minh họa Typographic đã dạy tôi rất nhiều điều, tôi thường thử thực hành với hầu hết các công cụ Photoshop và Illustrator. Bạn thực hành để tạo ra các minh họa Typographic ngay từ đầu,vì vậy bạn sẽ biết, bạn cần đánh bóng bao nhiêu và thiết kế của bạn được xác định như thế nào là tốt nhất.
Trong hướng dẫn này, tôi giới thiệu một phong cách trang trí, đầu tiên là việc chọn Typeface: Trước đây, tôi đã sử dụng Ayosmonika và lần này, tôi muốn tạo một cái nhìn phẳng lặng hơn. Phông chữ này dường như rất có tổ chức, vì vậy, tôi tôi đã tìm thấy một nguồn tài liệu tham khảo trực tuyến tốt khác,ornate pattern đó là quà tặng. Nó có nhiều chi tiết phù hợp, khá đủ so với những gì chúng ta muốn.
Màu sắc đầu tiên được chọn là màu tím và màu vàng, nhưng chúng dường như không phù hợp với vị trí đó. Về sau, tôi đã quyết định sử dụng Texture bằng gỗ, các Shade màu đồng (mới và cũ) đối với các yếu tố trang trí. Màu sắc này làm cho tác phẩm của tôi một cái nhìn theo thế giới cũ xưa. Chúng ta sẽ bắt đầu thực hiện như thế nào và hoàn thành ra sao? Hãy cùng tôi thực hiện theo hướng dẫn từng bước dưới đây.
Bước 1
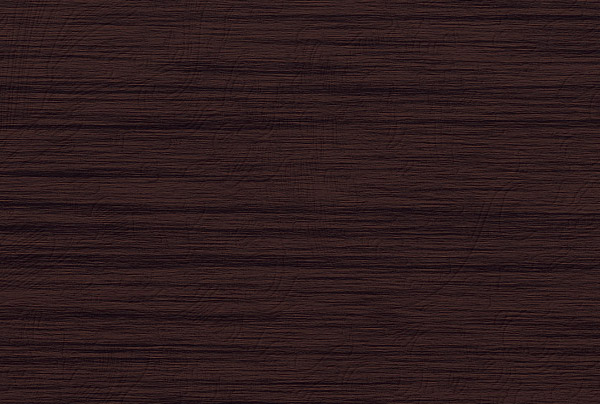
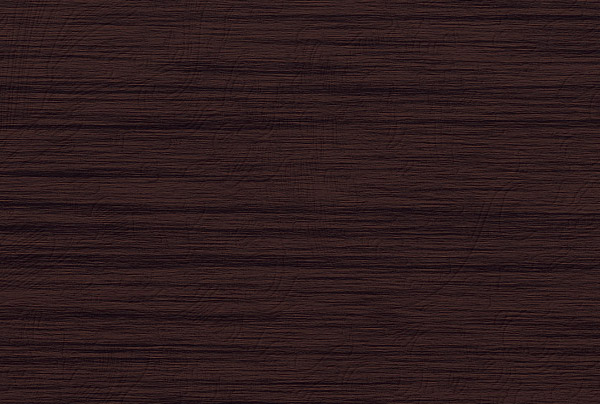
Điều đầu, chúng ta tạo ra một Texture bằng gỗ thật lớn. tìm một hình ảnh tương tự thật khó, vì vậy, hãy cố gắng tạo ra một cái gì đó trông giống như một Texture bằng gỗ. Hãy bắt đầu với Photoshop và tạo ra một document mới. Làm cho nó lớn; có kích thước 6000 px by 6000 px (300 ppi).
Chọn một màu nâu sẫm (# 48403a) là màu sắc của foreground và màu nhạt hơn là màu của background (# ac9f92). Tô màu background của document với màu (# 48403a) và vào Filter> Render> Fibers. Thay đổi các thiết lập (Variance 12.0 và Strength 34.0) và ngẫu nhiên hóa Backgound này cho tới khi bạn tìm được một cái gì đó tương tự. Hãy thử các cài đặt hỗ trợ.
Hoặc: Nếu bạn là người dùng Graphic River , bạn có thể download một texture tương tự từ Wood Texture Pack.


Bước 2
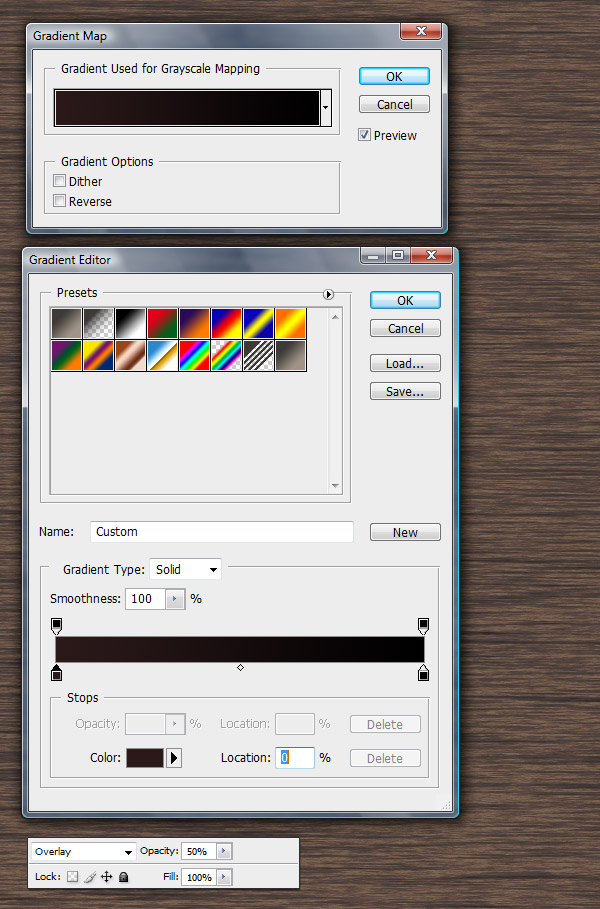
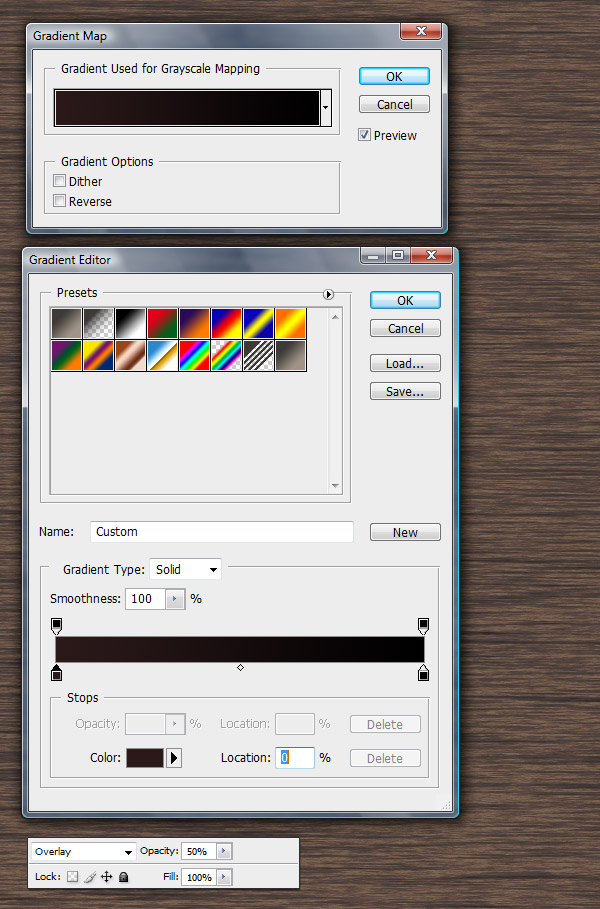
Bây giờ, chúng ta sẽ đưa vào các sợi dây để tạo nên một chút chiều sâu và làm cho màu sắc tối hơn. Vào Layer > New Adjustment Layer > Gradient Map. Khi bạn đã tạo ra nó, thay đổi Blending Mode của layer sang Overlay và Opacity lên 50%.


Bước 3
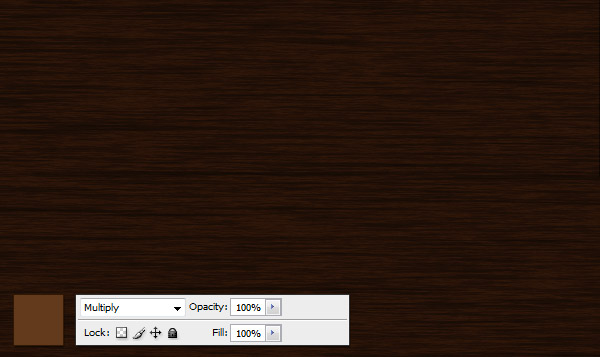
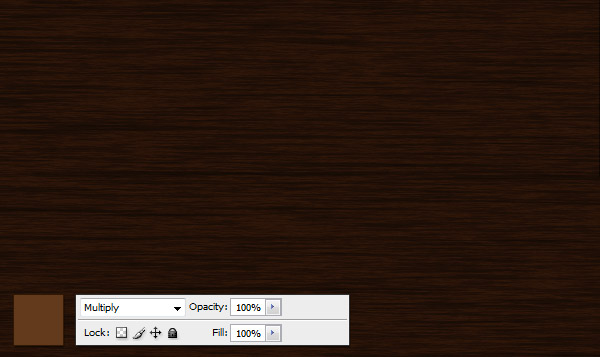
Bây giờ, tạo một layer mới, hoàn toàn trống và tô màu nó với màu # 633a1c. Thiết lập Blending Mode của layer thành Multiply.


Bước 4
Và cuối cùng, chọn Gradient Tool (G). Chọn màu trắng cho Foreground, và tạo ra một mày trắng để làm trong suốt Gradient trắng từ trên xuống dưới. Thay đổi Opacity của Layer lên khoảng 10%. Chọn toàn bộ khung hình (Ctrl + A) và copy File đã được Merge (Ctrl+Shift + C).


Bước 5
Tạo một documnent Photoshop mới sử dụng một khung cảnh A4 (29,7 x 21 cm tại 300 ppi). Tôi tạo document của tôi trong định dạng MYK, vì vậy nếu bạn muốn có nhiều màu sắc, bạn hãy chọn CMYK, đừng chọn RGB.
Bây giờ, thêm kiểu chữ vào trong document mới này. Download phông chữ miễn phí này và nhập mỗi chữ cái trong một layer riêng biệt. Màu sắc không quan trọng, nếu nó được thay thế bằng một Texture. Tôi chọn các sắc thái khác nhau của màu lục để hiển thị layer theo thứ tự.


Bước 6
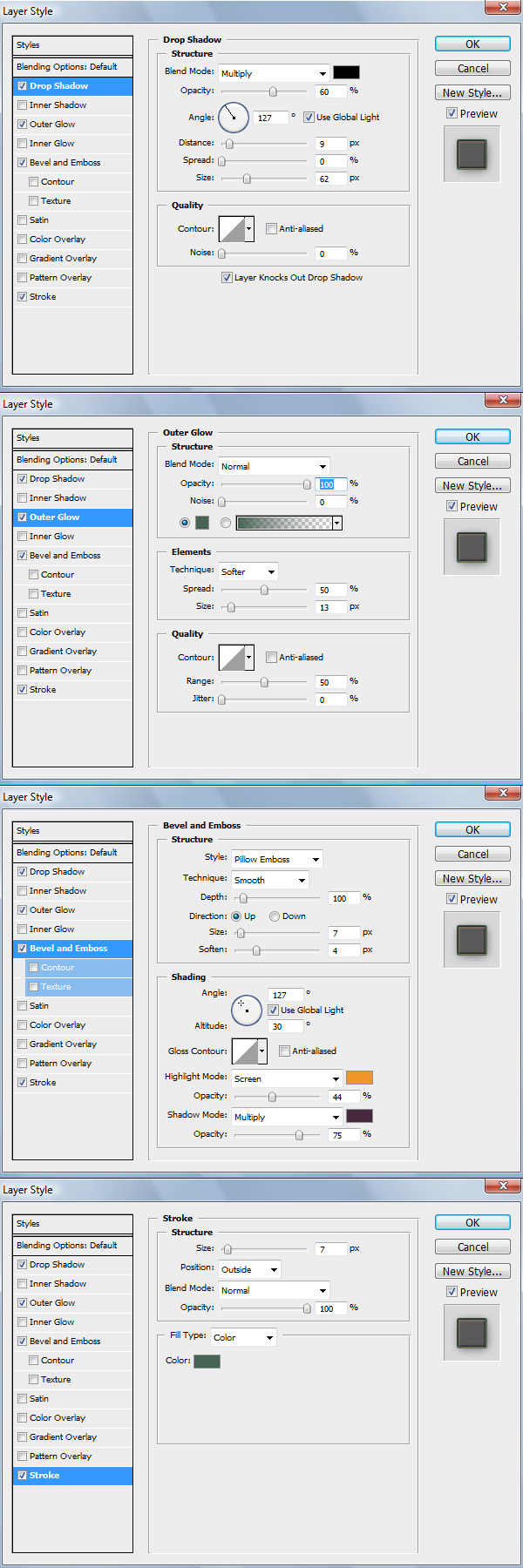
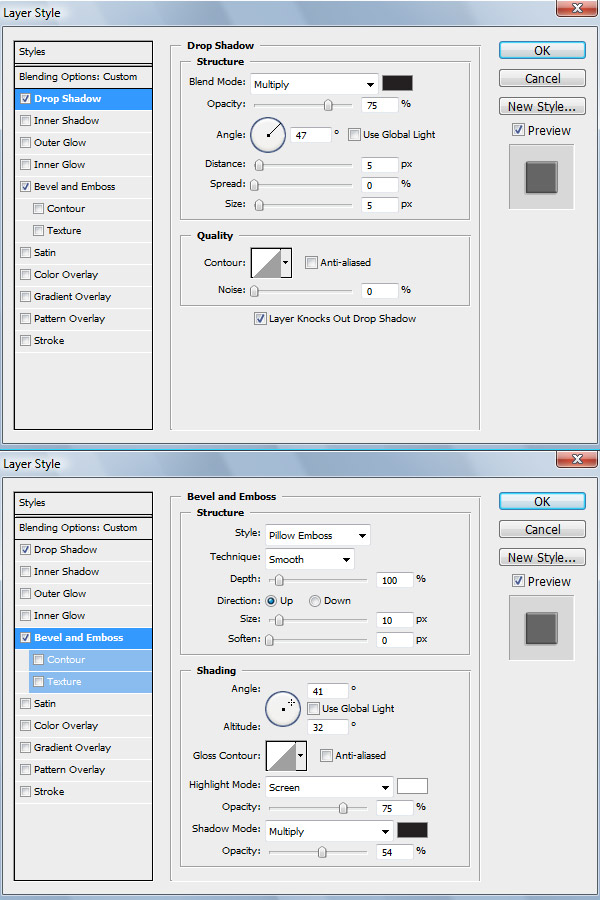
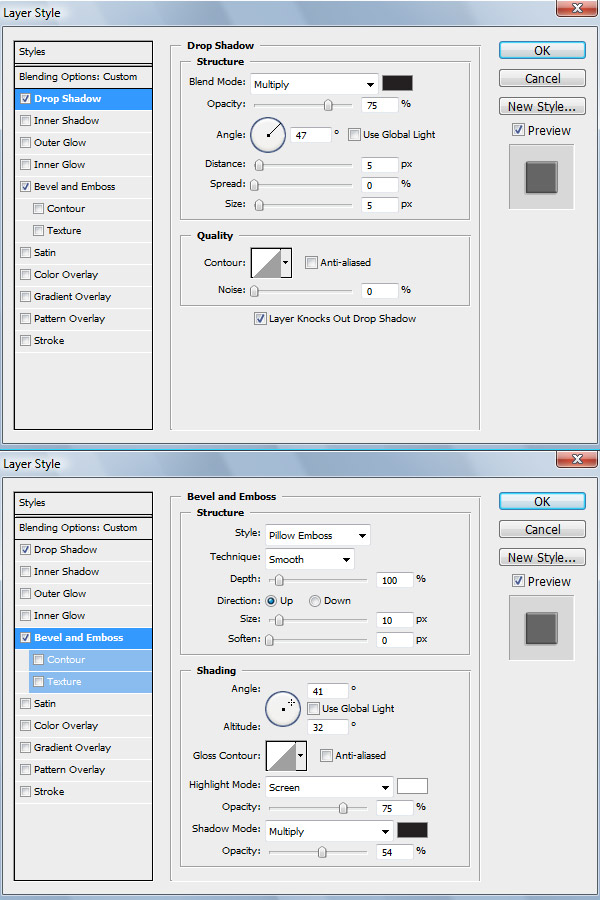
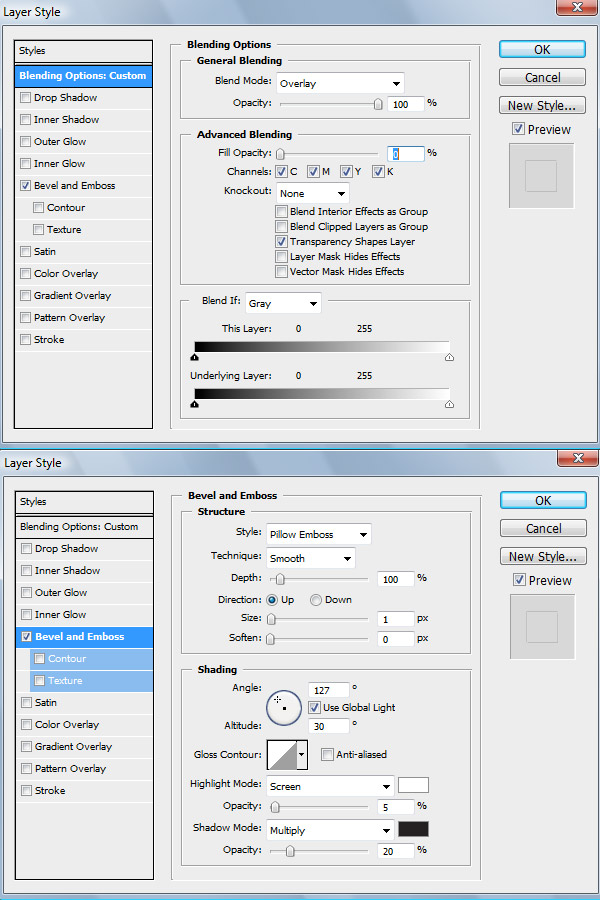
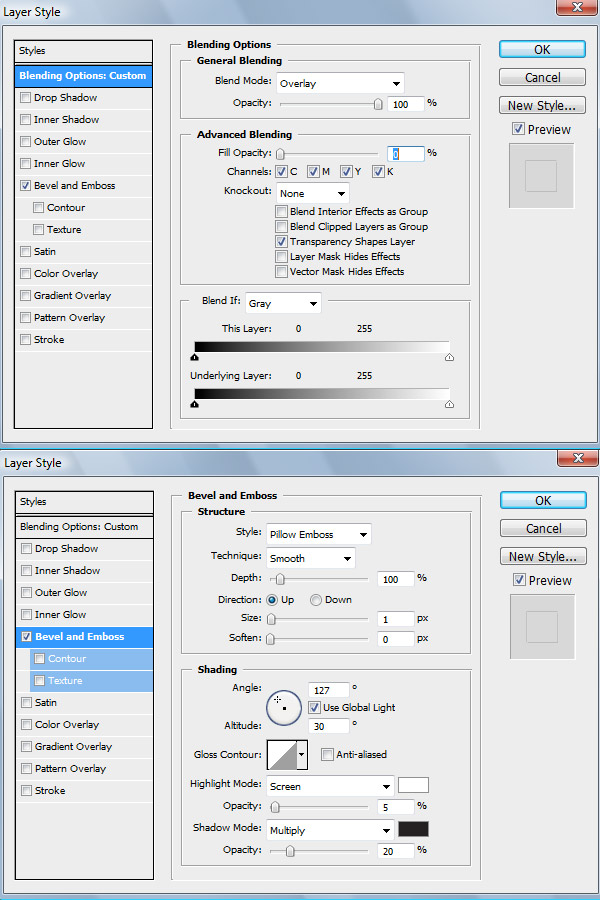
Bây giờ, kích đúp vào layer chữ “T” và thêm các hiệu ứng này. Dưới đây là màu sắc mã hóa dành cho mỗi chữ cái: Drop Shadow thiết lập màu #000000; Outer Glow #476454; Bevel và Emboss Highlight #f09629, Shadow thiết lập màu sắc #45293c, Stroke #466454.

Nhìn chung, các hiệu ứng của bạn sẽ giống như hình dưới đây.


Nhìn chung, các hiệu ứng của bạn sẽ giống như hình dưới đây.

Bước 7
Copy layer style (nhấp chuột phải lên layer và vào Copy Layer Style) và paste nó vào trên phần còn lại. Ngoài ra, tạo một dấu “&” lớn đằng sau tất cả các chữ cái.


Bước 8
Tạo một layer mới đang còn trống ở trên chữ “T” và tạo một Clipping Mask. Đặt texture bằng gỗ bên trong.


Bước 9
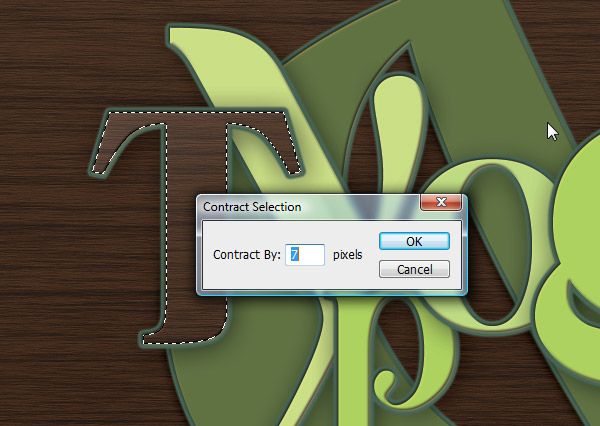
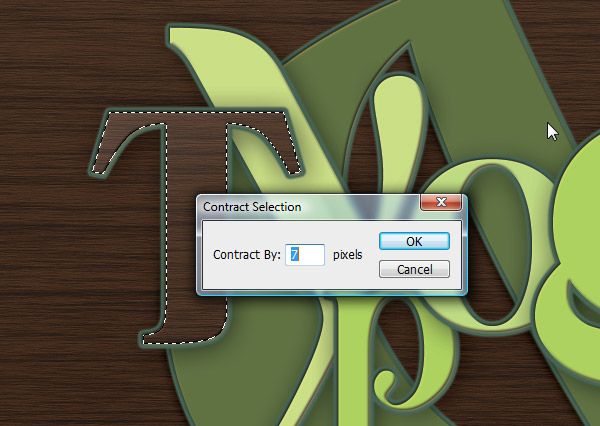
Tạo một layer trống khác nữa và có một Clipping Mask bên trên Texture. Tạo vùng chọn của layer chữ “T” (Ctrl + nhấp chuột lên layer icon) và thu nhỏ nó lại 7 px (Select> Modify> Contract).


Bước 10
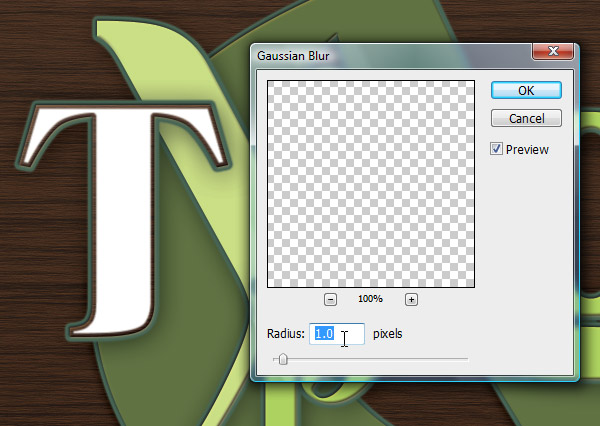
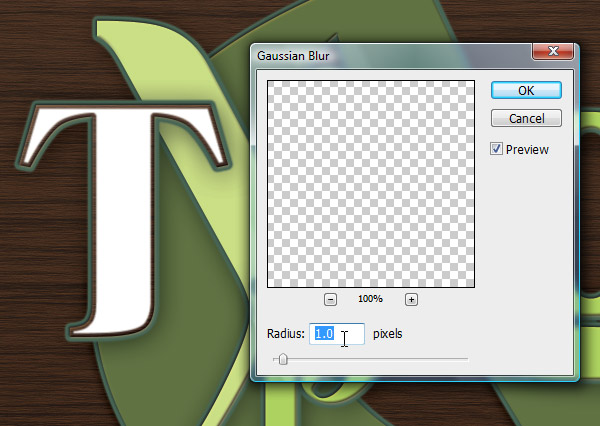
Tô màu trắng và làm mờ nó hơn một chút (Filter > Blur > Gaussian Blur).


Bước 11
Thay đổi Opacity của layer lên 40% và chọn eraser tool (E), có độ mềm 80% và xóa vùng Bottom.


Bước 12
Tìm racài này và cái ốc vít này. Sử dụng Pen Tool để cắt chúng và Desaturate chúng (Ctrl + Shift + U). Chúng ta sẽ sử dụng vít xoắn đầu tiên lớn và vít xoắn thứ hai nhỏ hơn. Đặt cái lớn ở giữa chữ “T” và gắn các hiệu ứng vào như hiển thị bên dưới.

Bây giờ, nó sẽ trông giống như đang lượn trên cữ “T”.


Bây giờ, nó sẽ trông giống như đang lượn trên cữ “T”.

Bước 13
Làm tương tự để tạo ra một ốc vít nhỏ hơn và đặt những con ốc vít này trên tất cả các chữ cái.


Bước 14
Bây giờ, bạn sẽ cần ornate pattern miễn phí này. Mở nó trong Illustrator và nhấp đúp chuột lên các chi tiết hoa vắn này (không phải lên mẫu). Sử dụng Direct Selection Tool (A) để chọn phần màu trắng của chi tiết. Thay đổi màu sắc của nó # 486554, Copy nó (Ctrl + C) và paste nó (Ctrl + V) vào tập tin Photoshop như là một Smart Object.


Bước 15
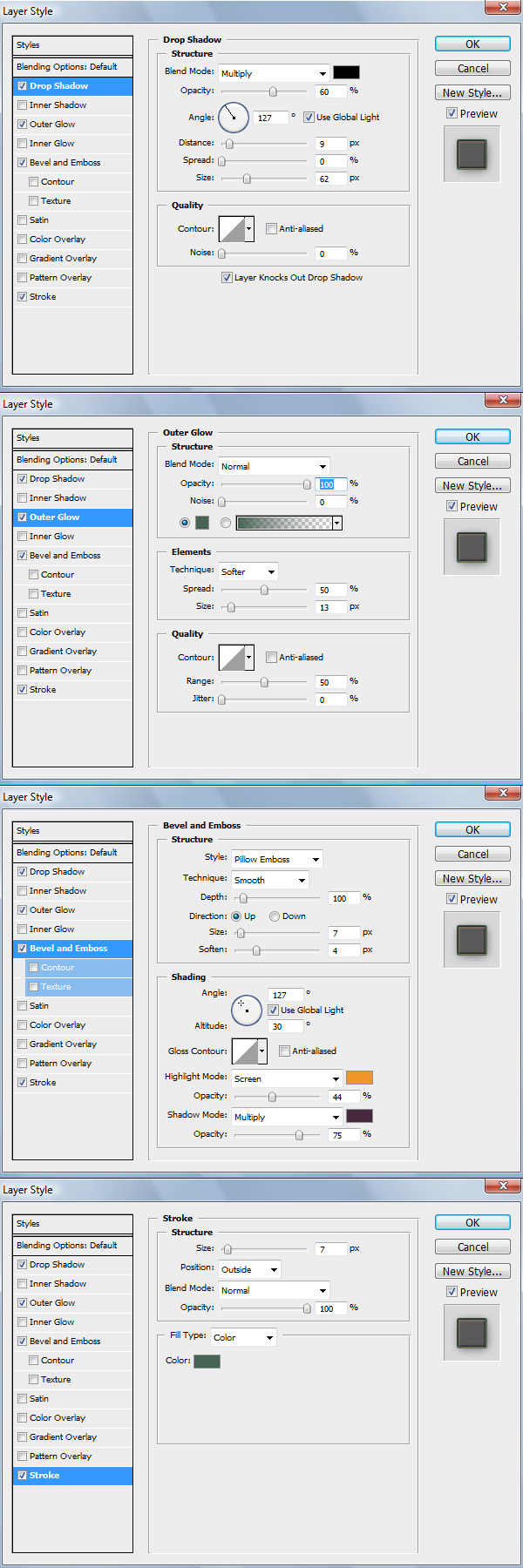
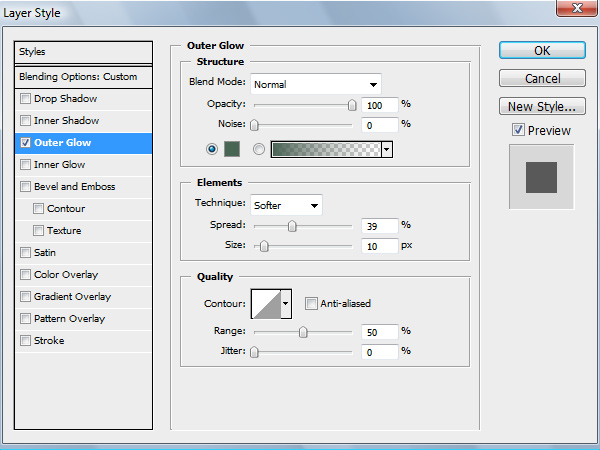
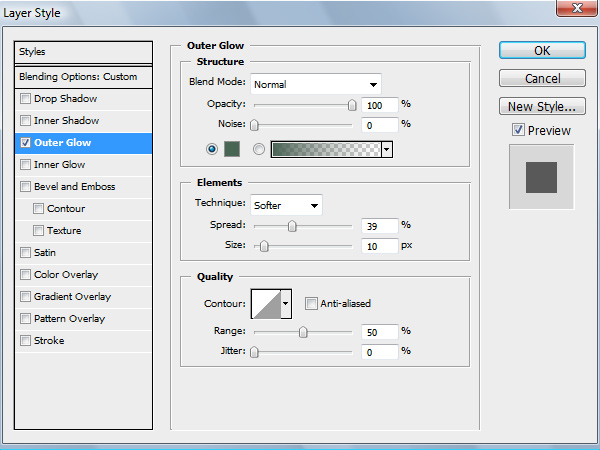
Bây giờ, bổ sung layer style như hiển thị bên dưới.

Bây giờ, nhìn có vẻ lạ, nhưng nó sẽ tốt hơn khi chúng ta thêm một màu sắc thứ hai.


Bây giờ, nhìn có vẻ lạ, nhưng nó sẽ tốt hơn khi chúng ta thêm một màu sắc thứ hai.

Bước 16
Tạo một layer mới trống như một Clipping Mask và tô màu (# 74cdd8) với Brush mềm trên các chi tiết hoa văn.


Bước 17
Nhóm các layer (Ctrl + G) và sao chép nhóm này, sau đó, định vị nó cho phù hợp.


Bước 18
Đặt một nhóm lớn ở Bottom.


Bước 19
Bổ sung một nhóm nhỏ hơn để làm xuất hiệ nhóm lớn bên dưới. Cố gắng định để làm sao cảm thấy thật tự nhiên và có kết cấu.


Bước 20
Bổ sung một nhóm cuối cùng như vậy.


Bước 21
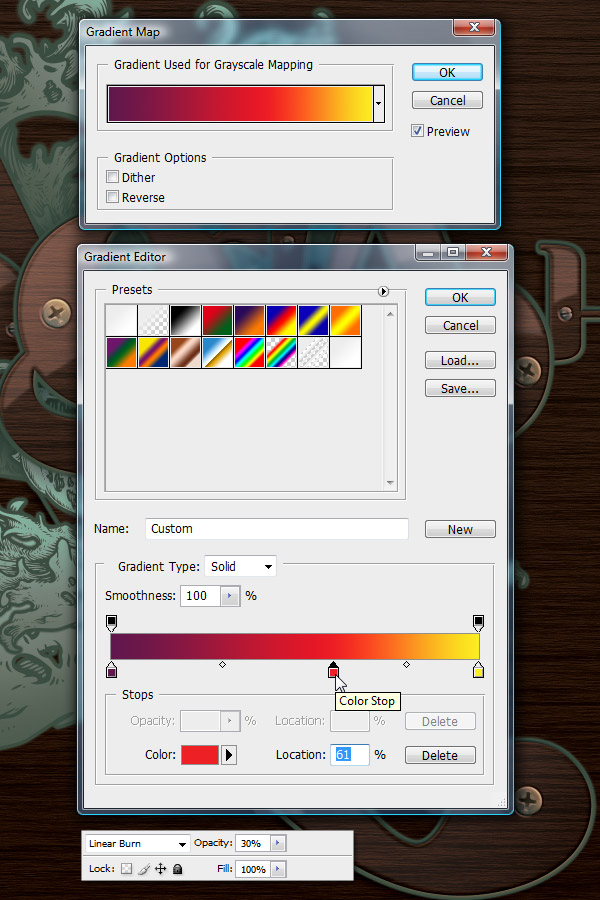
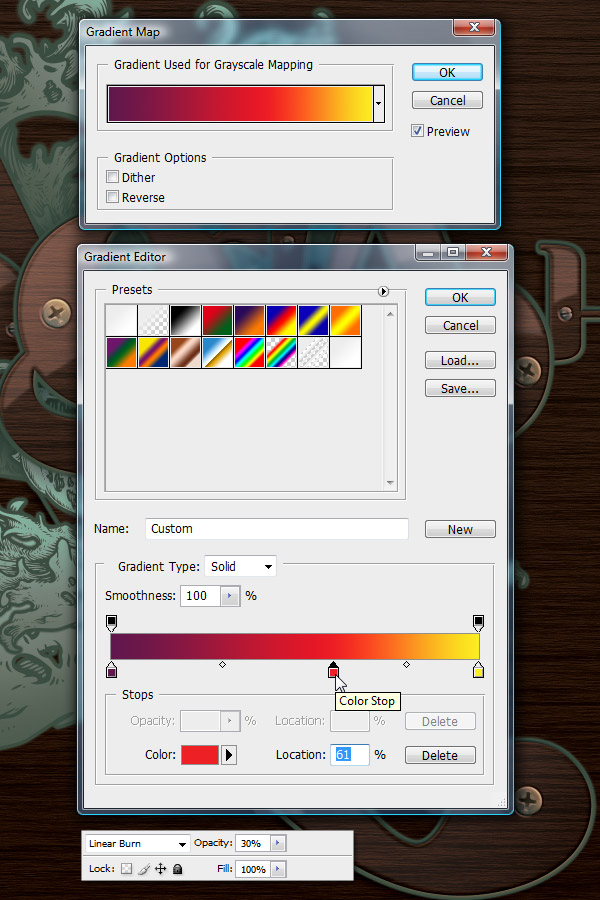
Như thường lệ, chúng tôi sẽ điều chỉnh màu sắc và độ tương phản của document với Adjustment Layers. Thêm cái đầu tiên bằng cách vào Layer> New Adjustment Layer> Gradient Map.


Bước 22
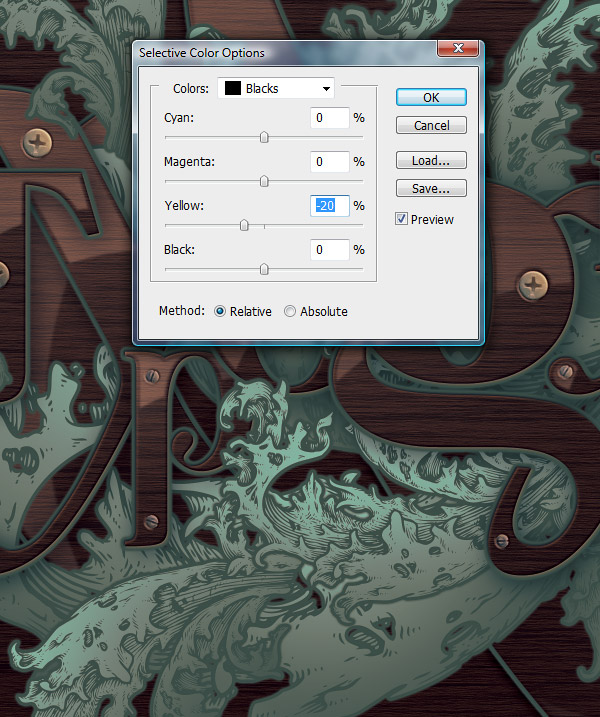
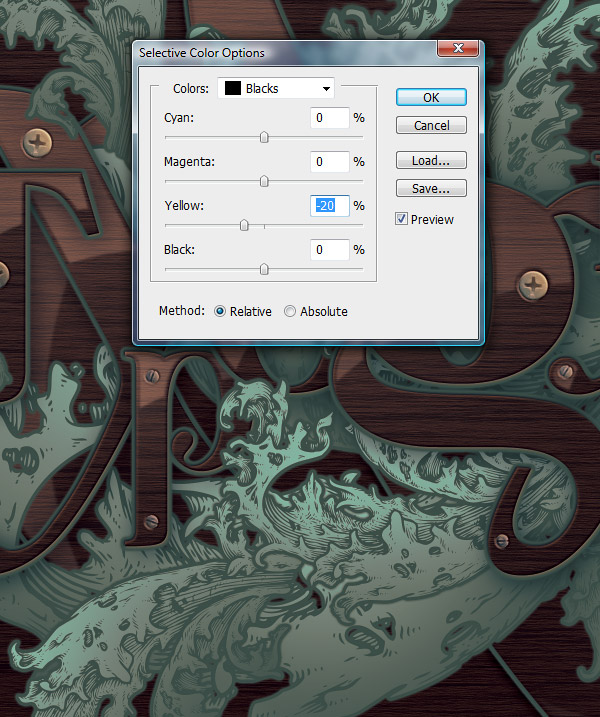
Bây giờ, thêm một Selective Color Adjustment Layer vào và sử dụng lựa chọn màu lớp Điều chỉnh và sử dụng Colors Drop Down Menu Colors để tìm ra Blacks.


Bước 23
Tôi nghĩ rằng tác phẩm này cần có một nét vẽ với một màu sắc khác, chúng ta cso thể thêm màu cam. Sao chép một trong những mẫu hoa và làm cho nó nhỏ hơn. Xóa màu lục lam sáng và tô màu thay thế # f7db58.


Bước 24
Thêm một vài chi tiết nữa.


Bước 25
Bây giờ, tạo vùng chọn của mỗi chữ cái và tô màu với cùng một màu sắc.


Bước 26
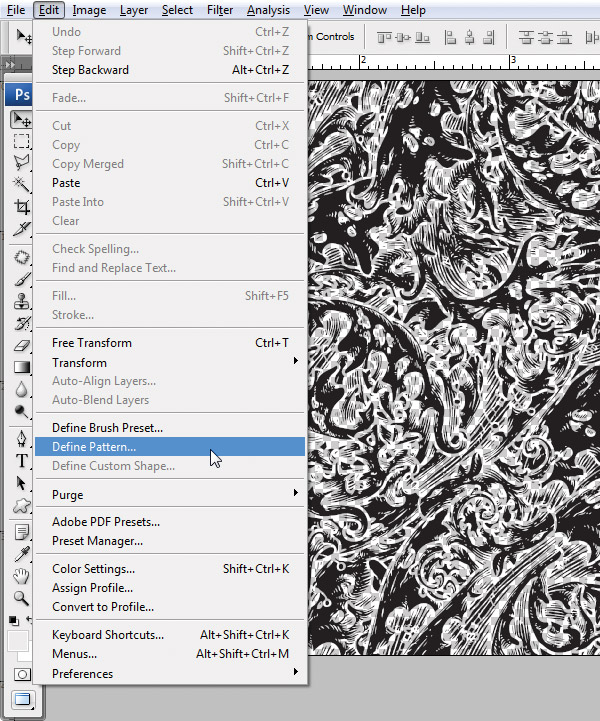
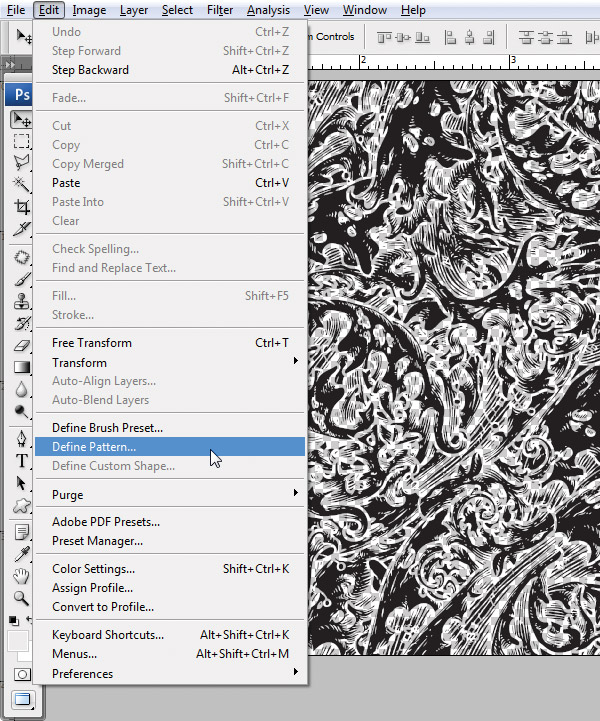
Quay trở lại tập tin Go Media Illustrator và lần này, kích đúp vào các mẫu trang trí. Chọn phần màu trắng, và làm cho nó trở thành màu đen. Copy nó và vào Photoshop. Tạo ra một document mới và giữ kích thước Clipboard. Paste mẫu hoa văn vào trong document mới và đặt nó ở một vị trí phù hợp. Ẩn Background và vào Edit > Define Pattern.


Bước 27
Tạo một layer mới trống bên trên background bằng gỗ trong hình minh họa của chúng ta. Chọn Bucket Tool, và nhấp chuột lên Drop Down Menu để tô màu một Pattern. Chọn layer mà chúng ta vừa tạo và tạo một layer mới trong layer trống này. Bổ sung các layer style như hiển thị bên dưới.

Đây là những gì bạn nên xem, kích thước 100%.


Đây là những gì bạn nên xem, kích thước 100%.

Bước 28
Tạo một layer mới, và làm cho nó một Clipping Mask và tô màu với một shadow rất lớn, mềm, có một vài tía sáng rực màu trắng ở gần trung tâm. Giữ Opacity thấp để chúng không trở nên quá rõ ràng.


Bước 29
Sử dụng tương tự với màu cam để tô một vài tia sáng tinh tế tại một vài vị trí, giống như trong các layer trước.


Kết luận
Việc tìm ra các nguồn tài liệu phù hợp có thể là một cách lý tưởng để tạo ra các minh họa Typographic cho riêng bạn. Nó giống như là việc học từ người khác trước khi bạn tự thực hiện. Sớm hay muộn, bạn cũng sẽ có khả năng tạo ra các chi tiết không chỉ giống mà thậm chí còn có chất lượng tốt hơn, và còn có thể tạo được một cái gì đó phản ảnh phong cách của bạn. Và hi vọng, tôi sẽ có khả năng viết một bài hướng dẫn trong một vài ngày tới. Bạn có thể xem hình ảnh cuối cùng bên dưới. Hoặc xem một định dạng lớn hơn, vì có những chi tiết bạn nên nhớ là chúng có kích thước rất nhỏ.






0 comments:
Post a Comment