Giới thiệu
Trong cách xử lý kiểu chữ này, tôi cố gắng mang lại cho phông chữ Blackletter một Steampunk Style quyến rũ, Tìm kiếm nhanh chóng trên mạng phong cách này, bạn sẽ thấy một phong cách được xác định rõ ràng và một vài nét chủ đạo đang có ảnh hưởng lớn. Động cơ chạy bằng hơi nước mãnh liêt, tiếng rít của khí xả và các kim loại sáng bóng là tiêu chuẩn của phong cách này, vì vây, tôi đã tạo ra Illustrator này trong khi trình bày các hướng dẫn.
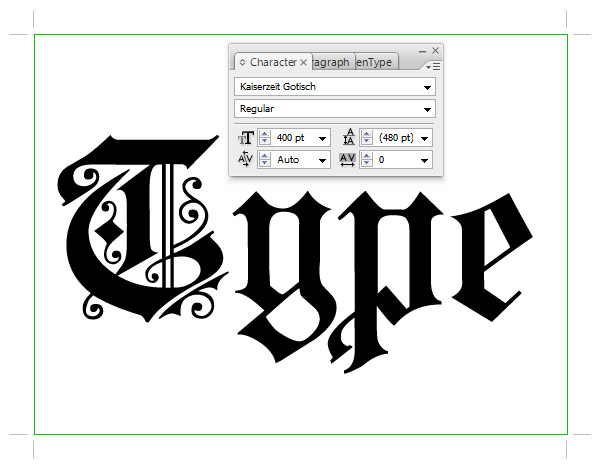
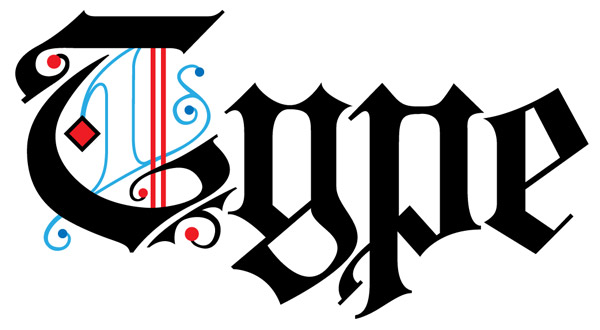
Xem trước hình ảnh của sản phẩm mà chúng ta sẽ tạo ra.
Bây giờ, chúng ta sẽ thử bắt đầu.
Bước 1
Chương trình đầu tiên trong danh sách của ngày hôm nay là Illustrator. Hãy mở nó ra, tạo một web document mới với các cách cài đặt tiêu chuẩn và sử dụng phông chữ miễn phí này.

Bước 2
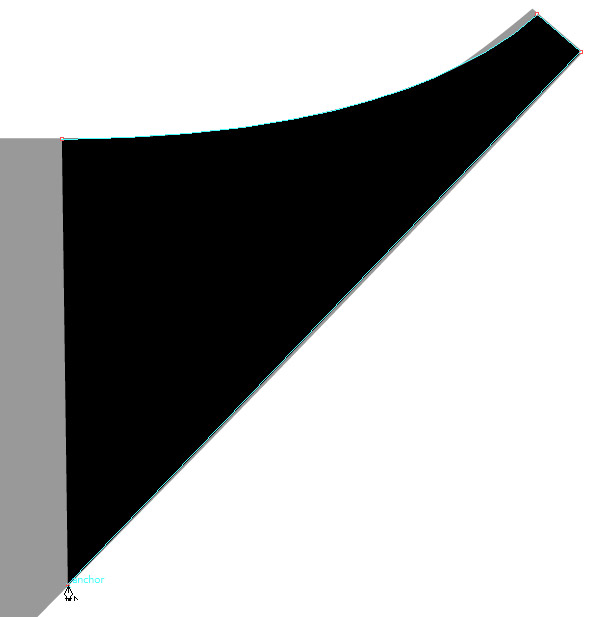
Bạn thấy khi phóng to, phông chữ này có rất nhiều cạnh thô, xù xì bởi vì nó miễn phí và không có ý được sử dụng để hiển thị mục đích. Chúng ta muốn có một phông chữ rõ ràng, có một vài endpoints và trông mắc bất cứ một lỗi nào trong Cinema 4D. Vậy thì hãy giảm Opacity của text xuống và tạo một layer mới. Khóa layer trước đó lại và bắt đầu phác họa phiên bản của chứ cái đầu tiên.

Bước 3
Cố gắng giữ các đườn nét thật uyển chuyển và tự nhiên. Bạn có thể chọn làm theo các cạnh của chứ cái này (chơi chữ hoàn toàn có ý định) hoặc tạo ra một phiên bản hơi khác một chút như tôi đã làm.

Bước 4
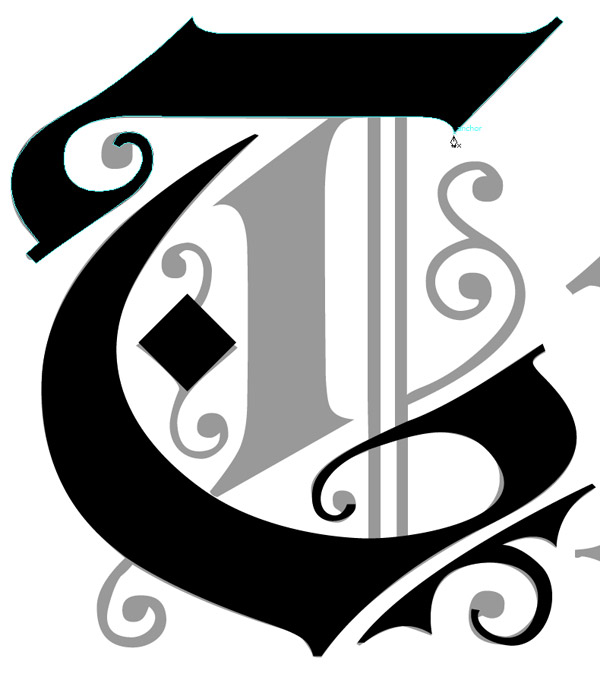
Tạo một layer mới bên dưới và tạo ra hai thanh bars bên trên những thanh cũ. Trong khi màu sắc chưa cần phải quan tâm, tôi chọn sự phối màu khác để bạn dễ dàng làm theo

Bước 5
Tiếp theo, trên layer mà chúng ta đã tạo ra ở trên, tạo ra một số điểm với Ellipe Tool (E). Và tạo ra một hình chữ nhật với Rectangle Tool (M) và xoay tới 45 độ.

Bước 6
Sau đó, phác thảo nhiều xoáy nước gần tâm. Khi bạn làm xong, bạn vào Object>Path>Offset Path. Sử dụng sự phối màu hiển thik bên dưới.

Bước 7
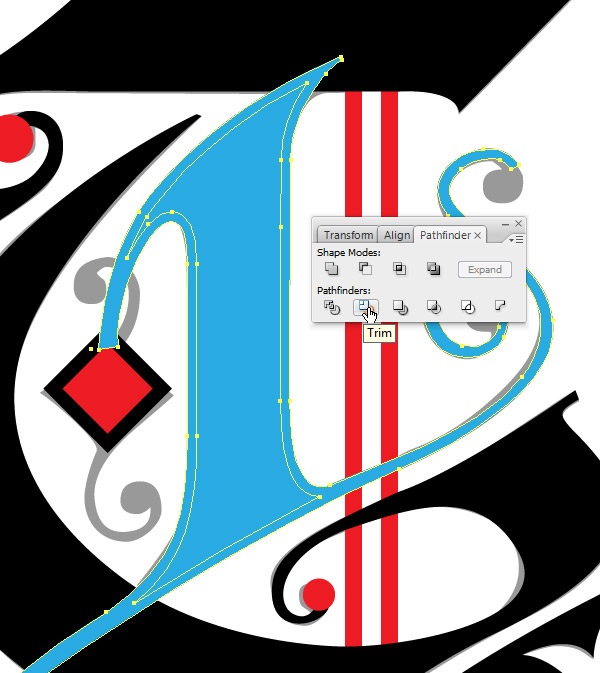
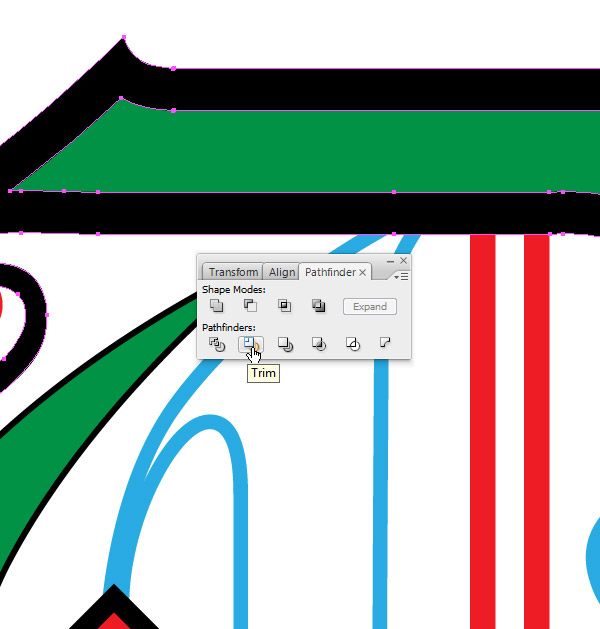
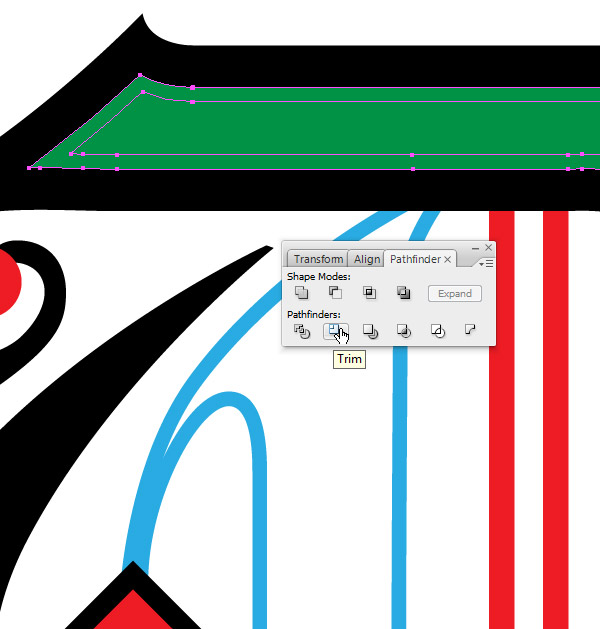
Xác định vị trí của bạn Pathfinder (Window> Pathfinder) và nhấp chuột vào icon Trim.

Bước 8
Chọn Direct Selection Tool (A), hoặc mũi tên màu trắng, đầu tiên, nhấp chuột ra khỏi đối tượng, sau đó, di chuột vào trung tâm. Xóa phần đó.

Bước 9
Bây giờ, phác họa phần còn lại của từ này.

Bước 10
Copy toàn bộ các mặt của chữ cái này và paste vào một layer riêng biệt (Ctrl+ F).

Bước 11
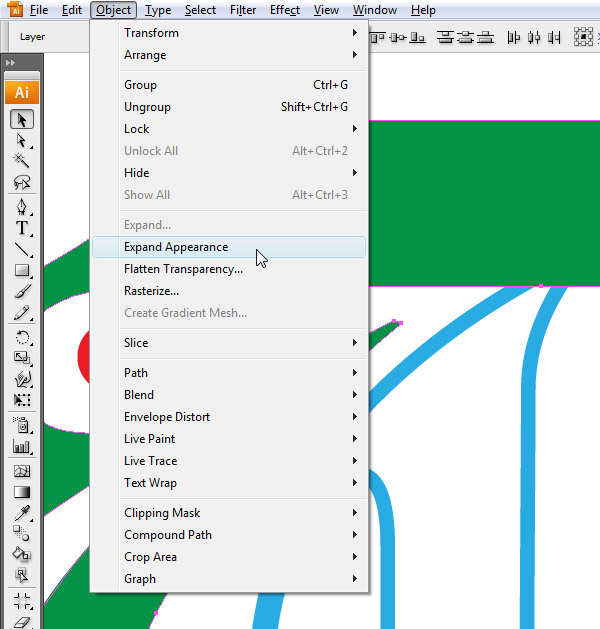
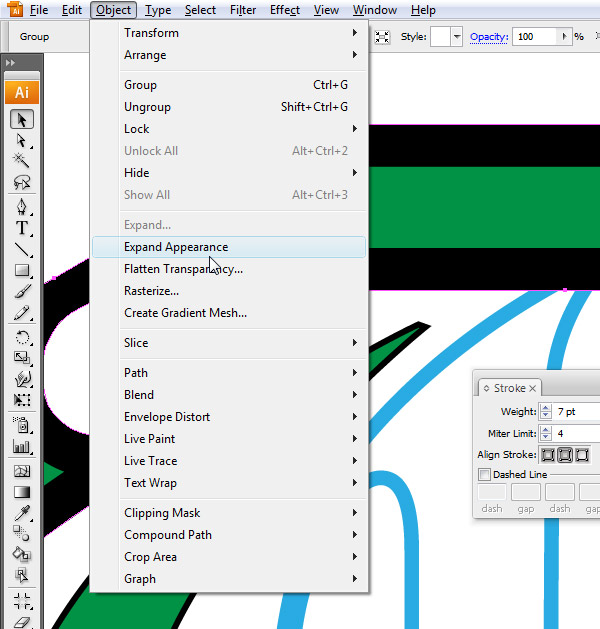
Vào Object > Expand Appearance.

Bước 12
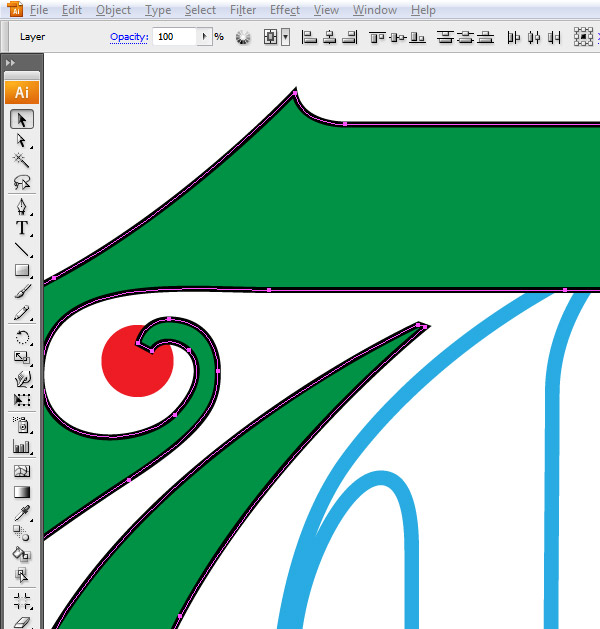
Vào Window> Stroke và đưa vào text một đường nét 1pt.

Bước 13
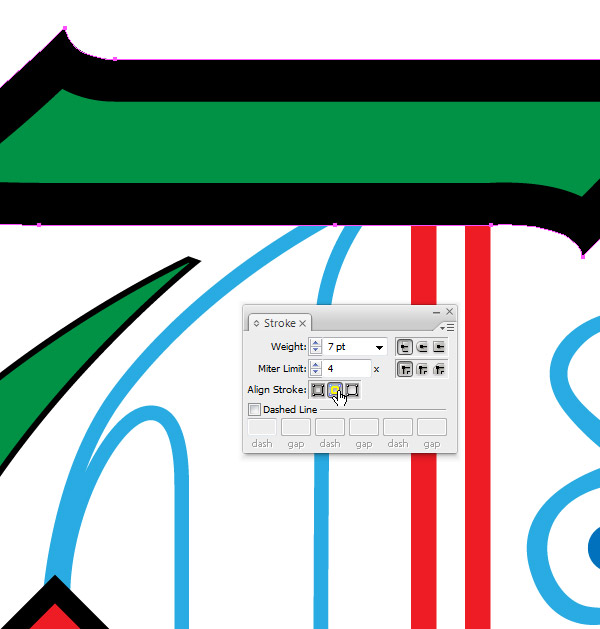
Bây giờ, bạn sẽ phải nhấp chuột quay lại phần đầu của text. Vì một vài lý do bạn không thể căn chỉnh tất cả các yếu tố cùng một lúc. Như thường lệ, thay đổi căn chỉnh theo cách nhấp chuột vào icon ở giữa. Ngoài ra, thay đổi Weight lên 7 point.

Bước 14
Bây giờ, vào Object> Expand Appearance.

Bước 15
Trang trí nó với Pathfinder.

Bước 16
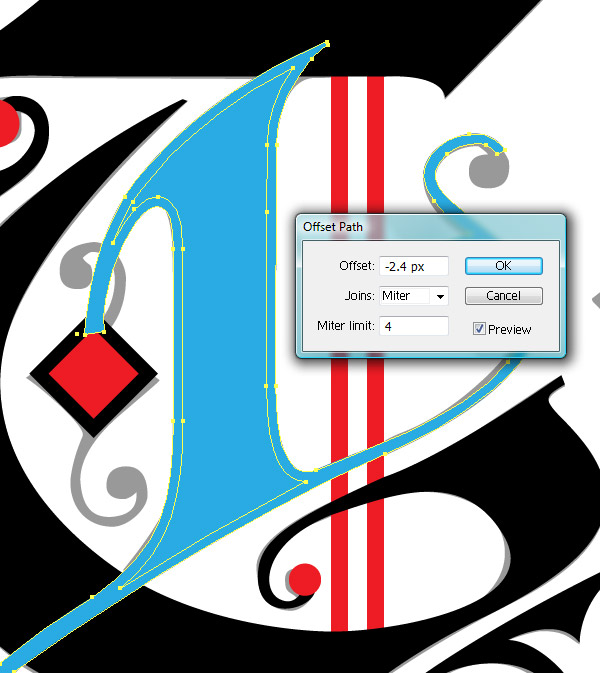
Sau đó, cân đối nó bằng -2,4 pt.

Bước 17
Trang trí nó một lần nữa để dát mỏng hiệu ứng này.

Bước 18
Bây giờ, bạn có thể sử dụng Direct Selection Tool (A) để xóa phần trung tâm.

Bước 19
Lặp lại quá trình này cho tất cả các phần còn lại của text.

Bước 20
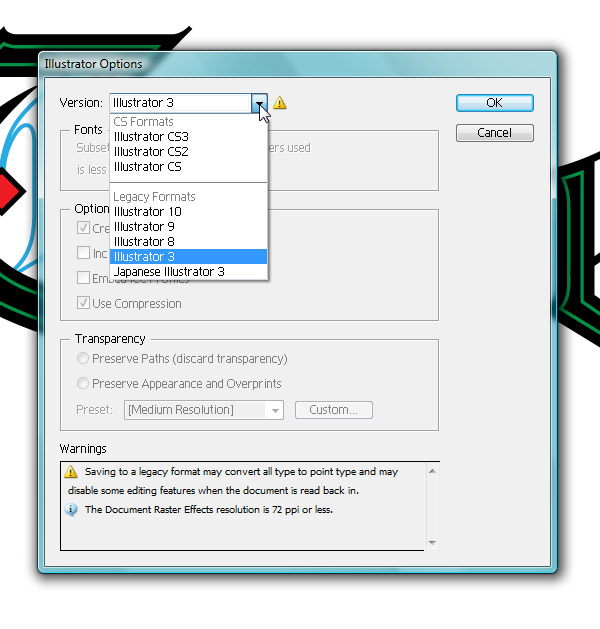
Bây giờ, lưu nó như một tập tin Illustrator 3. Cinema 4D sẽ không thể truy cập vào các định dạng sau đó.

Bước 21
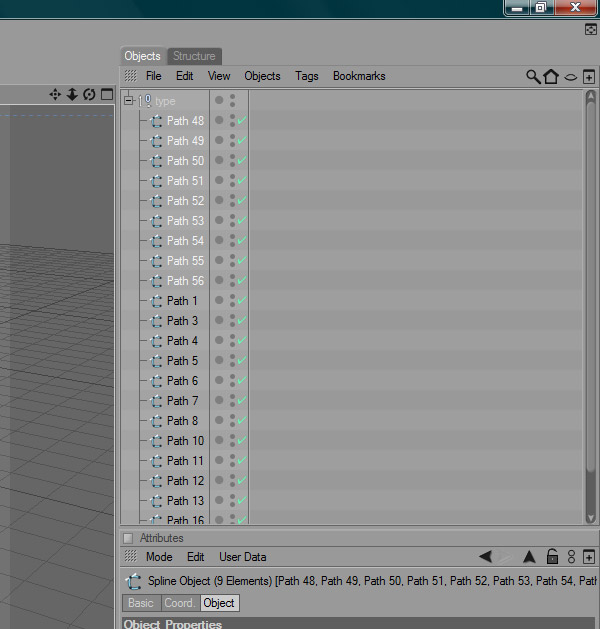
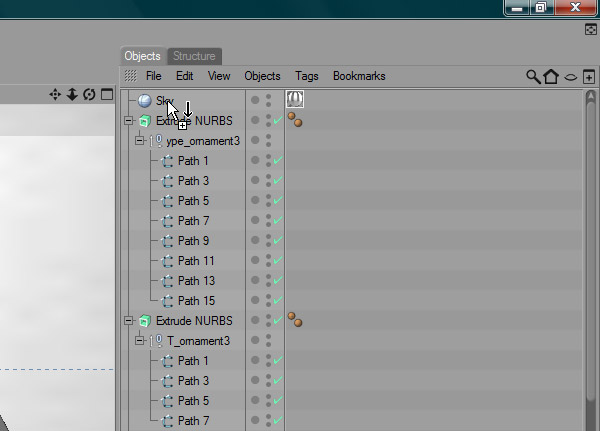
Phần mềm thứ hai mà chúng ta lựa chọn là Cinema 4D. Tạo một Scene mới, vào File>Merge và định vị file Illustrator 3. Nhấp chuột mở file bên trong Scene này. Bây giờ chúng ta vào Objects Panel và nhấn phím Shift và nhấp chuột lên 9 Path đầu tiên. Xóa các path này. Đây là các dấu góc mà bạn sẽ nhận ra khi nhập file Illustrator.

Bước 22
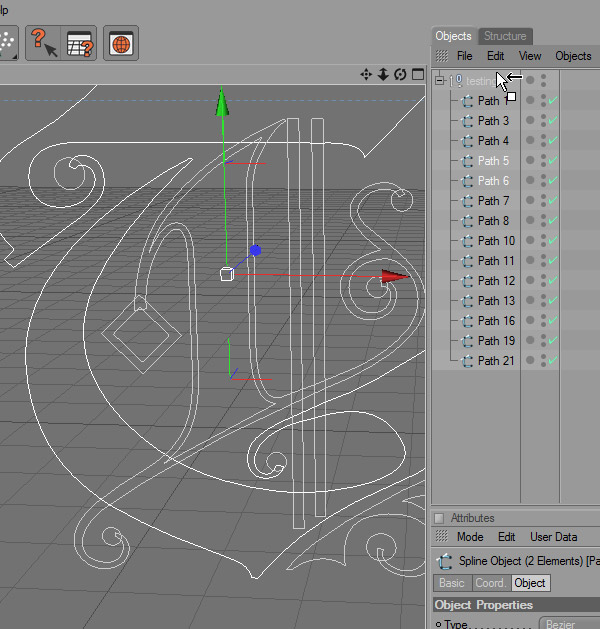
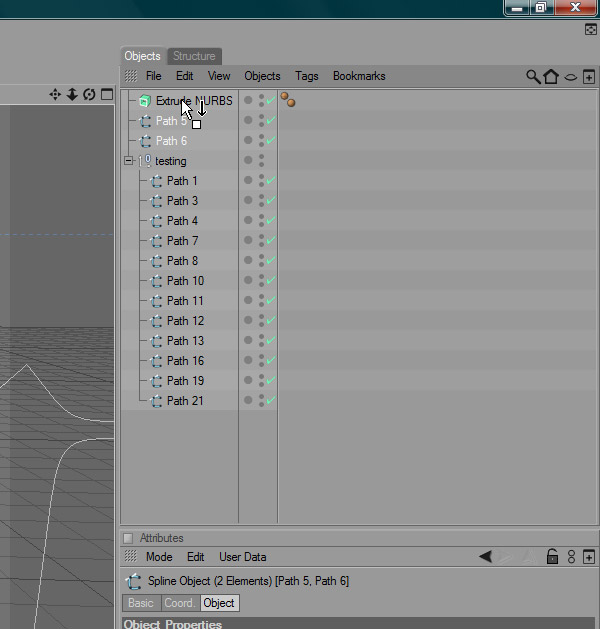
Di chuyển 5 hoặc 6 path ra khỏi nhóm này bằng cách nhấn Shift – kéo chúng qua nhóm trong Object Menu. Bất cứ object nào mà bạn muốn tách ra riêng biệt, bạn sẽ phải tách từ nhóm này.

Bước 23
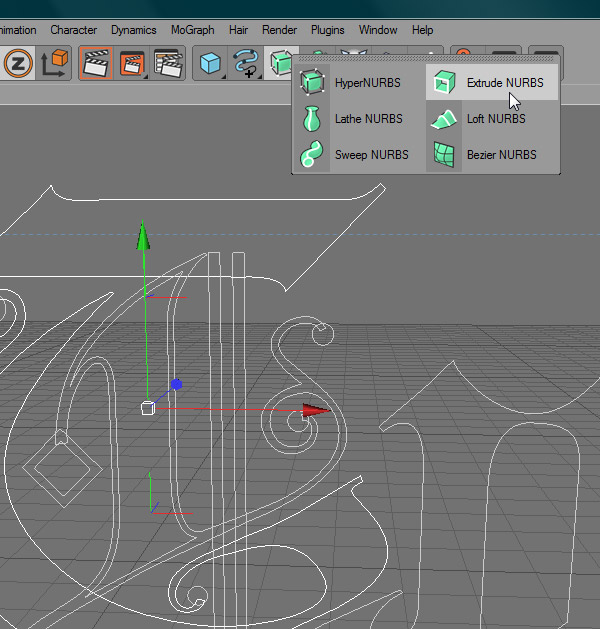
Bây giờ, nhấp chuột và kéo núm Add HyperNURBS và thả vào Extrude NURBS.

Bước 24
Nhấn Shift-nhấp chuột trên 2 path và kéo chúng lên phía trên cùng của extrude NURBS.

Bước 25
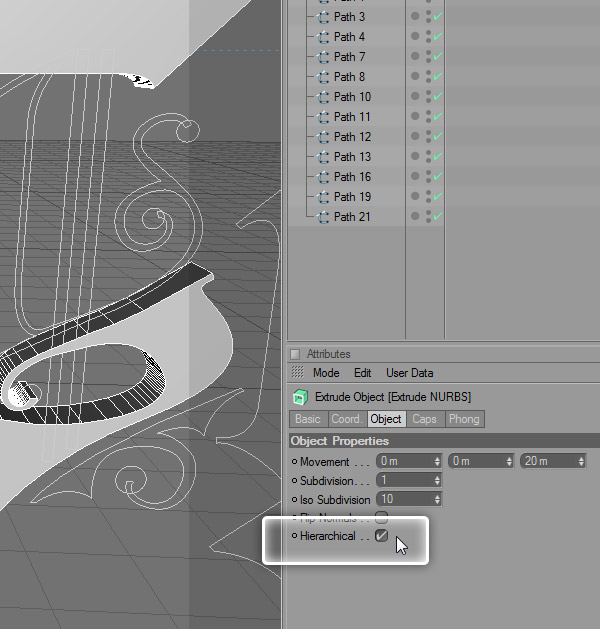
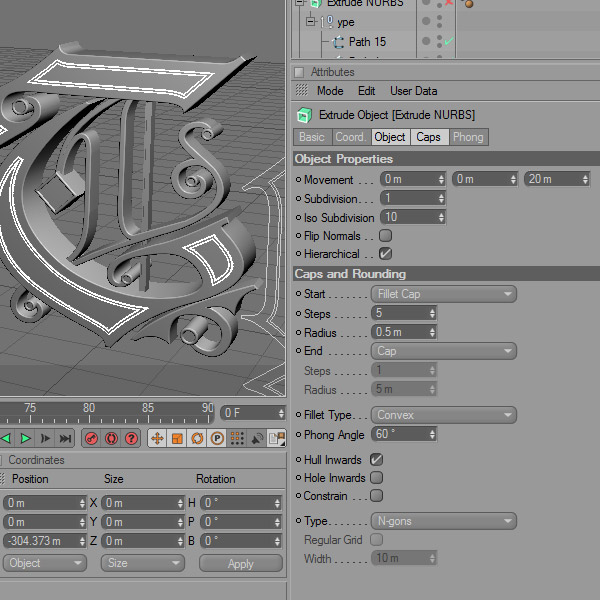
Đánh dấu vào Hierarchical box. Có nghĩa là Extrusion sẽ tác động lên toàn bộ object được đặt dưới Extrude NURBS.

Bước 26
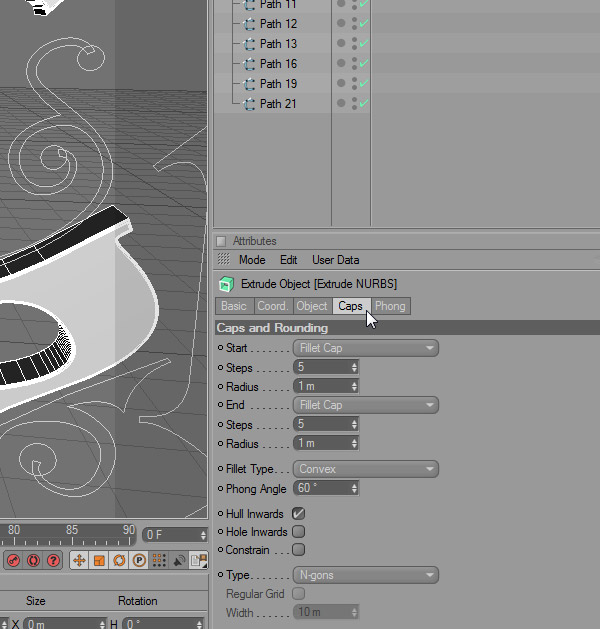
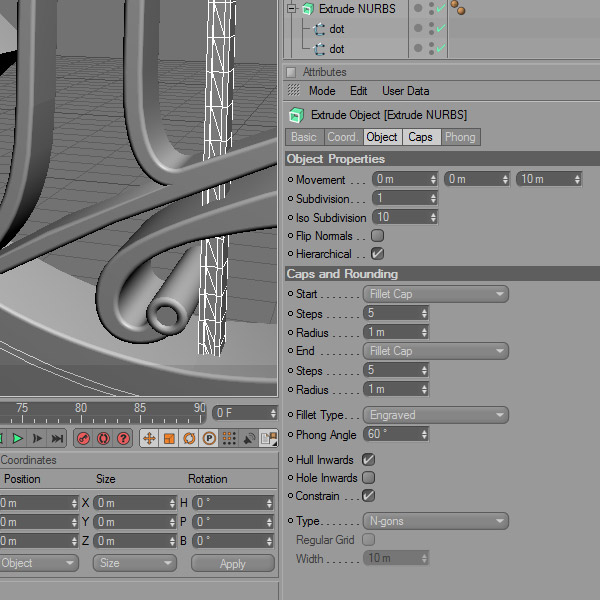
Nhấp vào thanh Caps và thay đổi các cài đặt như hiển thị bên dưới.

Bước 27
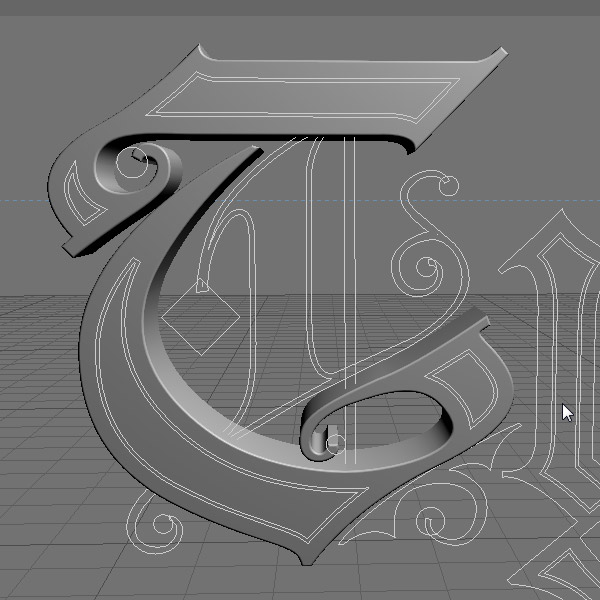
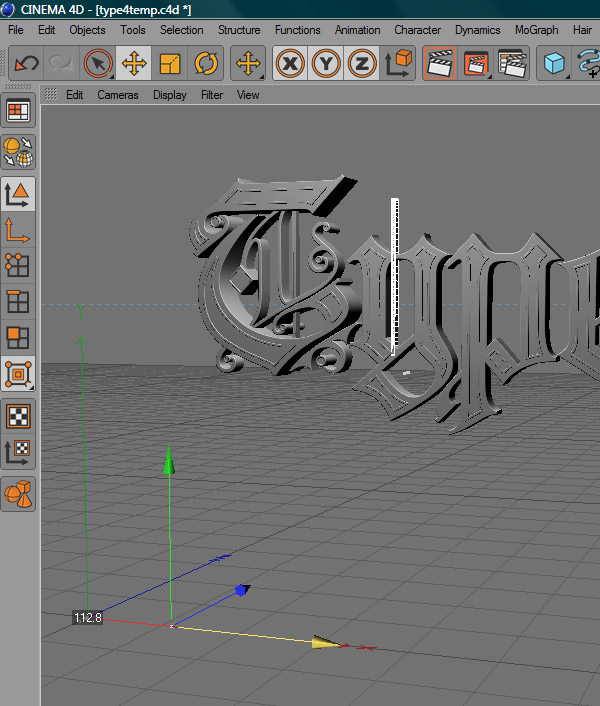
Sau khi thực hiện như vậy cho mỗi phần của các chữ cái, di chuyển Extrude NURBS tới lui cho đến khi các path được liên kết tại các điểm khác nhau trong Space. Ngoài ra, nhấp chuột quay lại thanh Object và thay đổi Movement đến 40m.

Bước 28
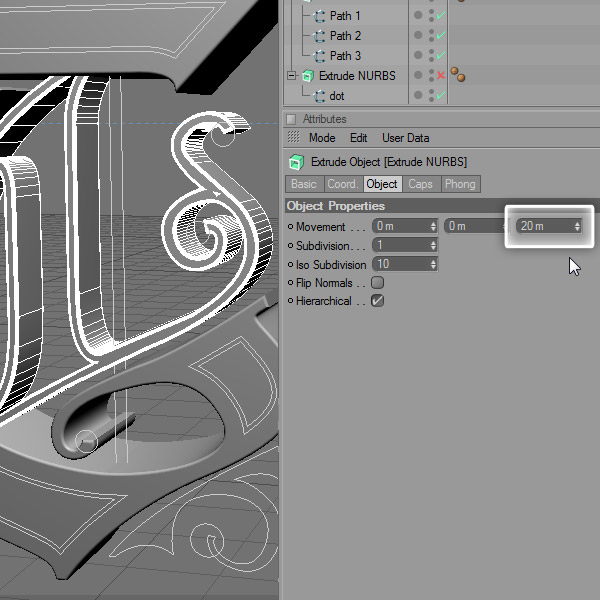
Chọn chi tiết trung tâm và lặp lại quá trình giải thích ở trên. Chỉ cần thay đổi Movement lên 20 mét.

Bước 29
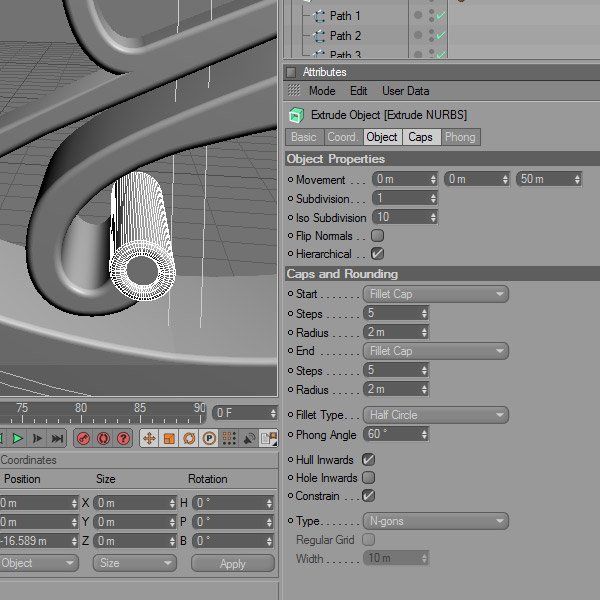
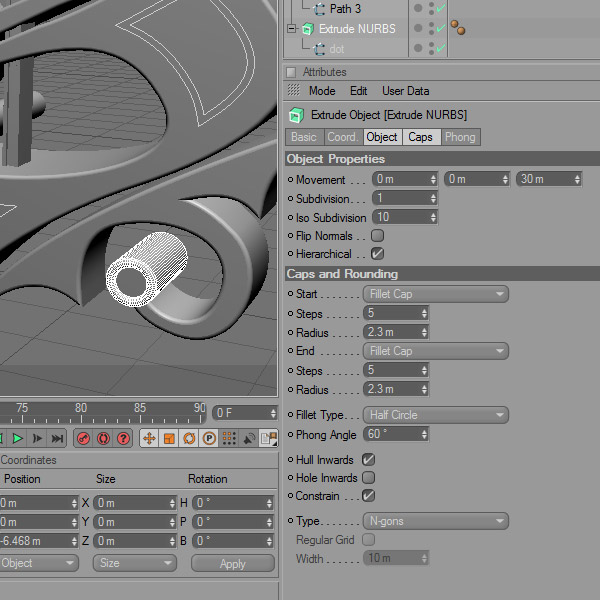
Tiếp theo, tạo dấu chấm trên path. Bạn cần quan sat nhiều thanh tab cùng một lúc bằng cách nhấn Shift là các dấu chấm đường. Bạn có trên 2 thanh hoặc nhiều hơn, trong trường hợp này là Object và Caps. Sử dụng các cài đặt sau. Chú ý chúng ta đã thay đổi diện mạo của các cạnh từ góc mềm đến nửa vòng tròn.

Bước 30
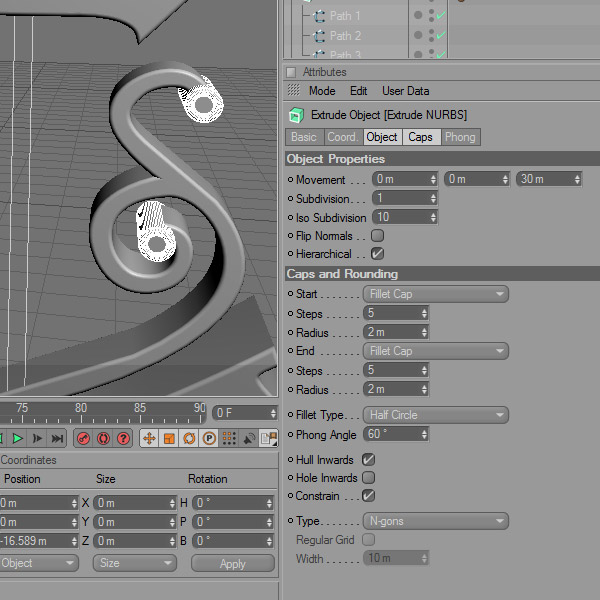
Sau đó, tạo hiệu ứng Extrusion tương tự cho path 1, 2 và 3, nhưng với Movement lên 30m.

Bước 31
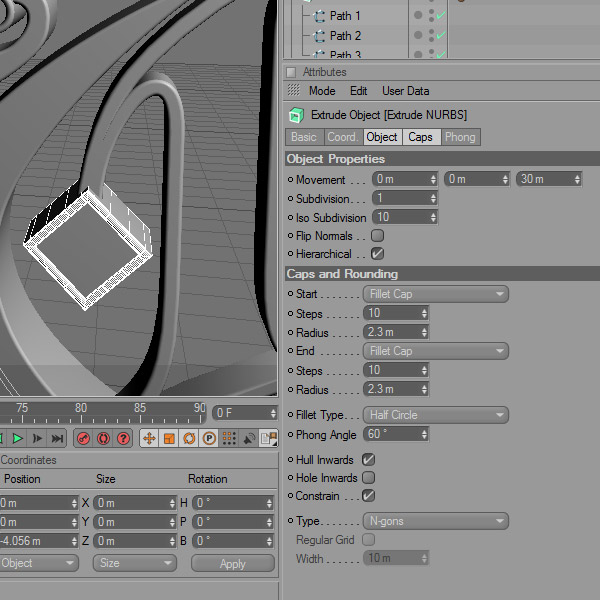
Đối với viên kim cương, sử dụng các giá trị hơi khác nhau. Chúng ta cũng đã hạn chế những tác động đến kích thước ban đầu của các chấm nhỏ và kim cương bằng cách đánh dấu vào Constrain box. Chúng ta cũng có thể thực hiện như vậy với các object nhỏ để tạo ra các hình giả tạo hoặc các lỗi trực quan. Điều này xảy ra khi mcuj đích bắt buộc phải mở rộng các kích thước của object trước kia.

Bước 32
Tạo hiệu ứng Engraved trên thanh kết nối chữ cái này.

Bước 33
Sử dụng các cài đặt sau cho dấu chấm nhỏ cuối cùng.

Bước 34
Hoàn thành chữ cái đầu tiên bằng việc đẩy các border ra.

Bước 35
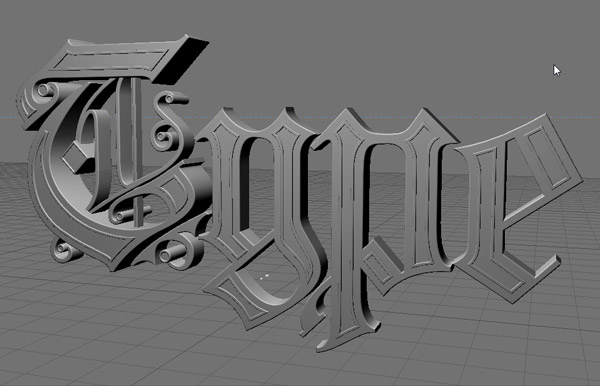
Làm tương tự đối với các chữ cái còn lại.

Bước 36
Cope thanh kết nối (Ctrl + C) và nhấn phím (Ctrl + V) sẽ paste nó vào vị trí chính xác.

Bước 37
Sử dụng Move tool để định vị lại thanh kết nối trong chữ cái sau.

Bước 38
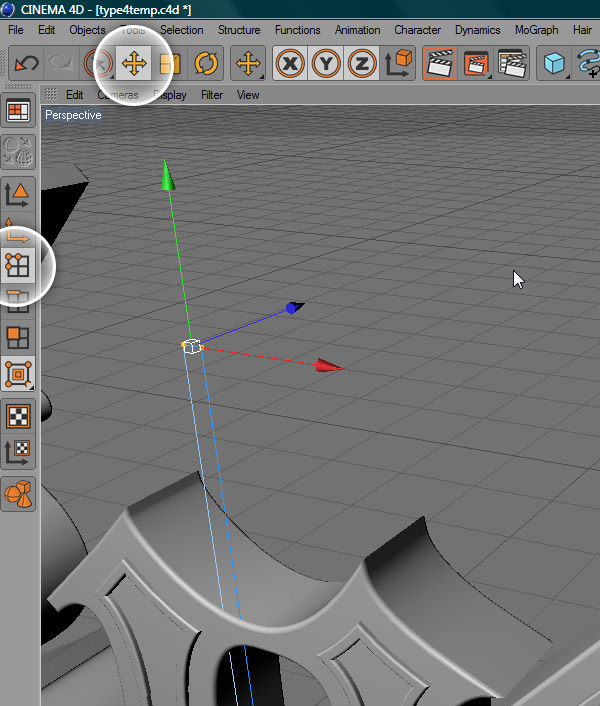
Ở phía bên trái của giao diện bạn có các phương pháp khác nhau để lựa chọn một object. Chúng ta muốn di chuyển lên trên đầu của Endpoints để thay đổi kích thước của thanh kết nối này. Đầu tiên, ẩn hiệu ứng Extrusion bằng cách nhấp chuột lên Check mark màu xanh lục Objects menu. Sau đó. Chọn Point tool và Move tool (nổi bật trên màn hình bên dưới) và nhấn phím Shift – nhấp chuột lên phía trên cùng của Endpoints.

Bước 39
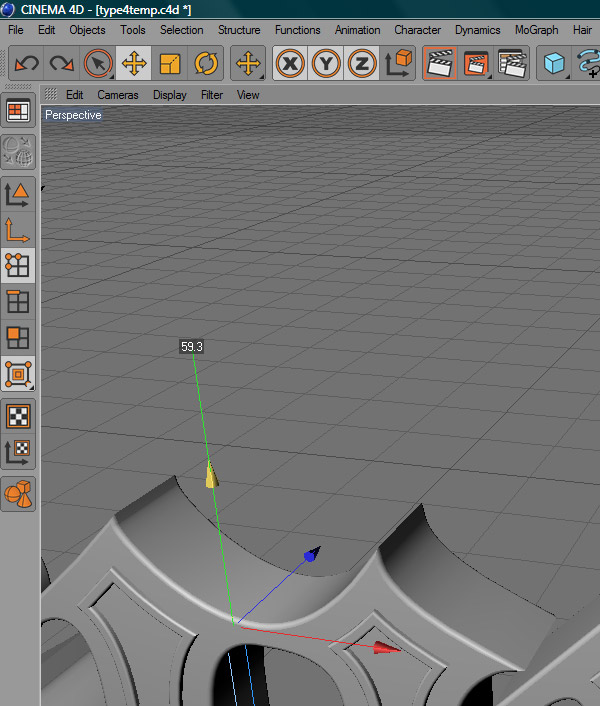
Kéo mũi tên màu vàng xuống cho đến khi các chấm nhỏ biến mất bên trong chữ cái này.

Bước 40
Làm tương tự đối với phần bottom của Endpoints cho tới khi chúng tới được điểm nút của buttom và mang trở lại Extrude NURBS.

Bước 41
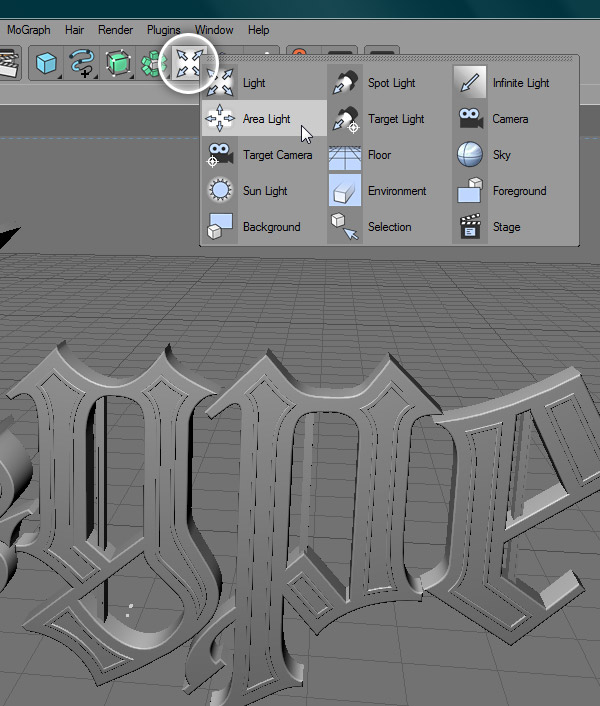
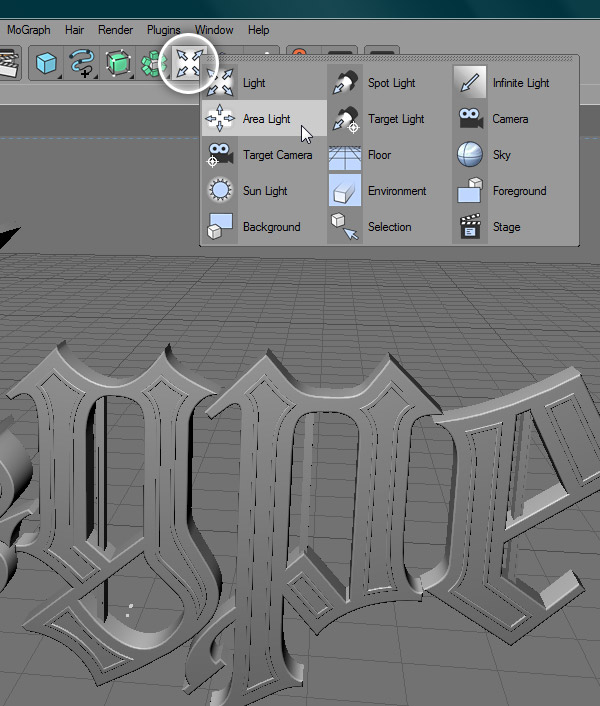
Đó là lúc để thêm một nguồn ánh sáng vào Scene. Đối với ánh sáng, chúng tôi sẽ dựa vào một môi trường HDRI Map và một Area Light. Trước hết, thêm AreaLight vào.

Bước 42
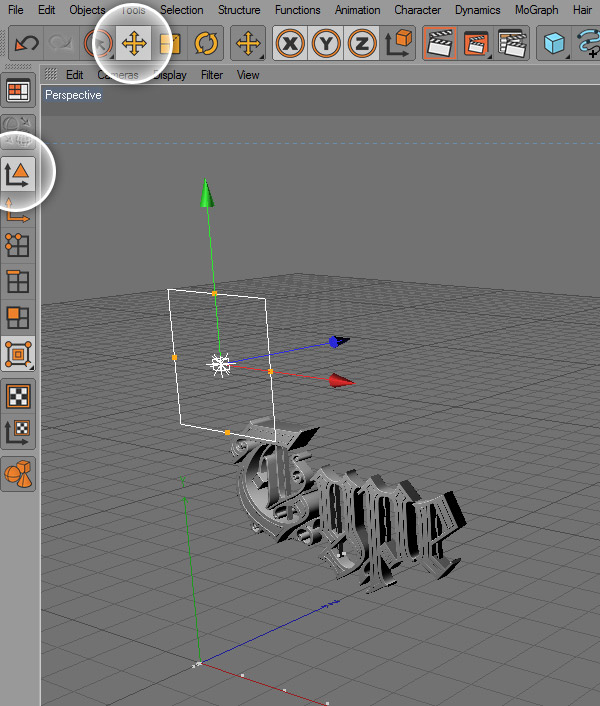
Sử dụng Move tool để mang nó lên trên text

Bước 43
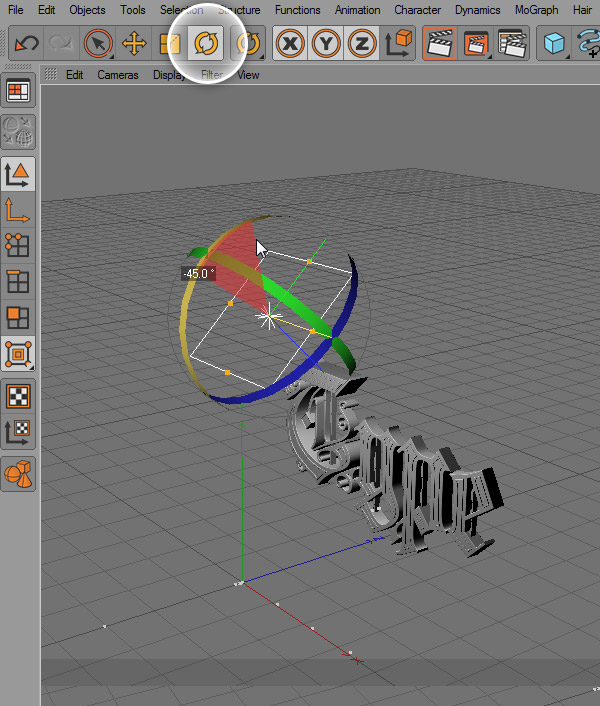
Xoay nó một góc = 45 độ với Rotate Tool

Bước 44
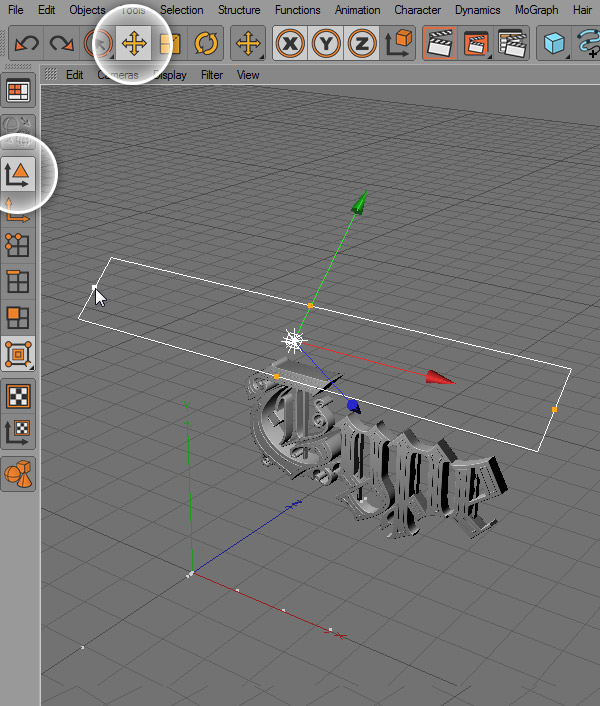
Thay đổi các kích thước bằng cách sử dụng Move Tool để kéo các Endpoints.

Bước 45
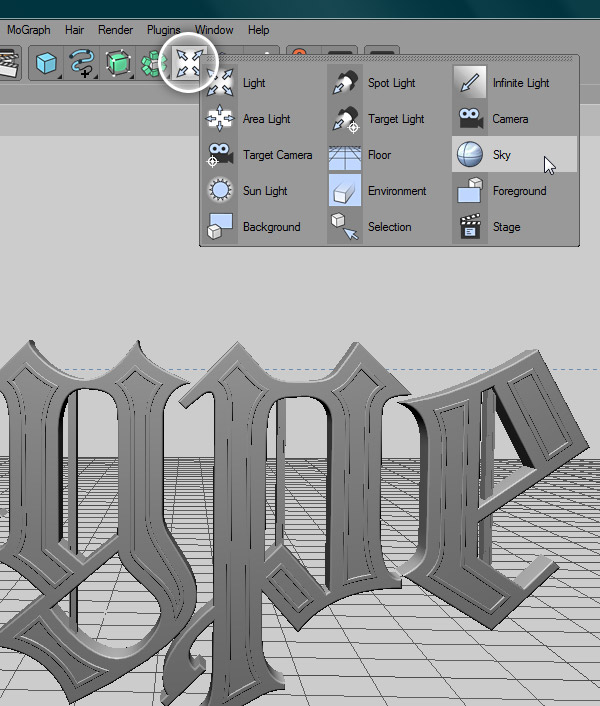
Bây giờ, thêm Sky Object vào.

Bước 46
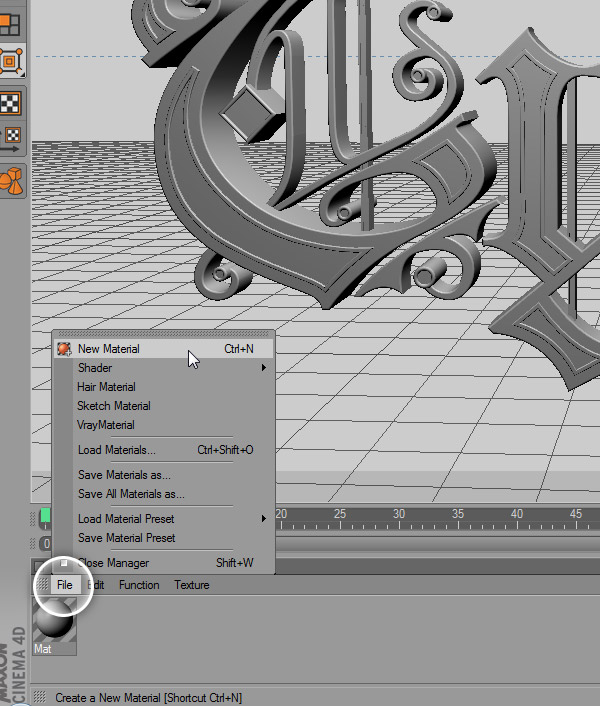
Tạo một tài liệu mới từ Material Menu.

Bước 47
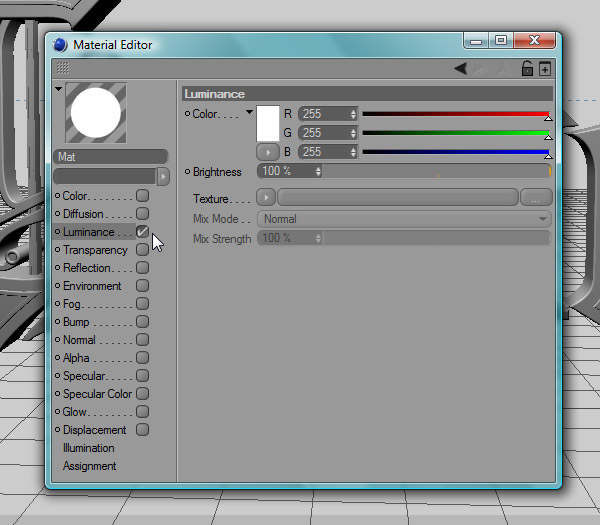
Nhấp chuột 2 lần vào icon Meterial từ Menu và đưa lên Material Editor. Bỏ chọn tất cả các ô và kích hoạt Luminance. Bây giờ bạn sẽ cần bộ sưu tập bản đồ HDRI miễn phí này. Hãy nhớ vị trí của nó, và không tạo ra một vị trí tạm thời cho nó. Cố gắng tìm một nơi an toàn bởi vì bạn có thể tự tìm thấy nhiều file được liên kết tới các file HDR này, Sau khi bạn nhấn Open, bạn sẽ được yêu cầu bạn có muốn copy file HDR này tới folder gốc không? Bạn có thể thực hiện như vậy, hoặc nhấn “No” nếu bạn không muốn di cuyển folder này sau thời điểm này.

Bước 48
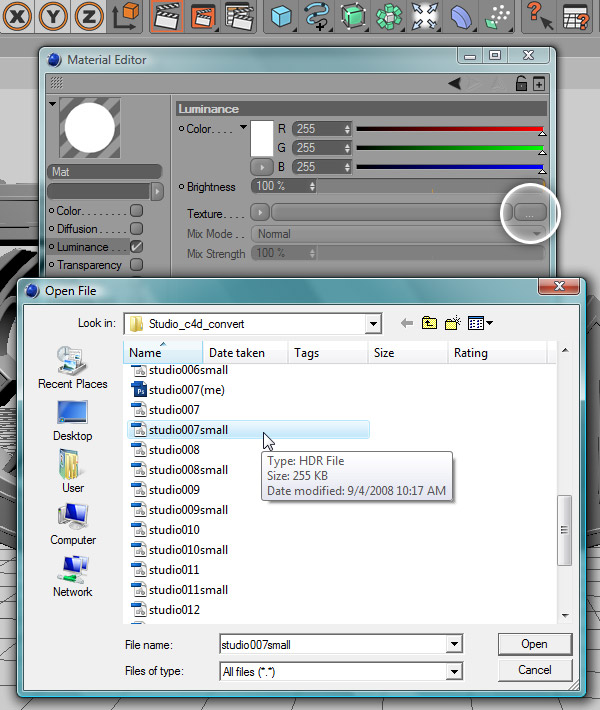
Nhấp chuột vào 3 button chấm nhỏ và tìm Studio 7 từ folder gốc. Mở phiên bản nhỏ ra.

Bước 49
Kéo tài liệu này qua Sky Object.

Bước 50
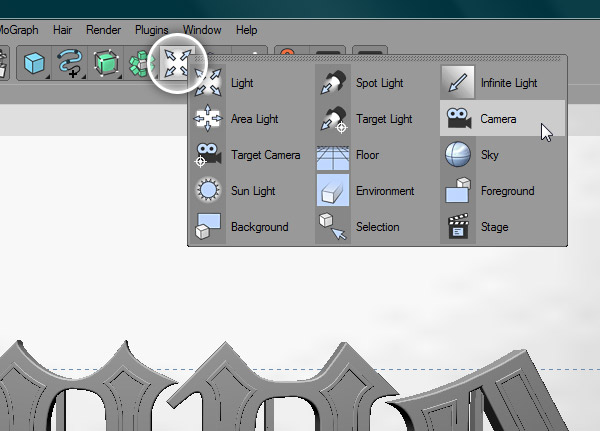
Tìm một góc thích hợp để xem text và add Camera vào.

Bước 51
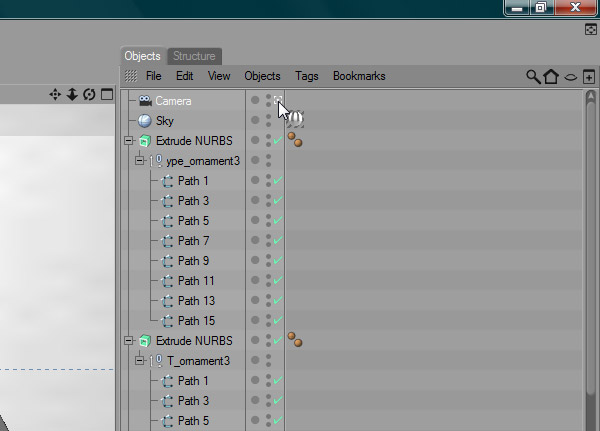
Để kích hoạt camera, nhấp chuột vào icon màu trắng từ Object Menu.

Kết quả cuối cùng
Một Render nhanh chóng sẽ biểu lộ những gì chúng ta đã thực hiện trong phần đầu của hướng dẫn. Trong render này, tôi đã nhân đôi nguồn sáng để sáng hơn. Bạn sẽ không cần phải qua Phần II. Tôi sẽ gặp lại bạn lần sau khi chúng ta thêm các Texture và một Scenne vào text của chúng ta.





0 comments:
Post a Comment