Trong bài này, tôi sẽ chỉ cho bạn cách kết hợp một số vectơ với các chữ cái để tạo ra một thiết kế thật xinh đẹp.
Bước 1
Điều đầu tiên cần làm là tìm các yếu tố để chúng ta sử dụng. Có rất nhiều trang web mà bạn có thể tìm thấy các vectơ xinh xắn, đây là một bài đăng từCameron Moll với một danh sách rất lớn về các trang web này. Vì vậy, đó thật là một vị trí rất tốt để bắt đầu.http://cameronmoll.com/archives/2008/05/25_resources_ornaments_fleurons/

Bước 2
Mở Photoshop và tạo một documnet mới. Tôi đã sử dụng một document có kích thước 1680×1050 pixels. Sau đó, nhập Abduzeedo và vàoLayer>Layer Style>Gradient Overlay. Sử dụng màu đỏ, màu vàng, xanh lục, và xanh lam nhạt. Tôi đã sử dụng Futura cho Typeface.

Bước 3
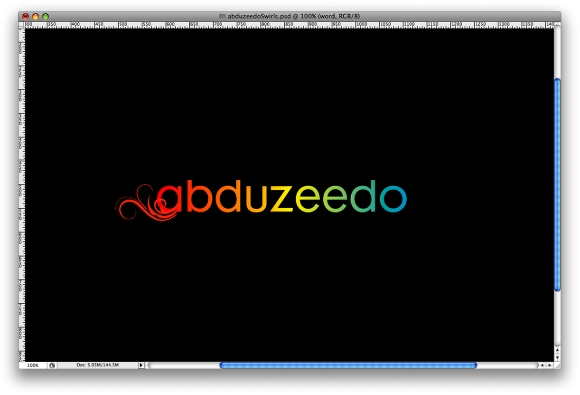
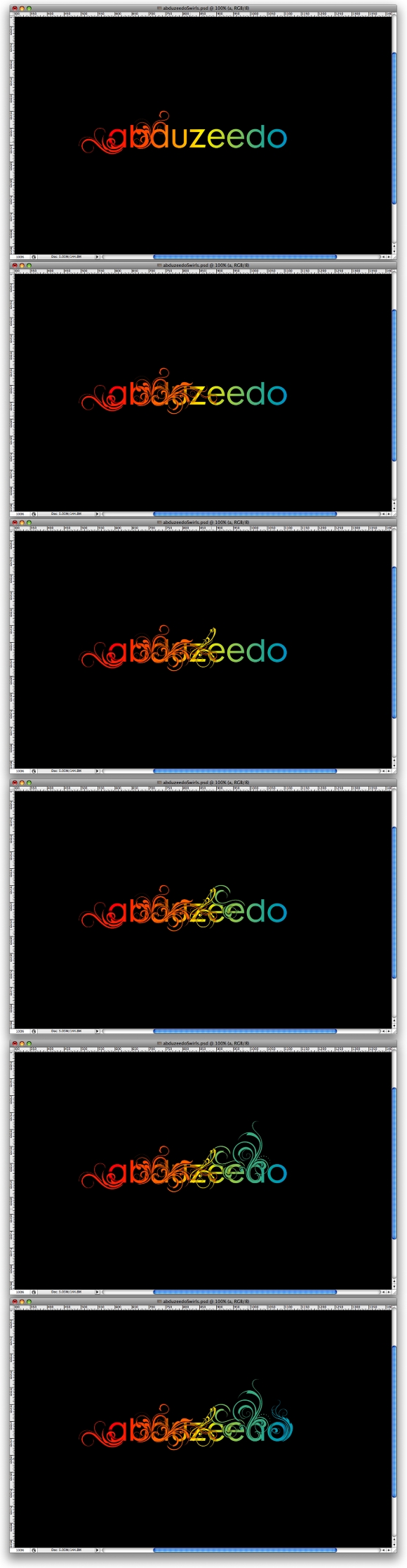
Hãy bắt đầu trộn các vectơ với kiểu chữ này. Trước tiên, bạn sẽ phải tìm “đồ trang trí” thích hợp cho chữ cái mà bạn muốn. Sau đó, bạn phải định vị theo hình dạng của chữ cái đó. Trong hình bên dưới, bạn có thể xem “đồ trang trí” đó giống như được hình thành từ chữ “a”.

Bước 3
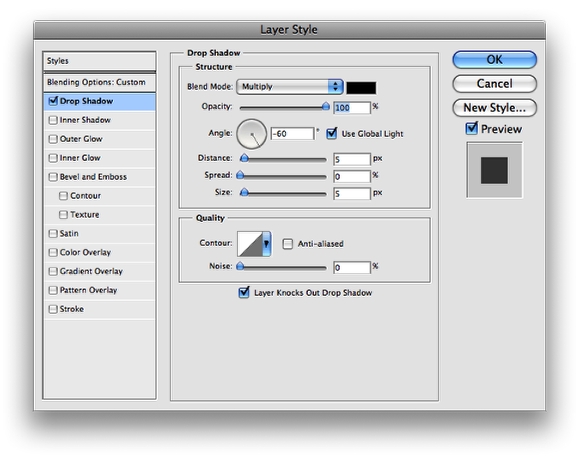
Sau khi bạn sắp xếp các vật trang trí với chữ cái này, đó là lúc để làm tăng thêm một chút chiều sâu. Để làm được điều đó hãy sử dụng Layer Styles. Vào Layer>Layer Styles>Drop Shadow. Sử dụng Multiply cho Blend Mode, và chọn màu đen, Opacity 100%, Angle-60%, khoảng cách 5px và kích thước cũng là 5px.

Bước 4
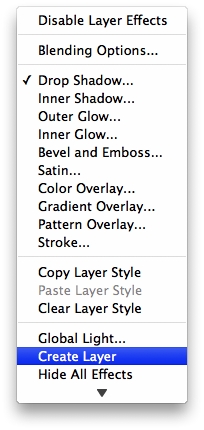
Ở đây chúng ta hãy tạo ra một layer từ shadow của layer style. Để thực hiện điều đó, nhấp Button bên phải của chuột lên layer này với drop shadow. Sau đó, chọn Create Layer từ Menu. Đó, bây giờ bạn đã có một layer với shadow này.

Bước 5
Bây giờ, bạn đã có shadow trong một layer, chúng ta gắn vào đó một Layer Mask. Vào Sau đó, chọn Brush Tool (B). Màu của Layer Mask sẽ có màu đen và Brush đều,đường kính 45 pixels và hardness 0%. Tiếp theo, tô layer mask để ẩn một vài phần của shadow. Mục đích để tạo ra một ấn tượng từ đồ trang trí và chuyển lên trên chữ cái.

Bước 6
Lặp lại tương tự với các chữ khác. Tuy nhiên, không cần thiết phải thực hiện tất cả. Tôi chỉ thực hiện trên các chữ A, B, D, Z, E, D, và O. Sau đó chọn đồ trang trí và các layer của Text, nhóm chúng lại với nhau và đổi tên nhóm là“logo”. Lời khuyên: luôn luôn sử dụng màu sắc với phần chính xác của chữ cái mà chúng ta sẽ trang trí.

Bước 7
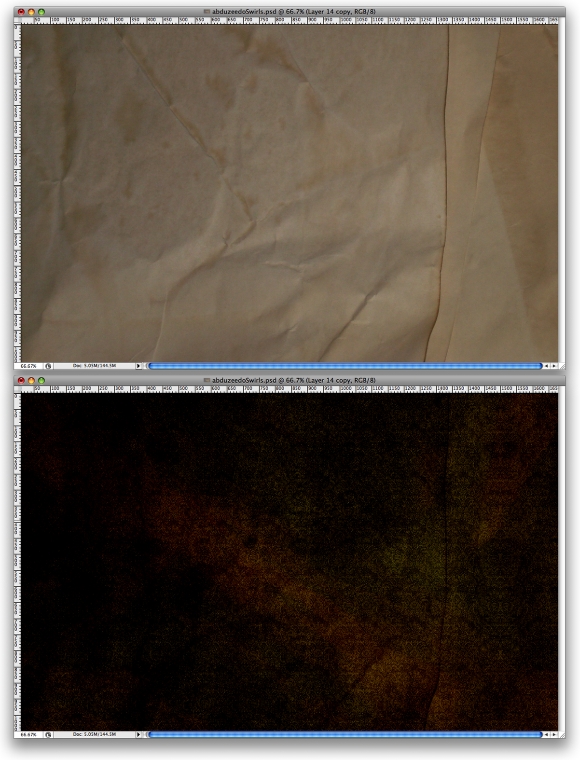
Ở đây, chúng ta hãy thêm một số texture cho hình ảnh. Bạn có thể ẩn các layer khác. Chúng ta sẽ sử dụng một số texture từ một blog gọi làDesignReviver, họ đã xuất bản một bài viết có tên 300+ Vintage Style Textures và Photoshop Brushes.
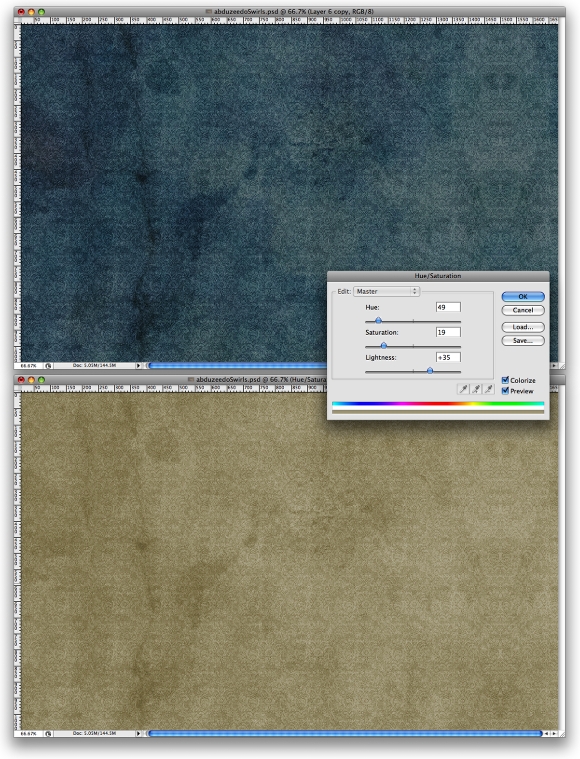
Download gói Vintage II và đặt hình ảnh “Vintage10.jpg”vào document. Vì hình ảnh có kích thước 1500px và document có kích thước1680 pixels, bạn phải sao chép hình ảnh này và làm đầy phần còn lại của document với nó. Sau đó, vào Image>Adjustments>Hue/Saturation. Use Hue 49, Saturation 19, Lightness +35.

Step 8
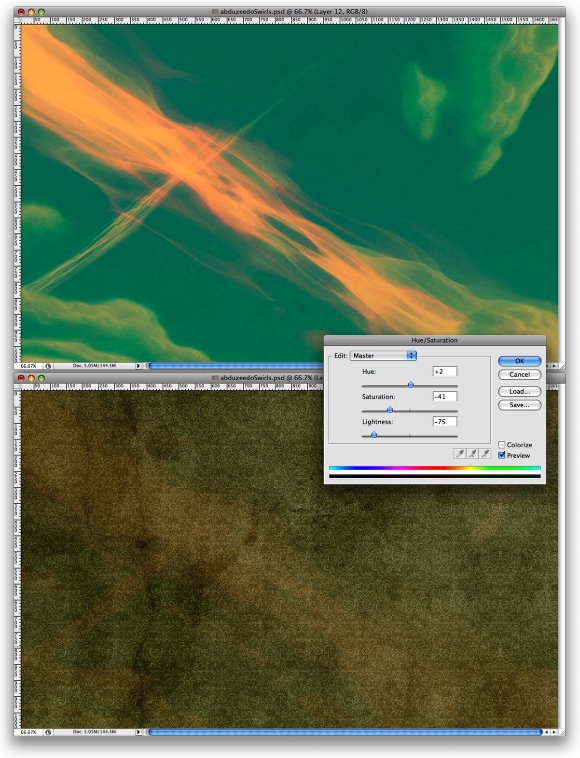
Download gói “15_textures__art___vintage_by_jocosity” và đặt “textur2.jpg” trong document. Sau đó, thay đổiBlend Mode to Overlay và vào Image>Adjustments>Hue/Saturation. Use Hue +2, Saturation -41, Lightness -75.

Step 9
Download gói “Old_Paper_Textures_by_lailomeiel” và đặt“DSC02679.JPG” trong document. Nó sẽ sửa lại các texture khác, sau đó thay đổi Blend Mode thành Color Burn. Bây giờ, chọn tất cả các layer Texture và nhóm chúng lại. đặt tên nhóm là Textures.

Bước 10
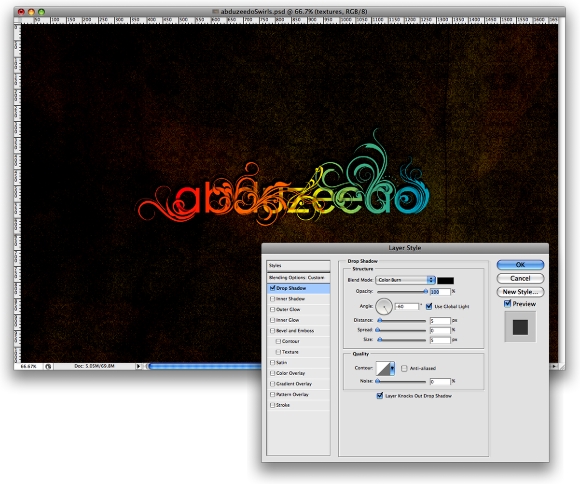
Chọn nhóm “logo” và vào Layer>Merge Group. Chúng ta làm như vậy để chuyển đổi layer này và cả nhóm bên trong nó vào một layer duy nhất. Sau đó, vào Layer>Layer Style>Drop Shadow. Sử dụng Color Burn cho Blend Mode, Opacity 100%, -60 º cho Angle, khoảng cách và kích thước là 5px.

Bước 11
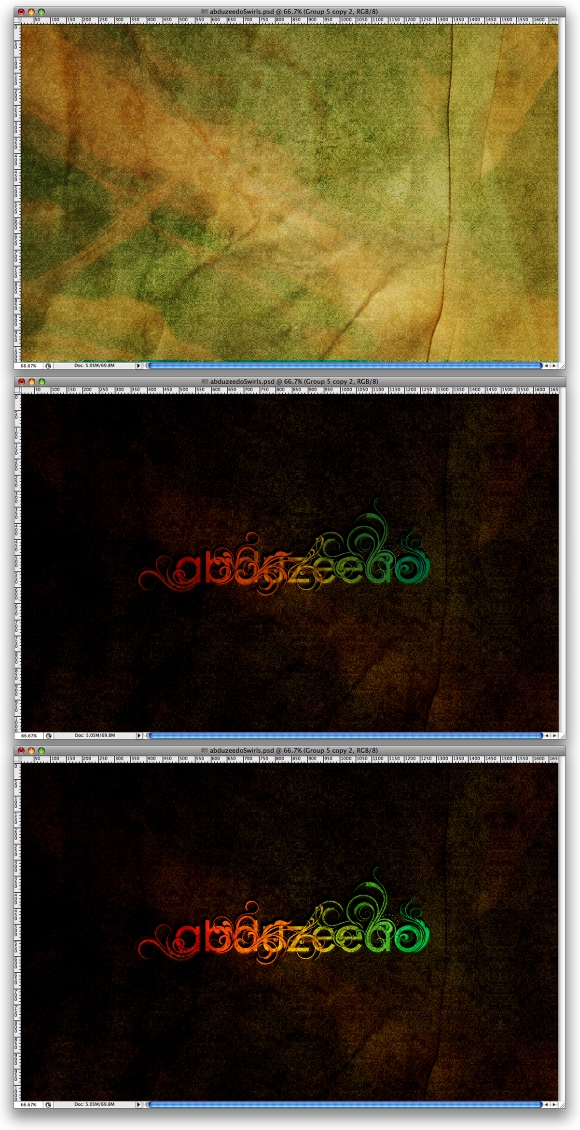
Sao chép nhóm “texture” và thay đổi blend mode của “paper” layer thành Overlay. Merge nhóm này để tạo một layer duy nhất. Thay đổi thứ tự các layer và đặt một Texture layer mới bên trên cùng của Logo layer. Sau đó, vàoLayer>Create Clipping Mask và thay đổi Blend Mode thành Multiply.Sao chép texture layer một lần nữa để đảm bảo rằng nó vẫn còn Clipping Mask. Sau đó, thay đổi Blend Mode thành Overlay.

Bước 12
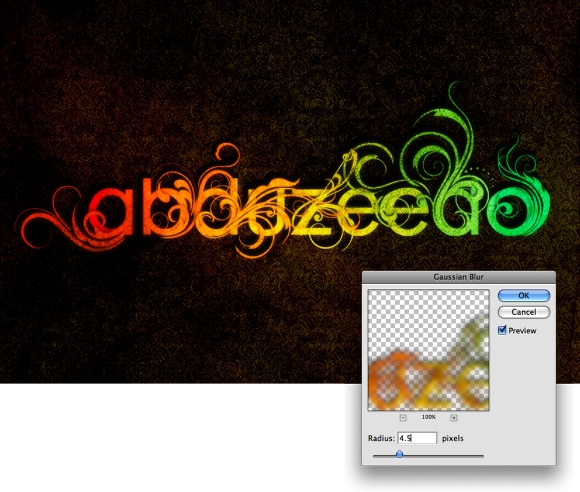
Nhóm“Logo” layer với 2 texture clipping mask layers. Sao chép nhóm này và Merge nó vào một layer duy nhất. Sau đó, vàoFilter>Blur>Gaussian Blur. Sử dụng Radius có kích thước 4.5px và thay đổiBlend Mode thành Screen và Opacity 80%.

Bạn có thể tải file source Photoshop tại đây .
Kết luận
Trong bài này chúng ta đã tìm hiểu được cách kết hợp một số vector trang trí với một từ để tạo ra một Typography xinh xắn. Ngoài ra, chúng ta cũng đã thử với các texture mang phong cách Vintage và Cliping masks để làm cho hình ảnh của chúng ta không “rõ ràng” quá. Bạn cũng có thể tạo nhiều biến thể khác nhau từ hiệu ứng này. Dưới đây, tôi đã thêm vào một Radial Gradient để các textures chỉ xuất hiện những nới có logo. Bạn hãy cùng thử nghiệm để tìm kiếm những điều thú vị cho các dự án tiếp theo của bạn. bạn nhé!




0 comments:
Post a Comment