Xem trước sản phẩm chúng ta sẽ tạo ra
Tạo hiệu ứng Text 3D sáng chói trong Photoshop
Khi bạn đã từng tạo ra bất kỳ hiệu ứng nào, hãy sử dụng Action Palette để lưu trữ các chức năng bởi vì nếu bạn cần có hiệu ứng tương tự một lần nữa, bạn sẽ dễ dàng hơn để có được kết quả tương tự.
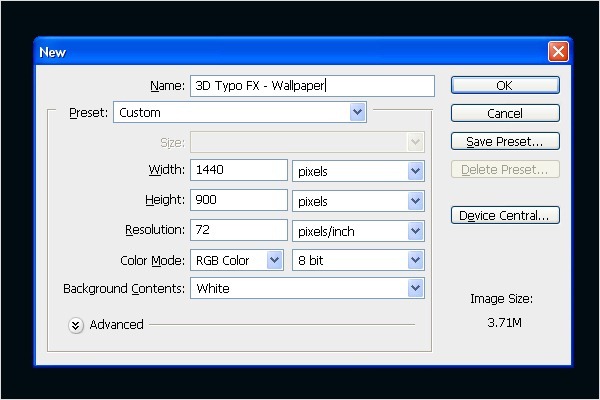
Bước 1 – Tạo một Document mới
Mở Photoshop. Chọn File New> hoặc nhấn Ctrl / Command N. Tôi đang sử dụng kích thước hình nền 1440px (chiều rộng) X 900px (chiều cao) nhưng bạn có thể sử dụng bất kỳ kích thước nào bạn muốn.

Bước 2 – Tạo ra các Text 3D
Chúng tôi sẽ bắt đầu tạo Text 3D với sự giúp đỡ của Illustrator. Trước tiên, bạn cần gõ Text trong Illustrator. Bạn có thể sử dụng bất kỳ Text nào mà bạn muốn. Tôi chỉ sử dụng Text “FX”. Mở Illustrator, chọn Type Tool và viết Text. Sau khi viết, thay đổi font chữ thành “Hobo Std Medium“.

Bước 3 – Tạo màu cho Text
Thay đổi màu sắc của Text. Đối với chữ “F” sử dụng màu xanh (# 094569) và “X” sử dụng màu da cam đậm (# AB7D1B). Hình ảnh của bạn sẽ giống như dưới đây.

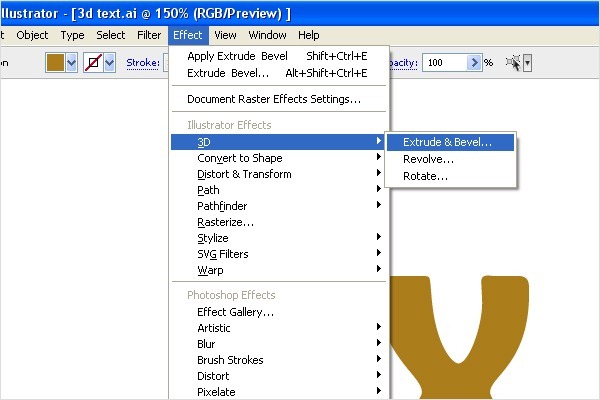
Bước 4 – Thêm hiệu ứng 3D vào Text
Bạn cần phải tạo ra Text 3D thật rắn chắn. Để làm điều đó, vào Menu> Effect 3D>> Extrude & Bevel …

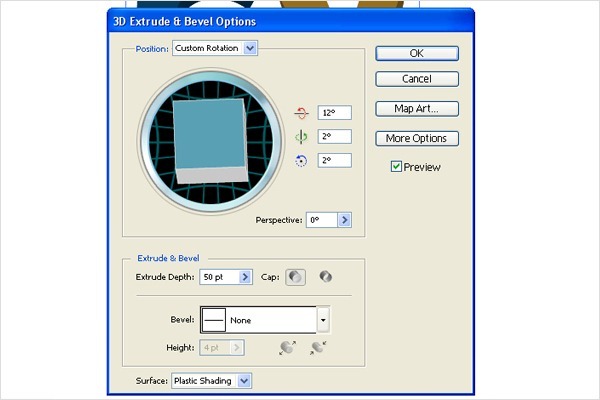
Thiết lập hộp thoại tương tự như hình dưới đây.

Bước 5 – Đặt màu Background
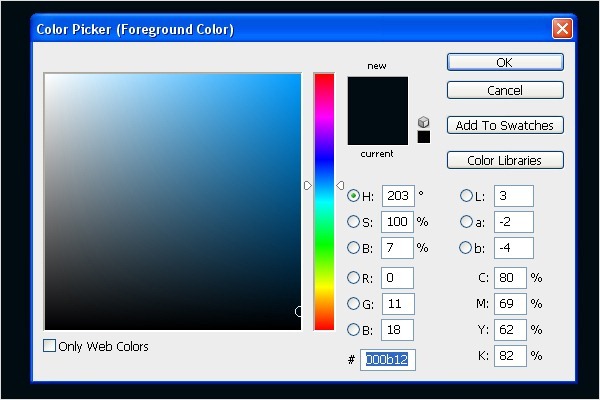
Khi bạn đã hoàn thành với Text 3D, quay trở lại Photoshop và thay đổi màu sắc của background thành màu xanh (# 000b12).

Bước 6 – Đặt Text 3D trong Photoshop
Trong bước này, bạn sẽ đặt các Text 3D trong Photoshop. Copy
Text từ Illustrator và paste nó vào Photoshop. Chọn layer với text, kích chuột phải vào nó và chọn Rasterize Layer.
Text từ Illustrator và paste nó vào Photoshop. Chọn layer với text, kích chuột phải vào nó và chọn Rasterize Layer.
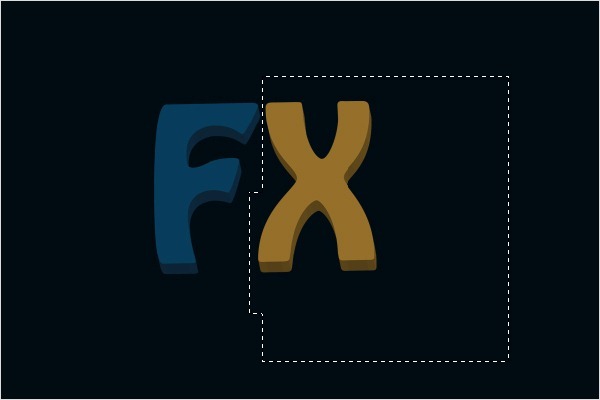
Bước 7 – Tách Text
Bây giờ, bạn đang sẽ tách text thành 2 phần. chọn Rectangular Marquee Tool (M) và tạo vùng chọn của chữ “X”. Nhấn Ctrl +X để cắt và Ctrl + V để paste chữ cái. Căn chỉnh text cho phù hợp.

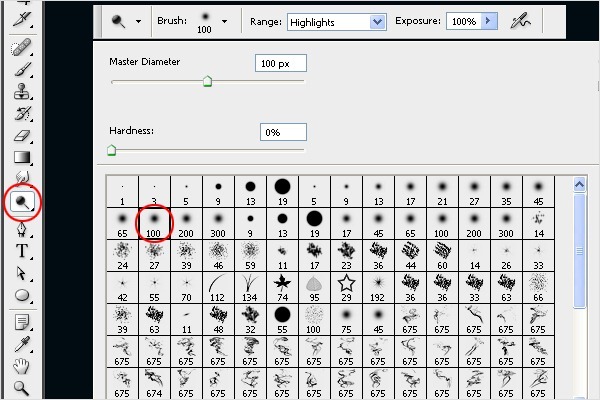
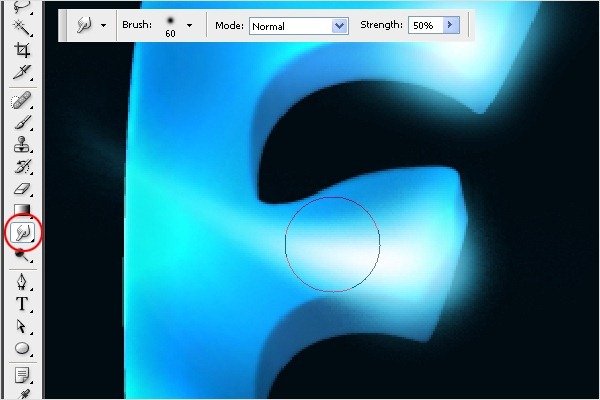
Bước 8 – Cài đặt Dodge Tool
Bạn cần phải tạo Highlights trên text. Chọn Dodge Tool (O) từ Tools và làm theo các cài đặt Brush như bạn thấy trong hình bên dưới.

Bước 9 – Thêm Highlights
Sử dụng Dodge Tool để tô màu qua những vùng bạn muốn làm nổi bật. Bạn có thể có cảm hứng từ hình bên dưới.

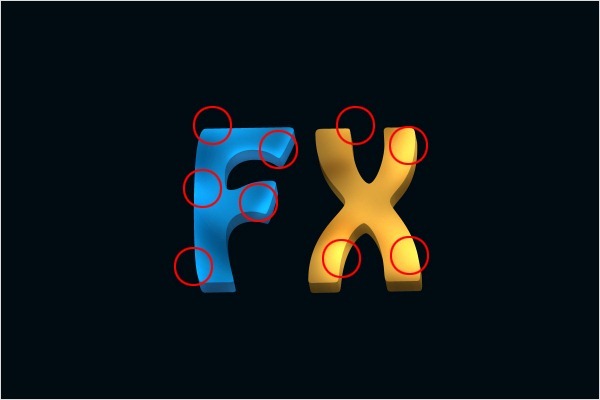
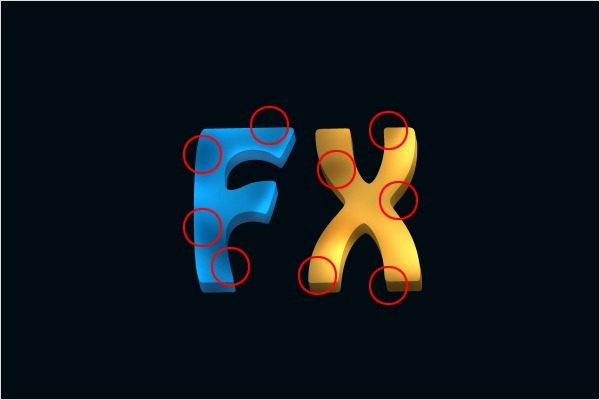
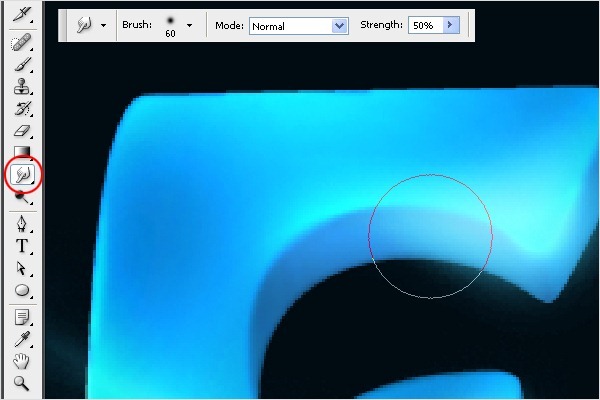
Bước 10 -Thêm nhiều Highlights hơn
Làm theo bước 9 và tạo ra nhiều điểm nổi bật trên những vùng đã khoanh tròn.

Bước 11 – Thêm Shadows
Khi bạn đã hoàn thành việc thêm các điểm nổi bật, bạn cần phải tạo shadow ở phía đối diện. Chọn Burn Tool (O) từ Tools và tô màu bóng tối.

Bước 12 – Thêm nhiều Shadows hơn
Làm theo bước 11 và tiếp tục với việc thêm các shadow vào trong các vùng đã được khoanh tròn.

Bước 13 – Tăng cường độ
Để tăng thêm độ tương phản cho Text, chọn Dodge Tool (O). Tăng kích thước Brush lên 800px và nhấp chuột lên toàn bộ chữ “F” và sau đó, nhấp chuột qua chữ “X” để có được kết quả tương tự như trong hình ảnh bên dưới.

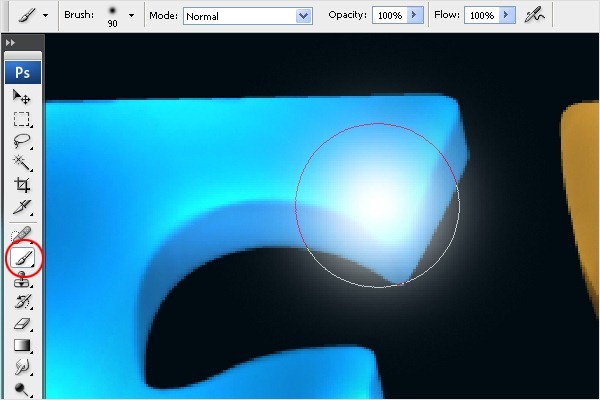
Bước 14 – Thêm các góc sáng (đèn pha)
Bây giờ, bạn sẽ thêm một số đèn chiếu điểm để làm cho các góc của Text được chiếu sáng. Chọn Brush Tool (B). Với Master Diameter 90px, chọn một Brush tròn, mềm. Chọn màu của Foreground là màu trắng và tạo một layer mới. Tô màu qua các góc của Text. Xem hình ảnh bên dưới.

Bước 15 – Xóa Feather
Xoá bỏ các phần của Glow, không những trong Text mà còn trong background.

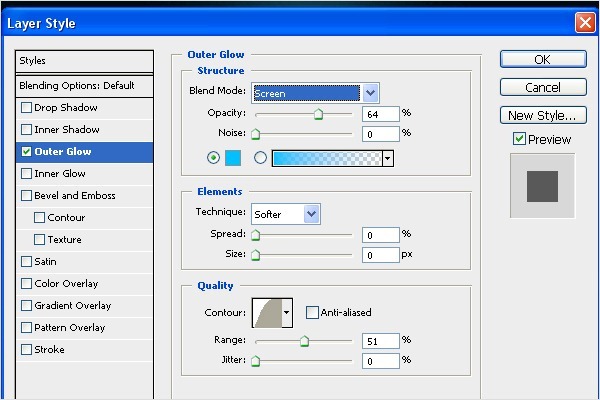
Bước 16 – Thêm Outer Glow
Để thêm Outer Glow cho đèn pha, nhấp chuột lên button Add a layer style. Bạn có thể tìm thấy button đó ở phần bottom của Layers palette. Nếu bạn không thấy Layers palette, chỉ cần nhấn F7 và nó sẽ xuất hiện. Chọn Option Outer Glow và làm theo các cài đặt sau. Nhấn OK.

Bước 17 – Sao chép Glow Spotlight
Bây giờ, sao chép Glow mà bạn đã tạo ra trong bước 14. Chọn Smudge tool (R) và drag Brush từ phải sang trái, để làm cho Glow lan tràn trên text. Xem hình ảnh bên dưới để biết tôi muốn đề cập đến điều gì.

Bước 18 – Blending Glow
Chọn Smudge Tool (R) và drag Glow xung quanh các góc của text. Xem hình bên dưới.





0 comments:
Post a Comment