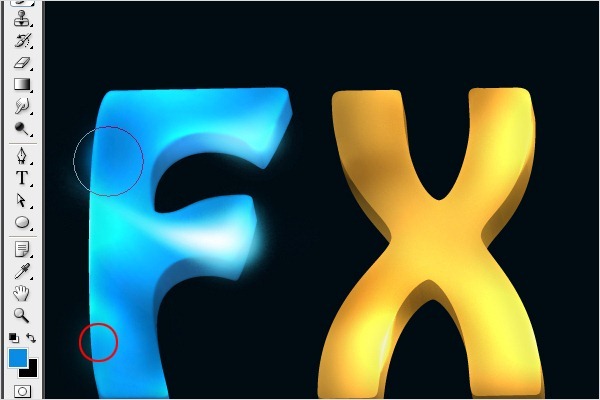
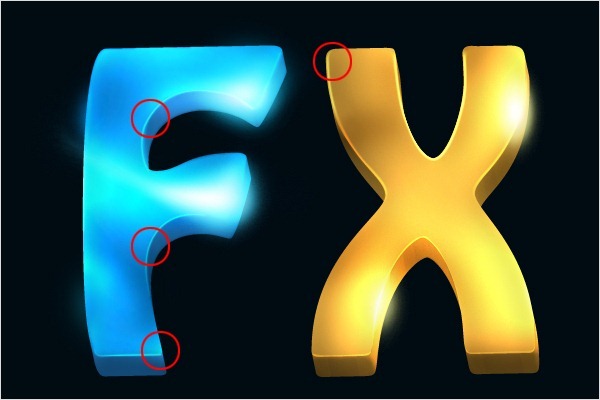
Hình ảnh của bạn sẽ giống như hình bên dưới.

Bước 19 – Thêm Feather Glow
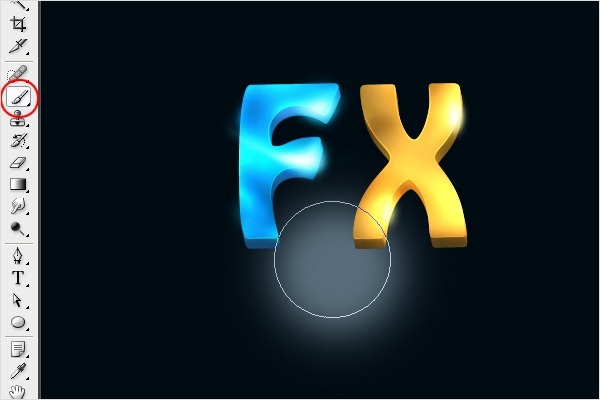
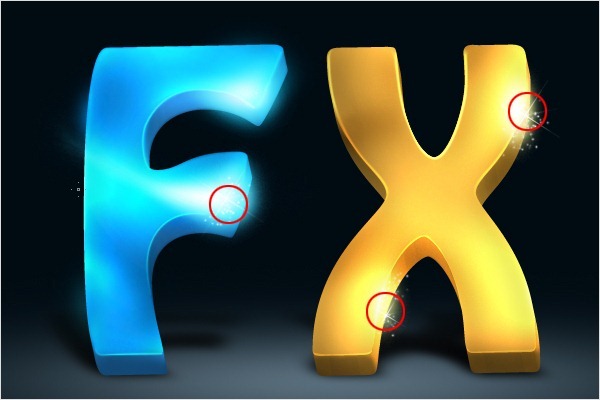
Bây giờ, bạn sẽ thêm Glow cho các góc của Text. Chọn Brush tool (B). Chọn một Brush tròn, mềm, và thiết lập Master Diameter lên 90 px. Tạo một layer mới và tô màu Glow xung quanh các Edge như bạn thấy bên dưới.

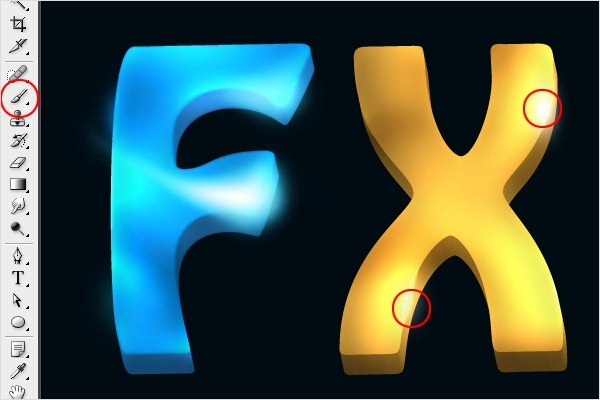
Bước 20 – Định vị Highlights cho chữ “X”
Trong bước này, chúng ta sẽ tập trung làm việc trên chữ “X”. Định vị các đèn pha. Thực hiện tương tự như bạn đã làm trong bước 14 và 15. Xem hình ảnh bên dưới để tham khảo.

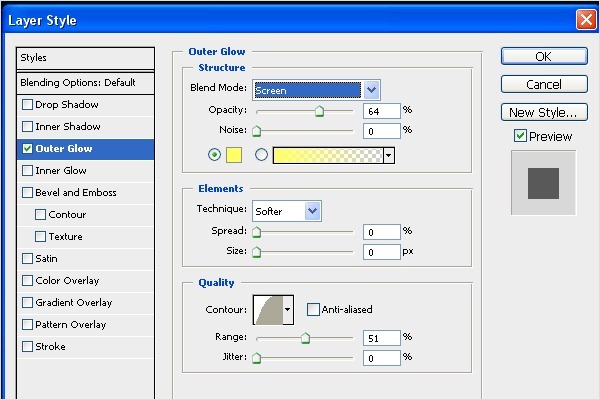
Bước 21 – Thêm Outer Glow
Thêm Outer Glow cho đèn pha. Nhấp chuột lên button Add a layer style, chọn Outer Glow và thực hiện các cài đặt sau.

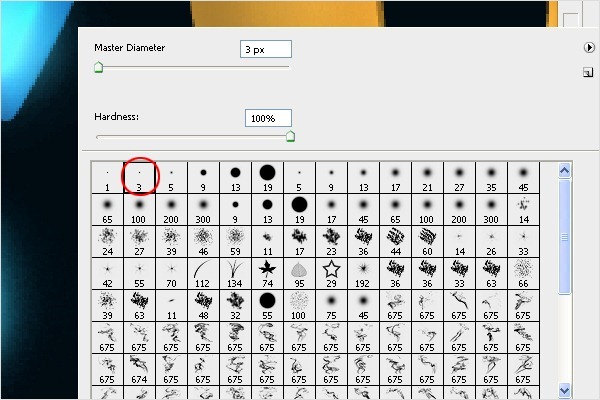
Bước 22 – Lựa chọn Brush
Chọn Brush Tool (B). Chọn Brush cứng, tròn và thiết lập Master Diameter lên 3px. Bạn sẽ cần nó trong các bước tiếp theo.

Bước 23 – Tạo Path
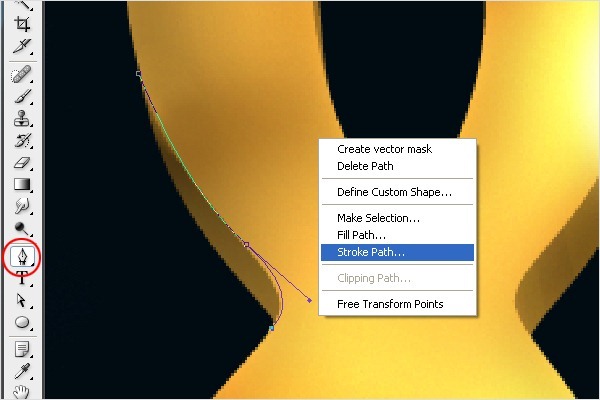
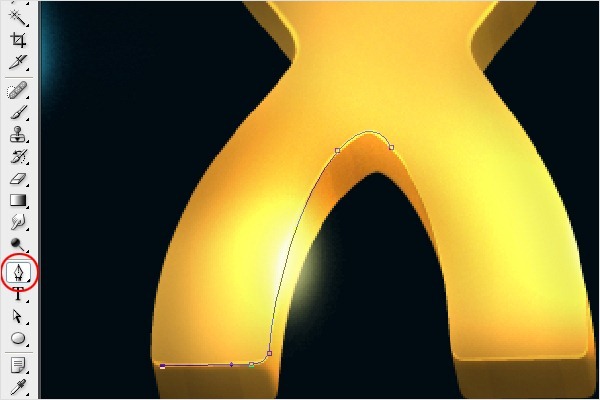
Chọn Pen Tool (P) và tạo một Path như bạn có thể thấy trong hình bên dưới.

Bước 24 – Thêm Stroke Path
Bây giờ, nhấp chuột phải lên màn hình và chọn option Stroke Path…

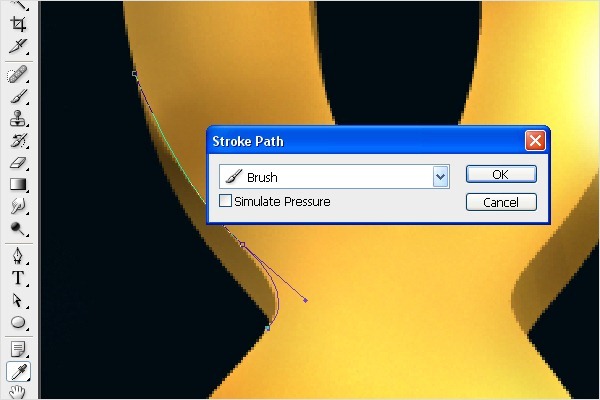
Bước 25 – Thêm Brush Stroke
Chọn Option Brush từ danh sách và nhấn OK.

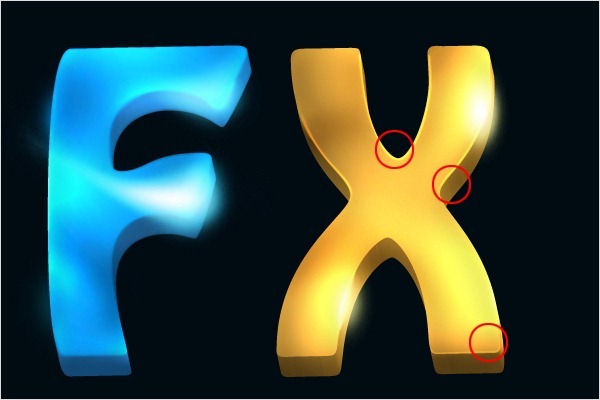
Bước 26 – Bổ sung thêm Stroke Path
Lặp lại các bước 22-25 để thêm Stroke Path.


Bước 27 – Tạo Highlights trong các khu vực có shadow.
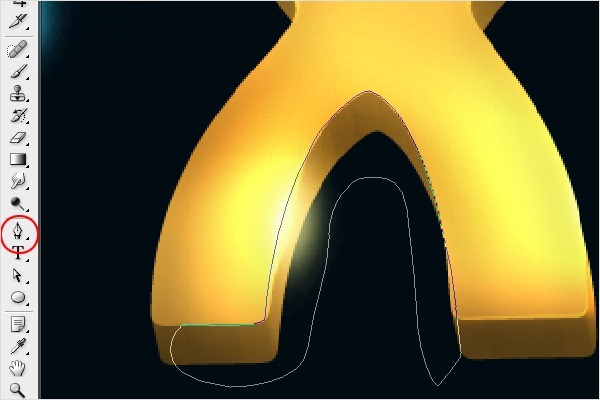
Trong bước này, bạn sẽ thêm Glow trong những vùng tối để tạo ra sự phản chiếu. Chọn Pen Tool (P) và tạo Path như bạn thấy trong hình bên dưới. Nhấn Ctrl + Enter để tạo một vùng chọn và tô màu nó bằng màu nâu (# 614717).

Bước 28 – Thay đổi Blending Mode
Bây giờ, nhóm layer đã chọn với Text. Để thực hiện điều đó, đặt layer này bên trên layer text & nhấn Ctrl Alt G để nhóm layer bên trong text layer. Khi chúng ta đã hoàn thành, vào layer blending mode & chọn “Color Dodge”

Bước 29 – Xóa các góc
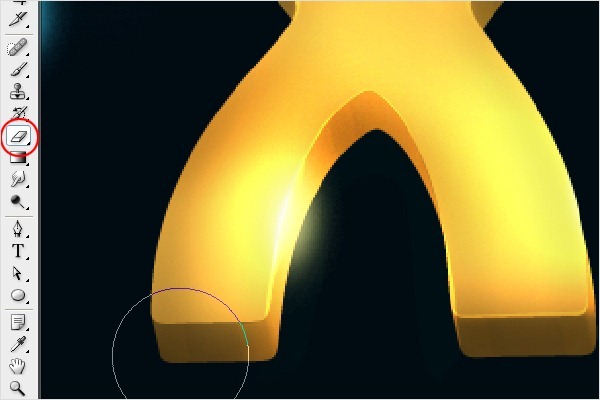
Chọn Eraser tool (E). Chọn một vài Brush tròn, mềm và thiết lập Master Diameter lên 100px. Xóa các góc của Shape này. Xem hình bên dưới.

Bước 30 – Bổ sung thêm Stroke Path
Tiếp tục bổ sung thêm Stroke Path bằng cách làm theo các bước 22-25.

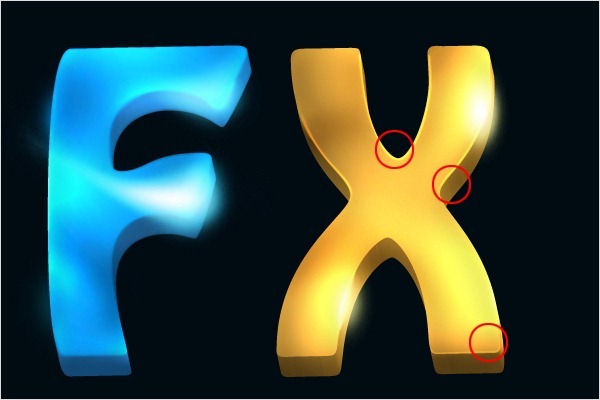
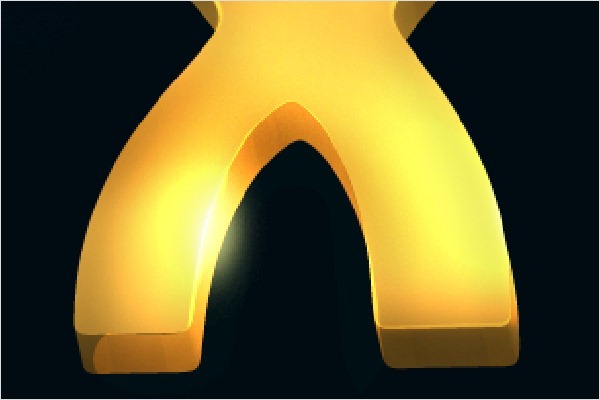
Hình ảnh của bạn phải tương tự như hình dưới đây sau các bước này.
Bước 31 – Thêm Stroke Path tới chữ “F”
Chúng ta tập trung vào chữ “F” một lần nữa. Làm theo các bước 22-25 một lần nữa để thêm Stroke Path cho chữ cái đó.

Bước 32 – Tạo Spotlight trên Background
Trong các bước sau, chúng ta sẽ tập trung làm việc trên Background. Bạn sẽ thêm ánh sáng bên dưới các chữ cái. Để thực hiện điều đó, chọn Brush Tool (B). Chọn Brush tròn mềm và thiết lập Master Diamter lên 300px. Chọn màu lam (# 546876). Tạo một layer mới bên dưới các layer với text và vẽ một chấm lớn. Bạn có thể xem những gì tôi đã làm trong hình bên dưới.

Bước 33 – Chuyển đổi Dot
Nhấn Ctrl+ T và chuyển đổi layer sang shape, chúng ta có thể thấy bên dưới. Nhấn Enter.

Bước 34 – Thêm Shadow
Tạo một layer mới bên dưới các layer với text. Nhấn Ctrl+ nhấp chuột lên Thumbnail của layer với chữ “F” để tạo mask của layer đó. Sau đó, nhấp chuột lên layer mà bạn vừa tạo ra và Grab Gradient Tool (G). Chọn màu đen và tô màu mask với nó.
Thực hiện tương tự với chữ “X”.
Sau đó, nhấn Ctrl+ T và chuyển đổi layer này với các chữ cái như trong bức tranh bên dưới. Nhấn Enter.

Bước 35 – Thêm Gaussian Blur
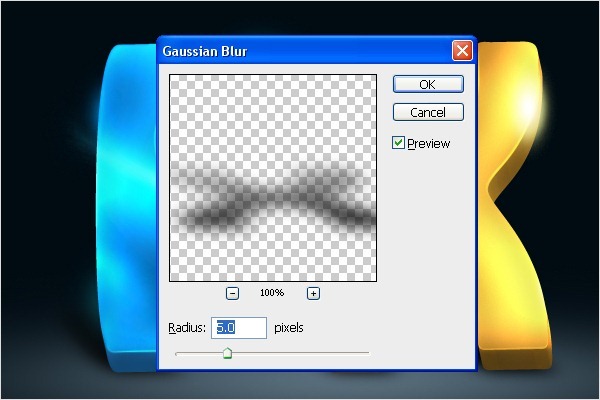
Shadow nên có nhiều Blur để trông hiện thực hơn. Để chỉnh sửa nó, vào Menu>> Filter Blur> Gaussian Blur … và thiết lập Radius trên 5.0px. Bấm OK.

Bạn cần phải có hình ảnh của bạn tương tự như hình dưới đây.

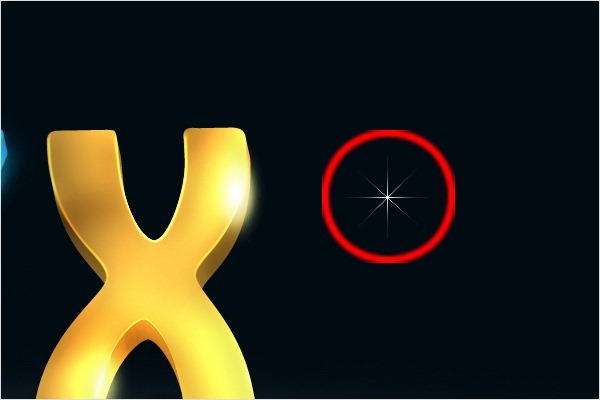
Bước 36 – Tạo Star Glow
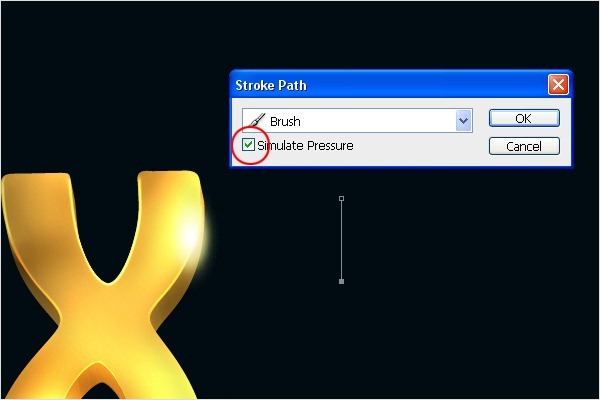
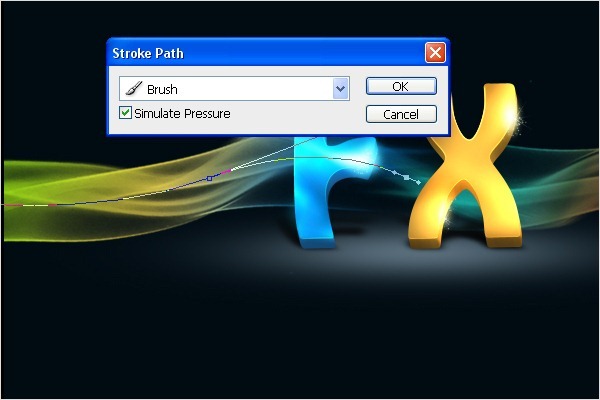
Trong bước này, bạn sẽ thêm Star Glow. Thực hiện điều đó bằng cách chọn Pen Tool (P) và tạo một path như bạn thấy trong hình bên dưới. Nhấp chuột phải lên màn hình và chọn Stroke Path… Chọn option Brush và kiểm tra Box Simulate Pressure. Nhấn OK.

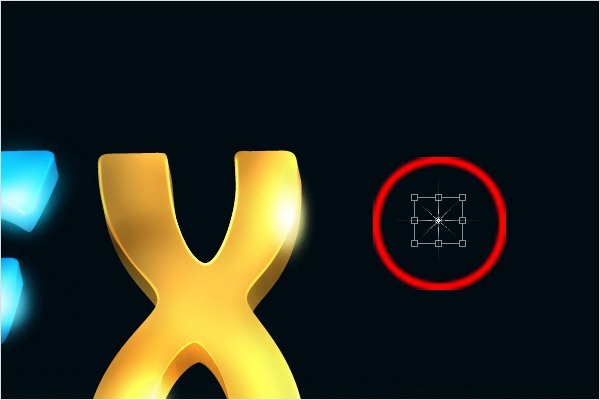
Bước 37 – Sao chép Star Path
Chọn Path, và nhấn Ctrl + J để sao chép nó. Nhấn Ctrl+ T và xoay nó. Lặp lại cho đến khi bạn có được Star tương tự như hình bên dưới.

Bước 38 – Điều chỉnh Star Direction
Bây giờ, chọn tất cả các layer Star. Nhấn Ctrl + T và xoay nó để nó có cùng hướng với chữ “X”. Xem hình ảnh dưới đây.

Bước 39 – Định vị Star
Sao chép và di chuyển Star để làm nổi bật các khu vực đó.

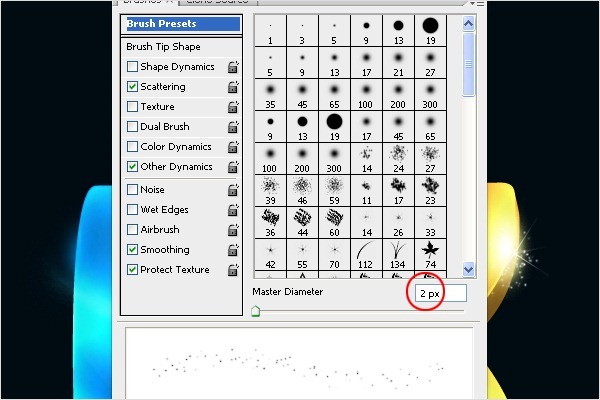
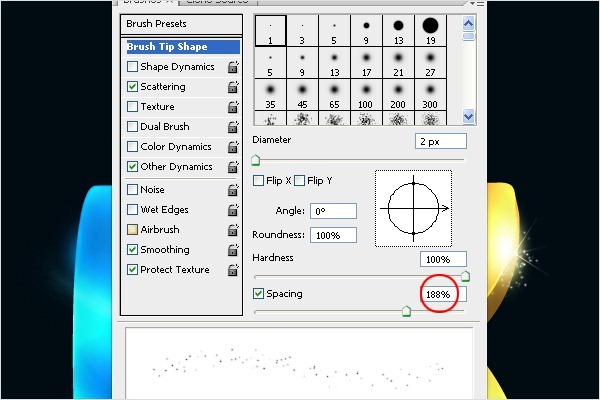
Bước 40 – Thêm Particles
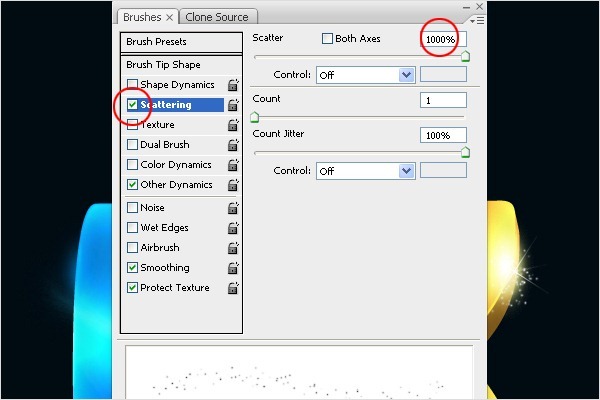
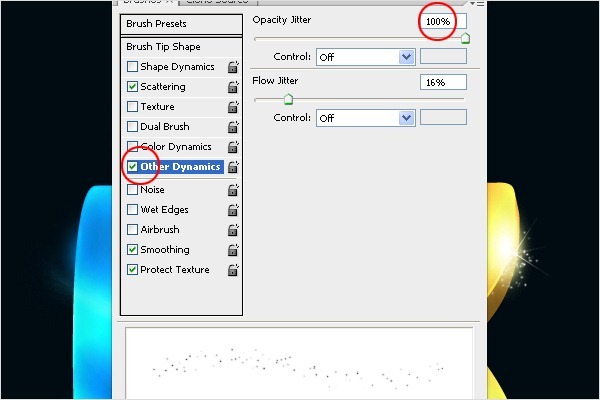
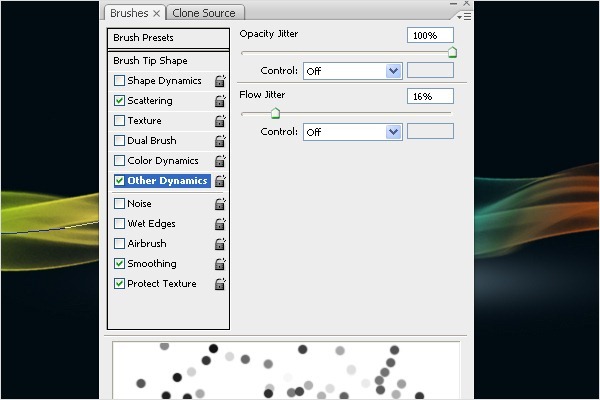
Bây giờ, bạn sẽ thêm một số hạt gần các ngôi sao. Chọn Brush Tool (B) và làm theo các cài đặt bên dưới (nếu bạn không biết vị trí của Palette này ở đâu, bạn chỉ cần nhấn F5).




Tô màu Particles tương tự như hình ảnh sau đây.

Bước 41 – Thêm Semi Transparent Screen – màn hình bán trong suốt
Download smoke brush (Real Smoke (675 pixels) và cài đặt nó vào Photoshop. Chọn Brush hiển thị trong hình bên dưới.
Bước 42 – Đặt Brush
Tăng kích thước của Brush và tô màu nó trên một layer mới.

Bước 43 – Thêm màu sắc
Tạo một layer mới phía trên layer trên màn hình. Nhấp chuột phải lên layer mới và chọn option Create Clipping Mask. Chọn Brush Tool (B), và thay đổi Mode sang Color và tô màu để có được kết quả tương tự như trong = # 0a5689, Vàng = # ffd44e, Lục = # c2e01f.

Chọn Move Tool (V) và định vị trên màn hình và layer với các màu sắc đằng sau Text. Xem hình bên dưới.

Bước 44 – Sao chép & Chuyển đổi
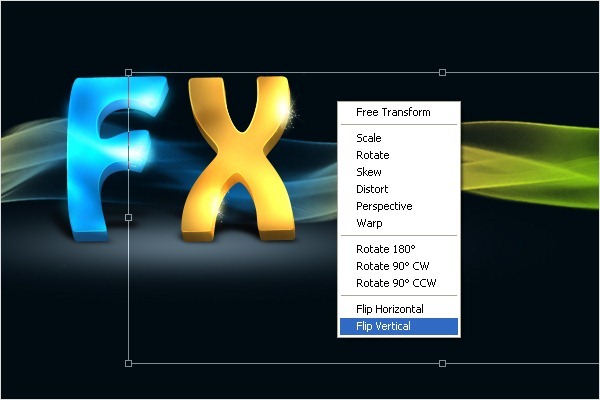
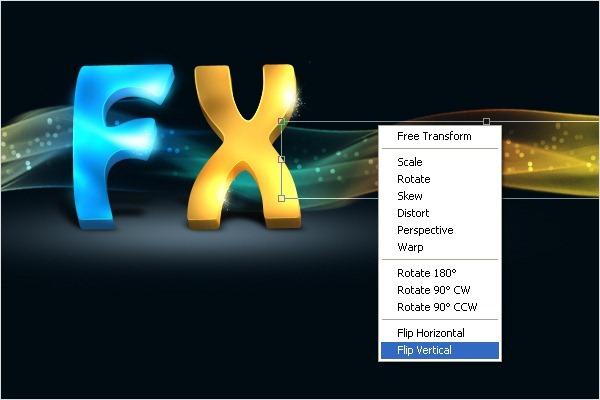
Sao chép layer với màn hình và màu sắc, Flip nó. Để thực hiện điều đó, vào Edit > Transform Flip Horizontal và sau đó, Edit > Transform > Flip Vertical. Định vị các layer này bên phải của hình ảnh… Xem hình bên dưới.

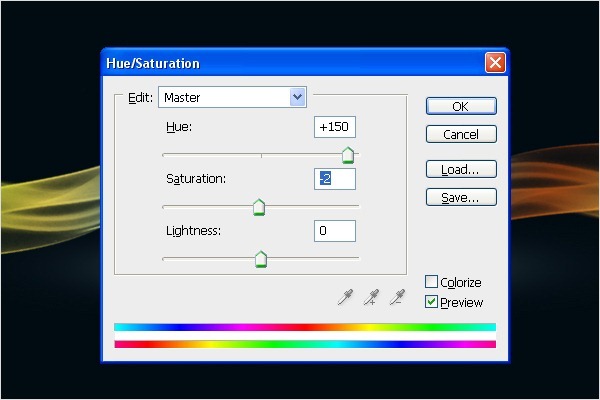
Bước 45 – Thay đổi màu sắc
Bây giờ, thay đổi màu sắc trên màn hình bên phải. Nhấp chuột lên layer với các màu sắc và nhấn Ctrl+ U để kích hoạt Hue/Saturation adjustment. Làm theo các cài đặt bên dưới.

Bạn phải có một cái gì đó tương tự như trong hình này.

Bước 46 – Thêm Particles- các hạt
Bây giờ, chúng ta sẽ thêm Particle bên trên màn hình. Tạo một layer mới. Chọn Pen Tool (P) và tạo một Path như bạn có thể thấy trong hình bên dưới.

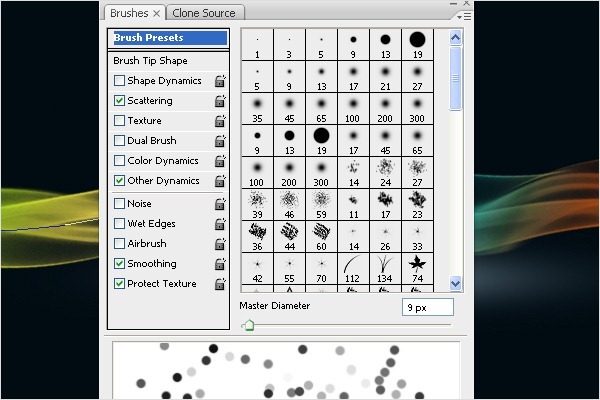
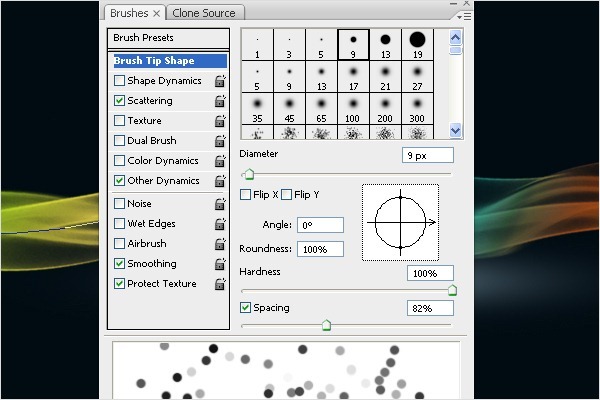
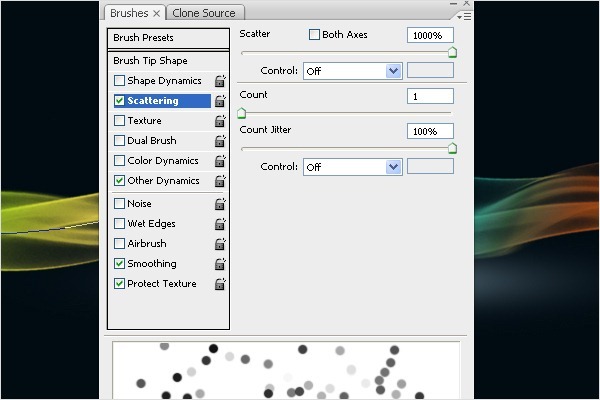
Bước 47 – Cài đặt Brush
Chọn Brush Tool (B) và làm theo các cài đặt Brush bên dưới.




Bước 48 – Định vị các Particles
Sau khi bạn thực hiện xong các cài đặt Brush, chọn Pen Tool (P) một lần nữa. Nhấp chuột phải lên màn hình và chọn Stroke Path. Chọn option Brush và kiểm tra box Simulate Pressure. Nhấn OK.

Dưới đây bạn có thể thấy hình nền sẽ như thế nào sau các bước này.

Bước 49 – Sao chép và chuyển đổi các Particles
Sao chép các Particle và Flip chúng theo chiều ngang và theo chiều dọc. Đặt chúng bên phải của màn hình.

Bước 50 – Thêm Shadow vào Screen
Bây giờ, bạn sẽ thêm một số Shadow vào Screen. Chọn cả 2 layer với màn hình và sao chép chúng. Nhấn Ctrl+ T và chuyển đổi chúng như trong hình dưới đây. Ctrl+ nhấp chuột lên layer mới để kích hoạt mask, và vào Edit > Fill… (hoặc nhấn Shift+ F5) và tô màu nó bằng màu trắng.

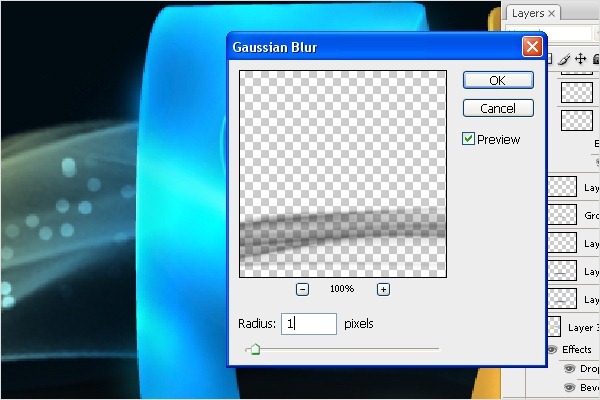
Bước 51 – Thêm Gaussian Blur
Bây giờ, bạn cần thêm Blur cho shadow. Vào Menu> Filter> Blur> Gaussian Blur … và thiết lập Radius lên 1px. Bấm OK.

Kết quả cuối cùng
Đây là thiết kế của hình nền mà chúng ta vừa tạo ra. Cảm ơn bản rất nhiều vì đã đọc hướng dẫn này. Tôi rất hy vọng nó sẽ hữu ích đối với bạn.

chúc các bạn thành công !



0 comments:
Post a Comment